WebAssembly.Studio 是一款在线 IDE(集成开发环境),可帮助您学习并向他人教授 WebAssembly。 它也是一款瑞士军刀,在使用 WebAssembly 时非常方便。
我们从 2017 年 12 月下旬开始开发 WebAssembly Studio,目的是将我们开发的两个现有工具合并:WasmExplorer 和 WasmFiddle。 从那时起,由于几位早期加入项目的贡献者,我们取得了相当大的进展。 我们合并了这两个工具并添加了一些新功能。 我们的测试版(更像是 Alpha 版)现已在 https://webassembly.studio 上线,我们非常期待您的反馈。
快速入门
要开始使用上面的示例,只需点击 构建,然后点击 运行。 WebAssembly Studio 首先将 main.c 编译为 out/main.wasm,然后创建一个 iframe 沙箱,并在其中加载 main.html。 HTML 文件加载 main.js,该文件加载并执行 WebAssembly 模块,最终打印“Hello World”。 要确切了解正在发生的事情,请阅读项目中包含的 README.md 文件。 这是我整理的一个示例,用于演示 C 程序如何与 WebAPI 交互。 我们希望其他人能整理出有趣的示例,并使用 WebAssembly Studio 作为教学工具。
功能概述
C/C++/Rust 支持
WebAssembly Studio 默认情况下对 C、C++ 和 Rust 提供基本(非常原始)支持。 目前,编译服务主要在服务器端运行,但我们希望在客户端完成更多工作。
可编辑的编译器工件
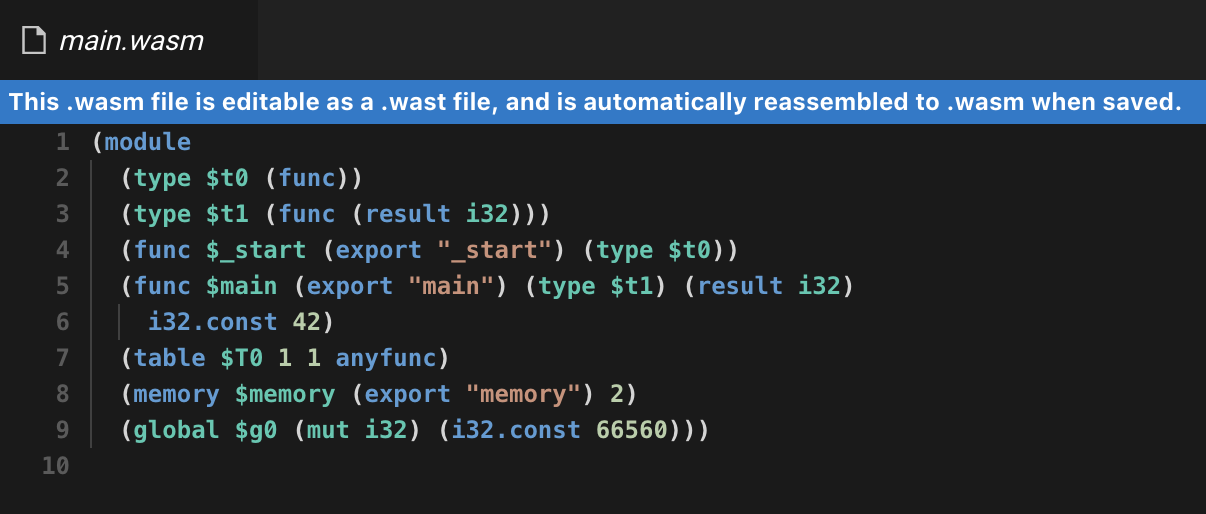
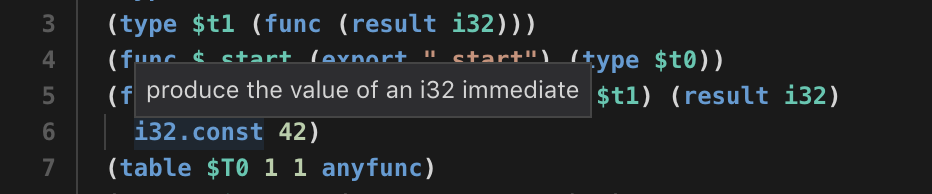
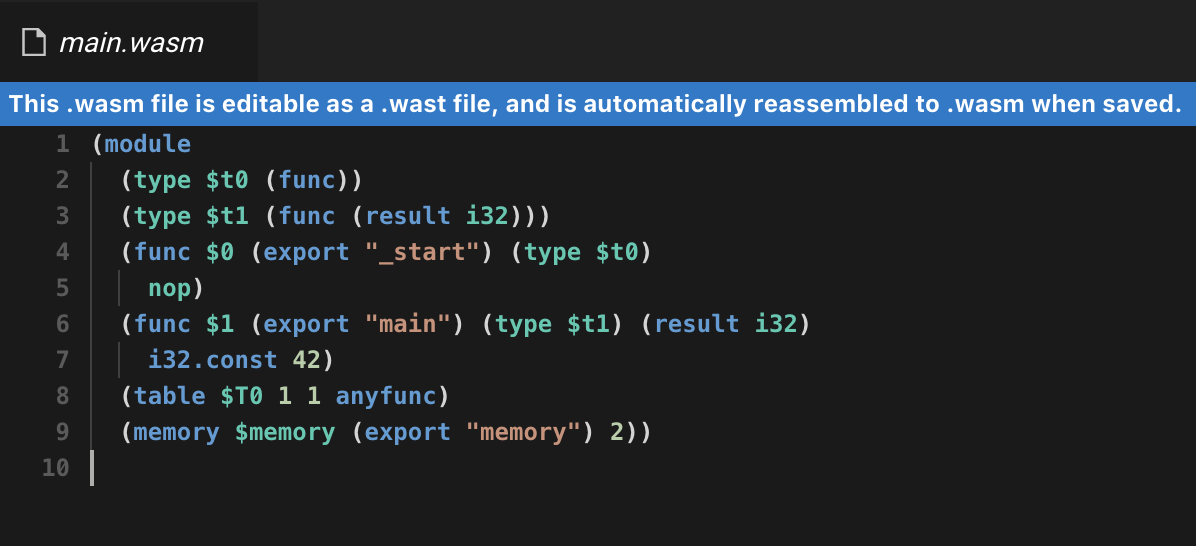
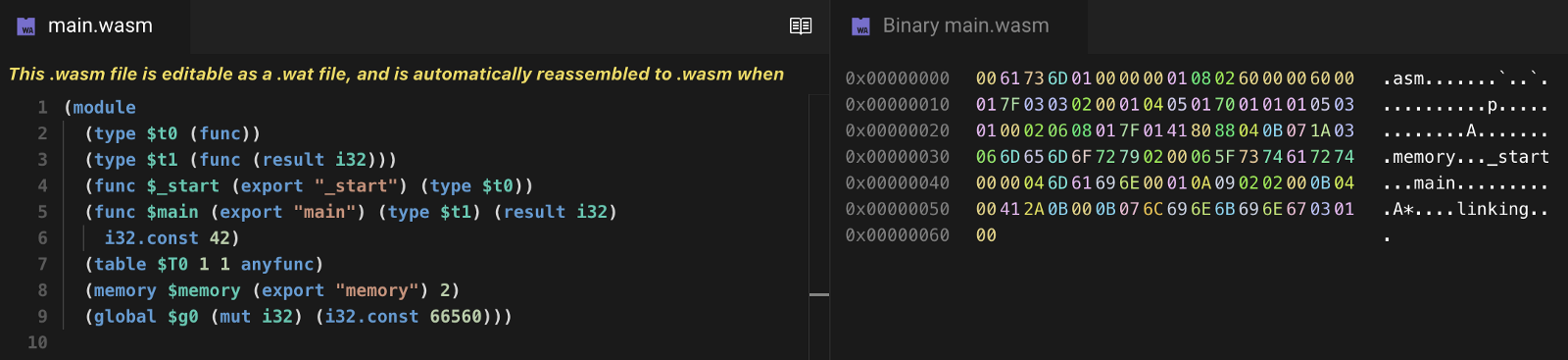
WebAssembly Studio 可以完全编辑 WebAssembly 二进制模块(.wasm)以及文本文件(.wat)。 尝试打开 out/main.wasm,您将看到反汇编的 .wat 输出。 您实际上可以编辑此文本,保存后,原始 .wasm 文件将被重新汇编。


易于访问的工具
