2017 年对 Mozilla 来说是重要的一年,最终发布了 Firefox Quantum,这是一个历时多年的浏览器大规模重构,专注于速度,并为未来几年奠定了基础。2018 年,我们将在此基础上继续构建,本着这种精神,我们接下来的几个版本将继续使用 Quantum 的名称。让我们来看看 Firefox 58 带来的新功能。
Gecko 引擎性能
Quantum 项目的核心是使 Firefox 的渲染引擎 Gecko 现代化。Firefox 57 及其之前版本已经发布了一些重大更改,我们已在此博客中介绍 过 它们。更多功能即将推出,或将在 2018 年逐步发布。除了 Quantum 的主要部分外,我们还在不断努力简化和加快浏览体验的各个方面。以下是一些在最新版 Firefox 中实现的改进。
非主线程绘制 (OMTP)

Quantum 渲染(或 WebRender)是今年即将推出的 Firefox 的一项重大图形系统改进,它承诺提供硬件加速的网页内容绘制,并带来巨大的性能提升。但它并不是我们一直在进行的唯一图形性能工作!在 Firefox 58 中,绘制过程(实际上绘制网页所有像素的行为)已移至其自己的线程。
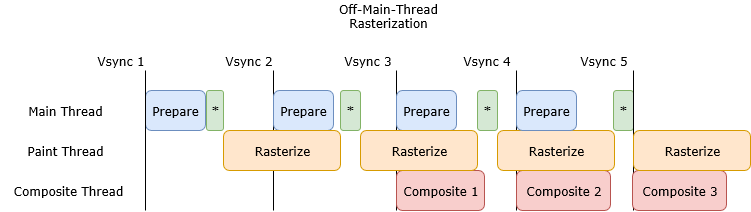
浏览器的主线程始终是一种稀缺资源。它运行页面的脚本,响应用户输入,并维护页面的当前状态。在 OMTP(非主线程绘制)之前,页面的当前状态会转换为绘图命令,并且整个页面的像素数据会在主线程上生成(或光栅化)。这意味着滚动、动画或脚本等性能关键任务可能会被打断,或者脚本可能会导致帧丢失或“卡顿”。
另一方面,使用 OMTP,页面的视觉状态仍在主线程上计算,但潜在的代价高昂的光栅化任务会传递给指定的“光栅化线程”,而主线程可以继续执行并保持响应。
即使 WebRender 工作完成后并在 Firefox 中启用,在许多情况下,硬件加速不可用或驱动程序存在错误,这可能会导致 WebRender 不可使用。OMTP 将提供比当前渲染过程好得多的体验。
OMTP 是多年来逐步改进图形基础设施工作的结晶,我们很高兴用户因此能获得显著改进的体验。如果您想了解更多关于 OMTP 的信息或查看一些早期性能数据,有一篇博文提供了更多详细信息。
使用后台标签节流保持 Firefox 集中
为了总体降低 CPU 使用率,Firefox 58 将开始节流后台标签中的计时器(特别是setTimeout/setInterval)。这些计时器仍会触发,但频率会降低。WebRTC/WebSocket 连接以及音频播放除外。具体细节可在 MDN 上找到。
WebAssembly 流式编译器

