距离 2017 年 9 月的 js13kGames 比赛结束已经有一段时间了,但值得回顾,因为这是 第一次出现全新的类别 - A-Frame。让我们看看一些参赛者对于开发可玩 WebVR 作品的挑战的看法,这些作品的限制是每个作品只有 13 千字节。
我们为获胜者准备了大量的酷炫奖品,也保证所有参与者都能获得礼品 - 包括 T 恤和为每个人定制的纸板眼镜。您可以查看 登陆页面 获取详细信息,并查看 2017 年比赛中该类别提交的所有 28 个作品。
比赛作品
开发 A-Frame 游戏的开发者们的反馈非常积极,其中一些开发者分享了他们在开发游戏过程中的技巧、诀窍和经验教训。
Spacewrecked by Timmy Kokke
Timmy 提交了 Spacewrecked 游戏,他在游戏中尝试了 VR 中的像素艺术。
在今年的 js13kGames 比赛中,我尝试制作一款 Roguelike VR 游戏。我选择创建非常小的像素艺术图形和纹理,并在游戏中使用它们,并创建与之相配的着色器。
他还告诉我们他是如何克服测试和调试挑战的。
我遇到的最困难的挑战之一是关于在 DayDream 设备上进行测试。我最终在我的一个域上创建了一个子域 DNS 条目,指向我的本地 IP。
可以使用 Chrome 中的远程工具进行调试。我在镜头的设置方面遇到了问题。这是因为 A-Frame/Three.js 默认使用一个 polyfill。默认情况下,Android 上的 Chrome 上禁用了 WebVR。我能够在
About:Flags中启用它,但后来发现也可以通过 OriginTrials 启用。我真的很享受这次比赛,并且学到了很多关于 A-Frame 的细节。
如您所见,调试部分可能很棘手,但最终会得到回报。
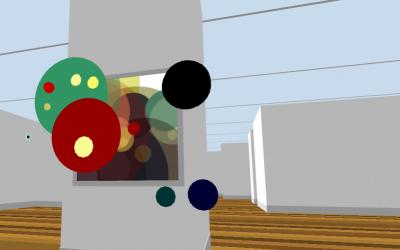
Vernissage by Platane
Platane 决定构建 Vernissage - 一款围绕博物馆进行的互动式游览。你迷路了,必须找到出路……一边欣赏艺术作品。

他使用 JavaScript 中的 二进制编码 来减小资产的大小,并将数据作为使用 Unit8Array 的文件保存,并使用 Canvas 绘制每个墙壁单元格,并使用模糊滤镜为整个游戏的地板生成一个独特的 环境光遮蔽 地图。
一定要 查看全部,因为 Platane 在那里实现了一些不错的技巧 - 它被分成最初的想法和游戏玩法、图像处理和图形。
Shifted Dimensions by Nylki
Nylki 想玩着色器,于是 Shifted Dimensions 就诞生了。
在 js13kGames 2017 开始前几周,我一直在玩很棒的 Book of Shaders,我知道我想尝试在实际的游戏或体验中使用自己的 GLSL 代码,而 js13k 看起来是完美的机会。除此之外,还宣布今年将有一个新的类别,用 A-Frame 制作一个尺寸受限的游戏。所以我想,为什么不尝试将两者结合起来呢?快进一下,我正在制作一款 WebVR 游戏,它使用了基于自定义 GLSL 的纹理,这些纹理以有趣且有趣的方式与跟踪的控制器进行交互。
有时被遗忘的是,声音是沉浸式体验的重要组成部分。Nylki 发现这一点很晚,但通过合成生成克服了这个问题。
然而,我没有预料到的是,在没有样本的情况下,合成不令人讨厌的声音,更不用说音乐了,这是多么困难。所以我唯一能创建的声音是一些俗气的能量上升的“bwrrrRRRzRZ* [声音水平增加] 和很多文本转语音短语。
