在 Firefox DevTools 中构建和调试现代 JavaScript 应用程序取得了质的飞跃。我们与 Logan Smyth(Babel 的技术主管)合作,提升了调试器的源映射支持,让您可以检查实际编写的代码。再加上我们持续努力,为所有开发工具提供一流的 JS 框架支持,这将提高现代 Web 应用程序开发人员的生产力。
现代 JS 框架和构建工具在如今发挥着至关重要的作用。诸如 React、Angular 和 Ember 等框架让开发者可以使用 JSX、指令和模板构建声明式用户界面。诸如 Webpack、Babel 和 PostCSS 等工具让开发者可以使用新的 JS 和 CSS 功能,即使它们尚未得到浏览器供应商的支持。这些工具帮助开发者编写更简单的代码,但也生成了更复杂的代码,从而更难调试。
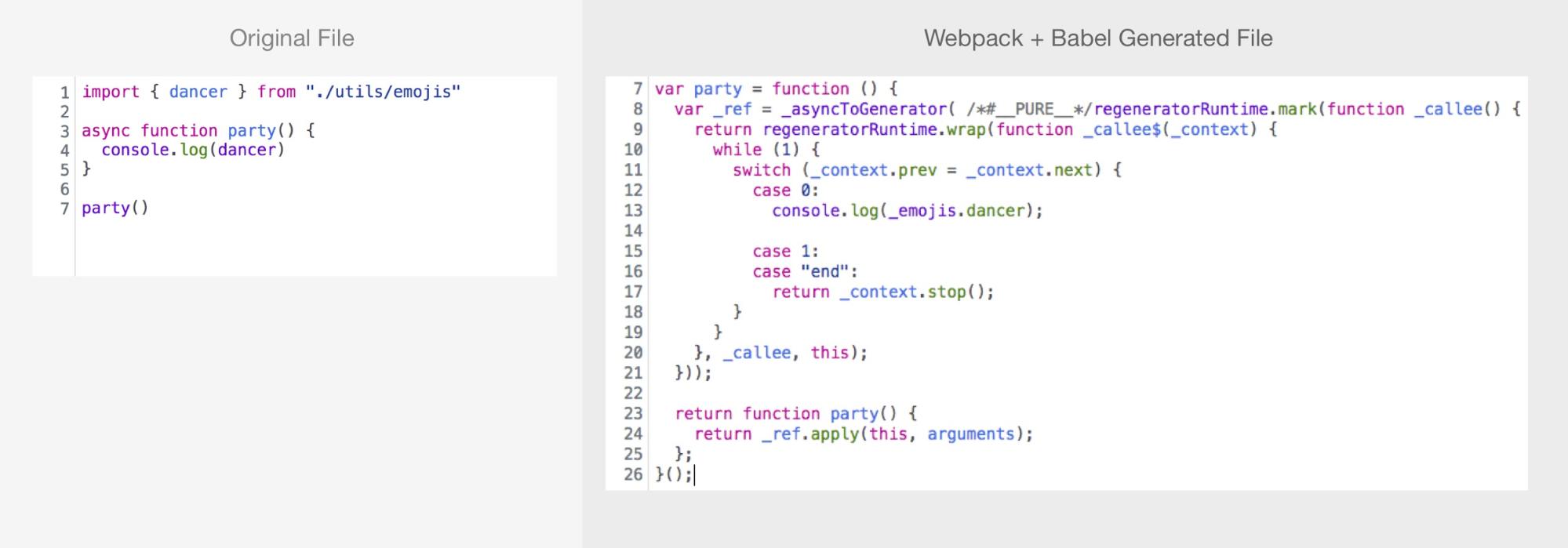
在下面的示例中,我们使用 Webpack 和 Babel 将 ES 模块和异步函数编译成纯 JS,这些 JS 代码可以在任何浏览器中运行。左侧的原始代码非常简单。右侧生成的浏览器兼容代码则复杂得多。
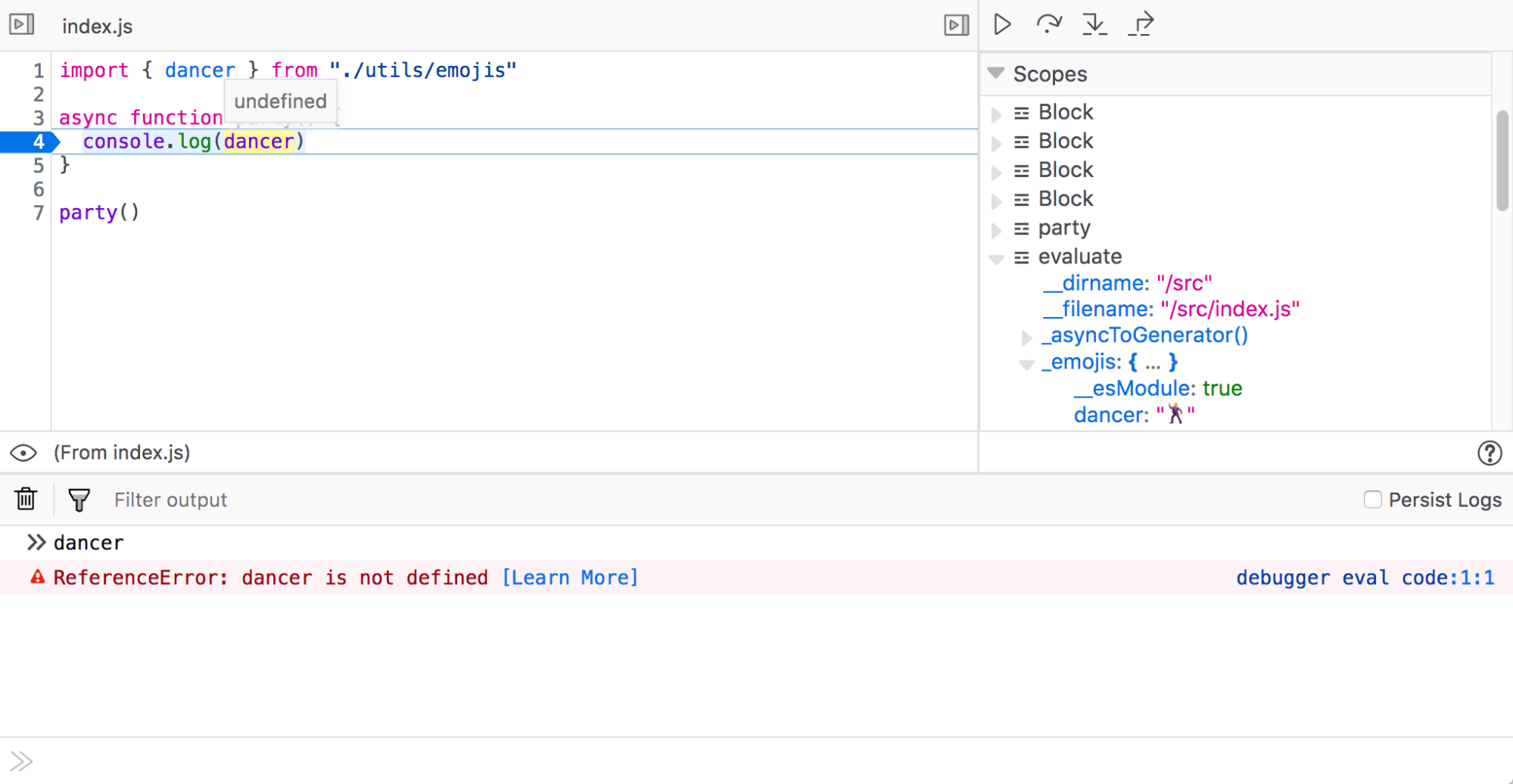