WebAssembly 是一种便携式二进制编译格式,旨在在 Web 平台上运行,具有接近原生的运行时性能。一些工具链,如 Rust 编译器和 Unity 引擎,已经支持直接导出到 WebAssembly 二进制文件。大型二进制有效负载最大的挑战是其下载大小,而传统的基于插件的 Web 运行时(如 Flash)需要在运行之前下载整个包。
幸运的是,WebAssembly 是为像 Web 这样的网络环境设计的!Firefox 58 通过添加对流式编译的支持来利用这一优势。这意味着浏览器可以在下载完成之前开始为计算机编译。一旦编译器达到速度,您的模块几乎可以在下载完成后立即使用。
Lin Clark 撰写(并插图!)了一篇关于 WebAssembly 流式编译的更深入的文章,即使您已经熟悉 WebAssembly,这也是一篇很棒的阅读材料。您还可以在 MDN 上找到完整的WebAssembly 参考。
CSS 字体显示
网络字体和@font-face 指令 允许对网络上的排版进行巨大的自定义。但是,即使使用最新的压缩字体格式,文件大小也可能很大。这可能导致加载时间过长,在此期间,用户将看到网站的文本以系统备用字体 (FOUT) 呈现或根本没有文本 (FOIT)。不同的浏览器具有不同的默认行为,并且很难获得适合网站及其用户的行为。
font-display 描述符 的引入是为了让网站能够根据每个字体的基础选择合适的字体加载行为。可以立即使用备用系统字体呈现正文文本,而图标字体或显示类型可以等待回退,从而使样式化或符号化字体有机会正确加载。
鉴于这是 Firefox 58 发布公告文章,说 Firefox 中现在可以使用font-display有点多余。它被添加到各个@font-face块中,并采用以下几个值之一
auto是默认值,允许浏览器使用其正常的回退/隐藏文本策略。block告诉浏览器在短时间内呈现不可见的文本,然后回退。如果将来任何时候网络字体成功加载,文本将切换到新字体。swap立即以备用字体呈现文本,但会像block一样等待任意长度的时间来加载字体。fallback缩短浏览器呈现隐藏文本的时间,之后将呈现回退。如果字体在额外的一段时间后仍未加载,即使最终加载,浏览器也不会再切换字体。optional使用与fallback相同的短暂隐藏文本等待时间,但完全消除了最终的切换。如果字体在隐藏文本超时结束前未加载,则在页面会话的其余时间使用备用字体。下次加载时祝你好运!
不同的用例需要不同的偏好。高度设计的杂志式布局可能希望尽可能长时间地等待加载所需的复杂字体,而手机上呈现的新闻网站可能会选择将其网络字体视为锦上添花。
新的 Promise 功能可减少冗余代码
Promise 引入于 ES2015,并提供了一种标准化的方法来编写异步代码并处理成功和错误情况。Firefox 58 包括新的标准.finally()方法,用于包含无论 Promise 是否已解决或拒绝都将运行的代码。请看以下简短代码片段
showLoadingSpinner();
fetch('data.json')
.then(data => {
renderContent(data);
hideLoadingSpinner();
})
.catch(error => {
displayError(error);
hideLoadingSpinner();
});
代码重复了hideLoadingSpinner(),因为我们希望无论loadPage()成功与否都删除微调器。.finally()使我们不必重复自己
showLoadingSpinner();
fetch('data.json')
.then(data => {
renderContent(data);
})
.catch(error => {
displayError(error);
})
.finally(() => {
hideLoadingSpinner();
});
这是一件小事,但“不要重复自己”是代码的座右铭是有原因的。在 MDN 上了解有关.finally()的更多信息。
Android 版 Firefox 中提供的“添加到主屏幕”功能
“渐进式 Web 应用”一词是指一组现代 Web 技术,可用于增强构建良好的网站,以提供一种在您的设备上与原生应用程序并存的感觉。Android 版 Firefox 58 通过允许用户将兼容的网站安装到其移动设备的主屏幕上,引入了对渐进式 Web 应用的改进支持。以下是我们对这些新功能感到兴奋的原因的简要介绍
当 Firefox 58 用户访问通过 HTTPS 提供且具有有效清单的网站时,地址栏中会显示一个微妙的徽章:点击时,一个“添加到主屏幕”确认对话框会滑入,通过该对话框可以将 Web 应用添加到 Android 主屏幕。从那里启动时,Web 应用将以配置的视图模式和方向显示,并且它将作为应用程序切换器中的单独条目显示。
您可以在 MDN 上找到基本指南 - 请参阅添加到主屏幕。
另一个很酷的功能是如何处理外部链接:当用户浏览已安装的渐进式 Web 应用并点击外部链接时,相关页面将在自定义选项卡中打开。这可以确保用户安全,因为 URL 和安全信息是可见的,可以加快页面加载时间(自定义选项卡比完整浏览器加载更快),保留渐进式 Web 应用的颜色品牌,并且符合原生应用程序行为。
在即将发布的版本中,我们计划为其他与 PWA 相关的 API 提供更多支持:我们的后台同步实现正在进行中(目前目标是 Firefox 59),我们也对支付请求和 Web 共享 API 非常兴奋。
您可以在Andreas Bovens 的文章的其余部分中了解更多信息,并且(当然)阅读有关MDN 上的渐进式 Web 应用的更多信息。
这还不是全部!
除了这些高级功能外,Firefox 58 中还有更多内容。查看官方发行说明或 MDN 的针对开发人员的功能细分。
今年 Firefox 还有更多内容即将推出;六周后见!


5 条评论