但至少它比没有好。
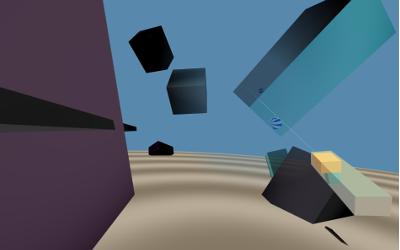
Lost in Guam by Kenneth Banico
参加这次比赛时,我感觉自己像一条小鱼(菜鸟程序员)在和鲨鱼(大师级程序员)一起游泳。毕竟这增强了我的信心,因为我实际上排名前十,但我真正想要的只是一件 T 恤。排名是我没有多想的事情。
Kenneth 被所有提交作品都能获得礼品这一诱惑所吸引。每个理由都很好,尤其是当结果像 Lost in Guam 这样一款酷炫的游戏时。
我提交了游戏“Lost in Guam” - 这是我第一次尝试制作 3D 游戏。目标是找到出路并避开树木。现在回想起来,这些树本应该是椰子树而不是松树,毕竟关岛是一个热带岛屿。
考虑到这是 Kenneth 开发的第一个 3D 游戏,这倒不像是一个大问题。
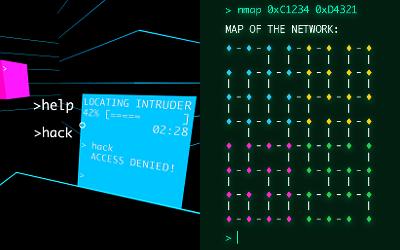
Lost in CYBERSPACE by Zosia and Bartek (获胜者!)
2017 年 A-Frame 类别的冠军是游戏 Lost in CYBERSPACE,这是一款合作 VR 游戏,一名玩家戴着头显并充当黑客,在 3D 世界中四处移动,而另一名玩家充当导航员,可以访问控制台并提供如何通过障碍的提示。
我和 Bartek 决定尝试一下,并围绕“迷失”的主题构建一款合作游戏。我想与大家分享一些我们在开发 Lost in CYBERSPACE 时遇到的有趣片段和陷阱。
我希望今天您学到了一些东西,也许还激发了您尝试自己构建 VR 游戏的动力。
在 Zosia 的博客文章 中,您可以查看一些巧妙的技巧,包括为游戏生成随机网络,或创建(和解码)推动游戏前进所需的独特共享代码。
现在怎么办?
作为一种学习方式,能够查看和分析其他人的源代码非常重要。js13kGames 比赛为您提供了完美的学习机会 - 您可以查看其他开发者创建的作品并从中学习。
请记住,除了 13 千字节限制内的最小化版本外,以可读形式提交源代码是这次比赛的要求。所有有兴趣深入研究任何提交作品的人都可以 免费这样做,而且自 2012 年比赛开始以来,我们已经收集了 800 个很好的理由让您去探索。
WebVR 中世纪挑战赛
您是否从上面的任何游戏或评论中获得灵感?下一届 js13kGames 比赛还有六个多月的时间,但如果您需要更多挑战,那么不要害怕 - Mozilla 最近推出了 WebVR 中世纪奇幻体验挑战赛。
我们邀请您使用 Sketchfab 的实时设计挑战赛中创建的资产来创建新的游戏、体验、交互或设计。您将从合格评委小组那里获得建设性的反馈,并且获胜者可以获得一些非常酷的硬件奖品。截止日期是 2 月 28 日,所以您还有足够的时间去尝试一下!
全球游戏黑客马拉松
事实上,如果您在本周末参加 全球游戏黑客马拉松,这里有一个主意!请记住,您可以将您的游戏开发技能结合起来,创建一个 GGJ 作品,同时参加中世纪挑战赛。一项作品参加两项比赛 - 这有多酷?
关于 Andrzej Mazur
HTML5 游戏开发者、Enclave Games 独立工作室创始人、js13kGames 比赛创建者以及 Gamedev.js Weekly 新闻稿发布者。热衷于新兴的开放式 Web 技术的技术演讲者,对 WebXR 和 Web Monetization 感到兴奋。








一条评论