当调试器暂停时,它会使用源映射从生成的代码中的第 13 行导航到原始代码中的第 4 行。不幸的是,由于实际暂停发生在第 13 行,因此用户可能难以弄清楚dancer 的值在此时是什么。将鼠标悬停在变量 dancer 上会返回 undefined,并且找到 dancer 作用域的唯一方法是打开“作用域”窗格中的所有六个可用作用域,然后展开 _emojis 对象!这个复杂且令人沮丧的过程是许多人选择禁用源映射的原因。

图 2. dancer 的值为 undefined,在“作用域”窗格中包含六个独立的作用域。
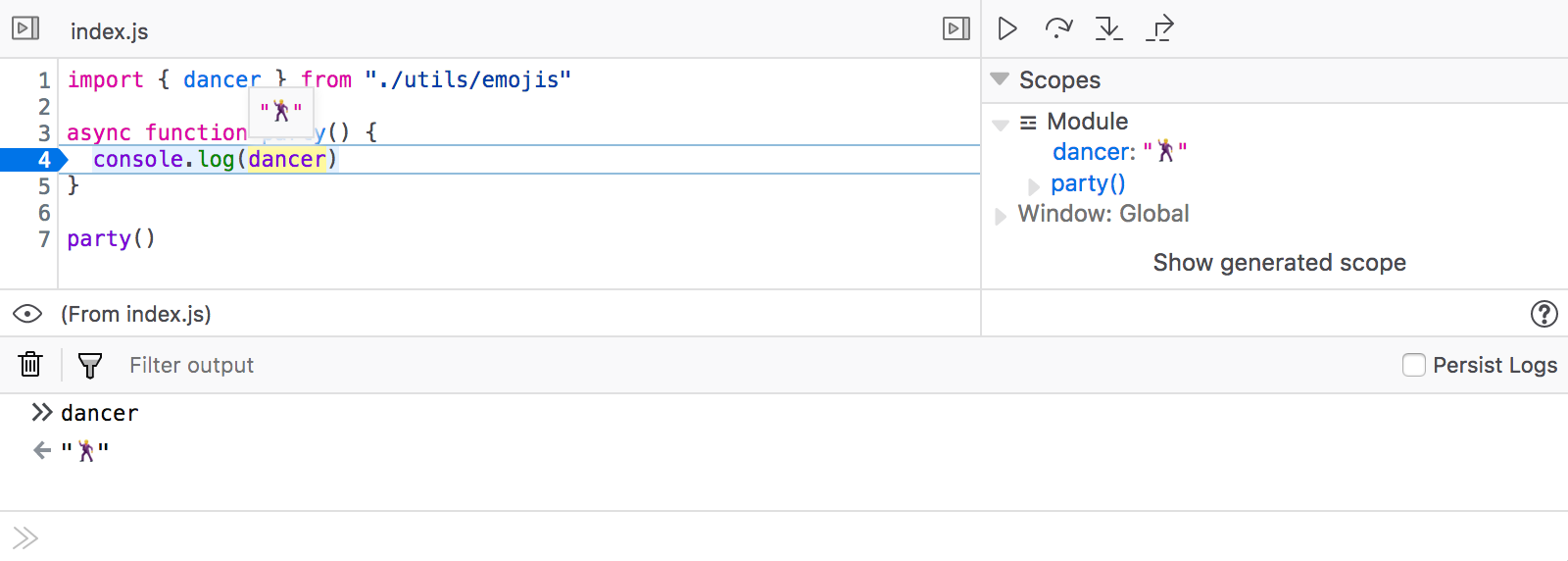
为了解决这个问题,我们与 Logan Smyth 合作,看看是否可以使交互更自然,就好像您正在调试原始代码一样。结果是一个新的引擎,它将源映射数据与 Babel 的语法树映射在一起,以显示您希望看到的变量,以及您希望看到的方式。

图 3. 正确显示了 dancer 的值,“作用域”窗格显示一个作用域。
这些改进首先针对 Babel 和 Webpack 实现,我们目前正在添加对 TypeScript、Angular、Vue、Ember 和许多其他框架的支持。如果您的项目已经生成源映射,那么此功能很可能可以开箱即用地为您工作。
要试用它,只需前往下载 Firefox 开发者版。您可以通过在自己的项目中测试它并 报告 任何问题来帮助我们。如果您想一起参与,打个招呼,或贡献代码,您也可以在 devtools 频道 Github 或 Mozilla Discourse 或者 devtools Slack 找到我们!
我们的 2018 年目标是改善使用最新框架、构建工具和最佳实践构建现代应用程序的 Web 开发人员的生活。修复变量只是开始。未来一片光明!
关于 jlaster
Firefox 开发工具的员工工程师,负责开发 DevTools 和调试调试器。
关于 Harald Kirschner (digitarald)
Harald "digitarald" Kirschner 是 Firefox 开发者体验和工具的产品经理,致力于赋能创作者编写代码、设计和维护一个对所有人开放且可访问的网络。在 Mozilla 工作的 8 年间,他在性能、Web API、移动、可安装 Web 应用程序、数据可视化和开发者外联项目中积累了丰富的技能。



6 条评论