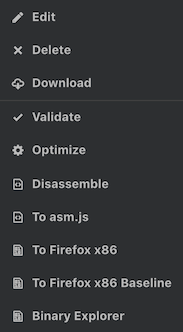
WebAssembly Studio 中许多有趣的功能都隐藏在上下文菜单中。 例如,如果您右键单击 out/main.wasm 文件,您将看到一个弹出菜单,其中包含几个命令

您可以使用这些上下文菜单命令对 .wasm 文件应用各种转换
- 验证使用 Binaryen 验证 WebAssmebly 模块是否有效。
- 优化对 WebAssembly 模块运行多个 Binaryen 优化流程。

- 反汇编使用 Wabt 将文件转换为 WebAssembly 文本格式。 然后可以对其进行编辑,并重新汇编回 WebAssembly 文件。
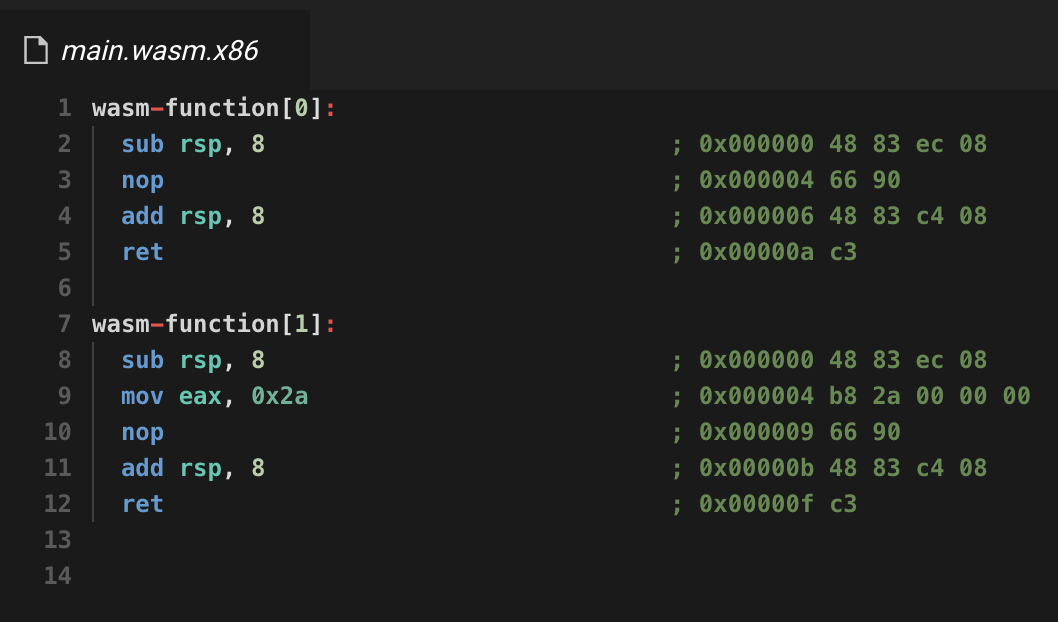
有些命令会生成新的文件,例如“Firefox x86”将生成一个 .x86 文件,其中包含 Firefox 的 WebAssembly 引擎的反汇编输出。 虽然这对于 JavaScript 开发者来说可能没什么用(或不可操作),但我发现它在向他人讲解 WebAssembly 时非常有用。(这是 WebAssembly 是低级的证明!)

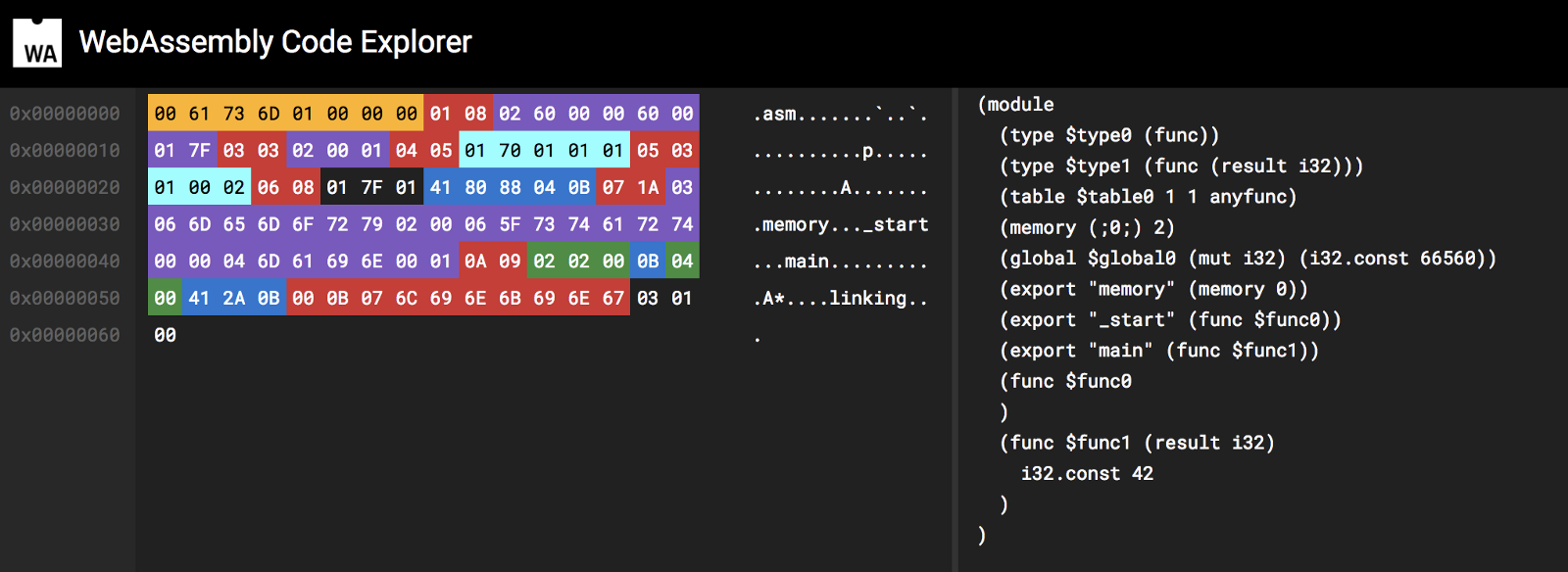
- 二进制浏览器可以帮助您了解 WebAssembly 代码在二进制级别上的表示方式。


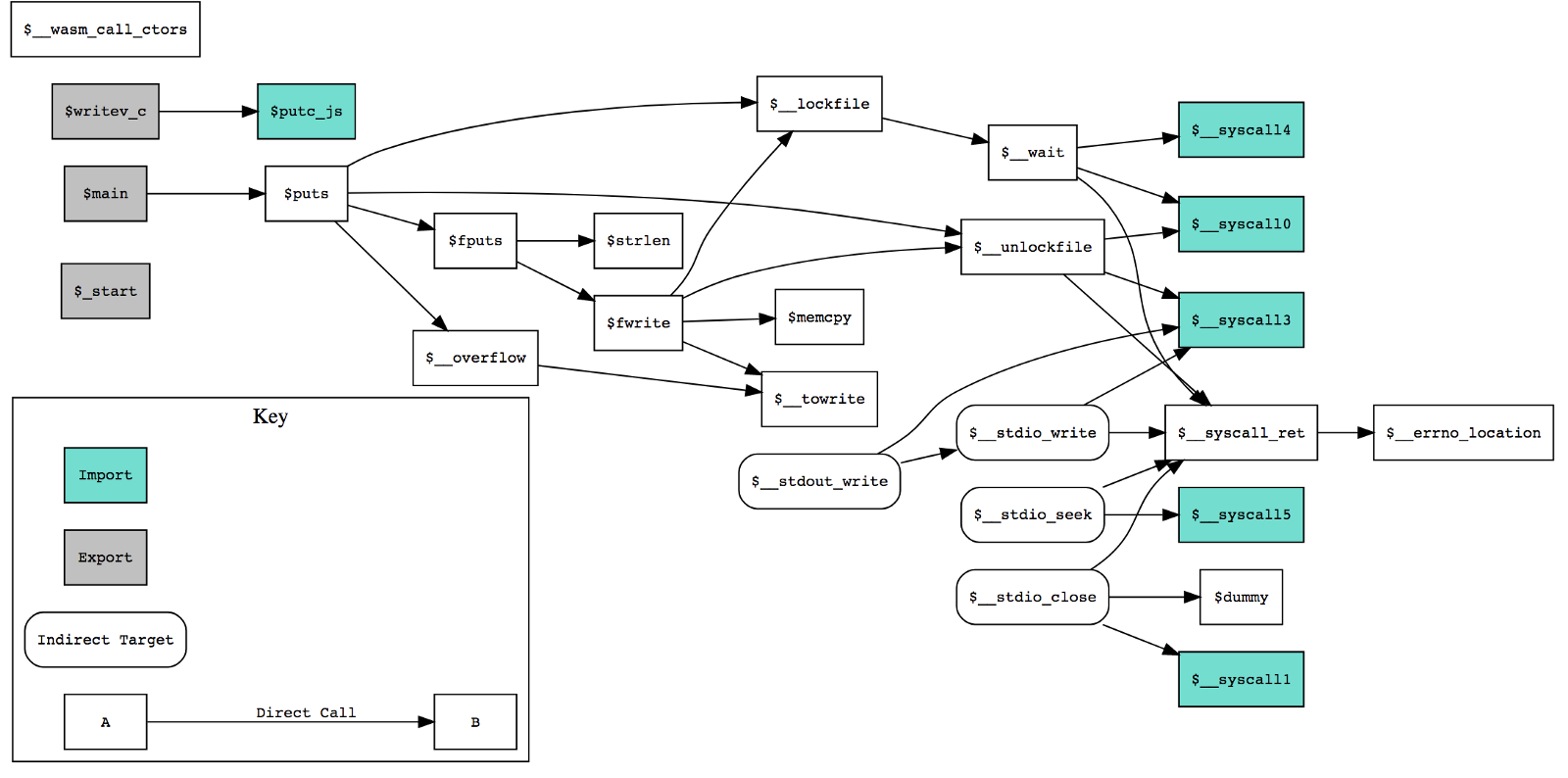
- 生成调用图绘制函数(包括导入和导出)之间的调用者/被调用者关系,以帮助您了解 WebAssembly 模块中包含的内容。

WebAssembly Studio 中的一些功能需要托管的后端服务(编译),但其他许多功能直接在浏览器中运行。 Binaryen、Wabt、Capstone.js 都被编译为 WebAssembly 并在浏览器中运行。 这带来的额外好处是,我们可以更容易地扩展,减少服务器上的负载。
为了体验 WebAssembly 的魔力,请右键单击 main.c 并选择
…没错,Clang Format 也被编译为 WebAssembly,在本地运行,效果很好。
交互式嵌入
现在可以使用 embed.ly 嵌入 WebAssembly Studio 项目的交互式嵌入,这是一个用于在各种 Web 平台(包括 medium.com)中嵌入交互式内容的系统。 您只需将 Fork 项目的链接粘贴到您的 medium.com 文章中
.
下一步
在接下来的几个月里,我们将
- 为 C/C++/Rust 项目添加更好的支持。 对于 C/C++ 应用程序,我们目前仅使用 LLVM 后端,但我们也希望使用该后端添加对 Emscripten 的支持,以便您可以使用 SDL 和 OpenGL 等 API。 对于 Rust,我们希望支持 Cargo。
- 继续添加新功能并将其他工具集成到 WebAssembly Studio 中。
- 使用熟悉的工具,使下载和本地构建 WebAssembly Studio 项目成为可能。
- 改进 UX、错误报告以及一般的性能优化。
想要了解更多信息或更多地参与该项目? 请在 WebAssembly Studio GitHub 代码库中分享您的反馈,提交问题并添加功能请求。 如果您想更多地参与 WebAssembly,查看主代码库,详细了解该项目及其基础架构。



21 条评论