Firefox 61:开发者版现已推出,包含大量很棒的新功能和幕后改进。
更暗的深色主题
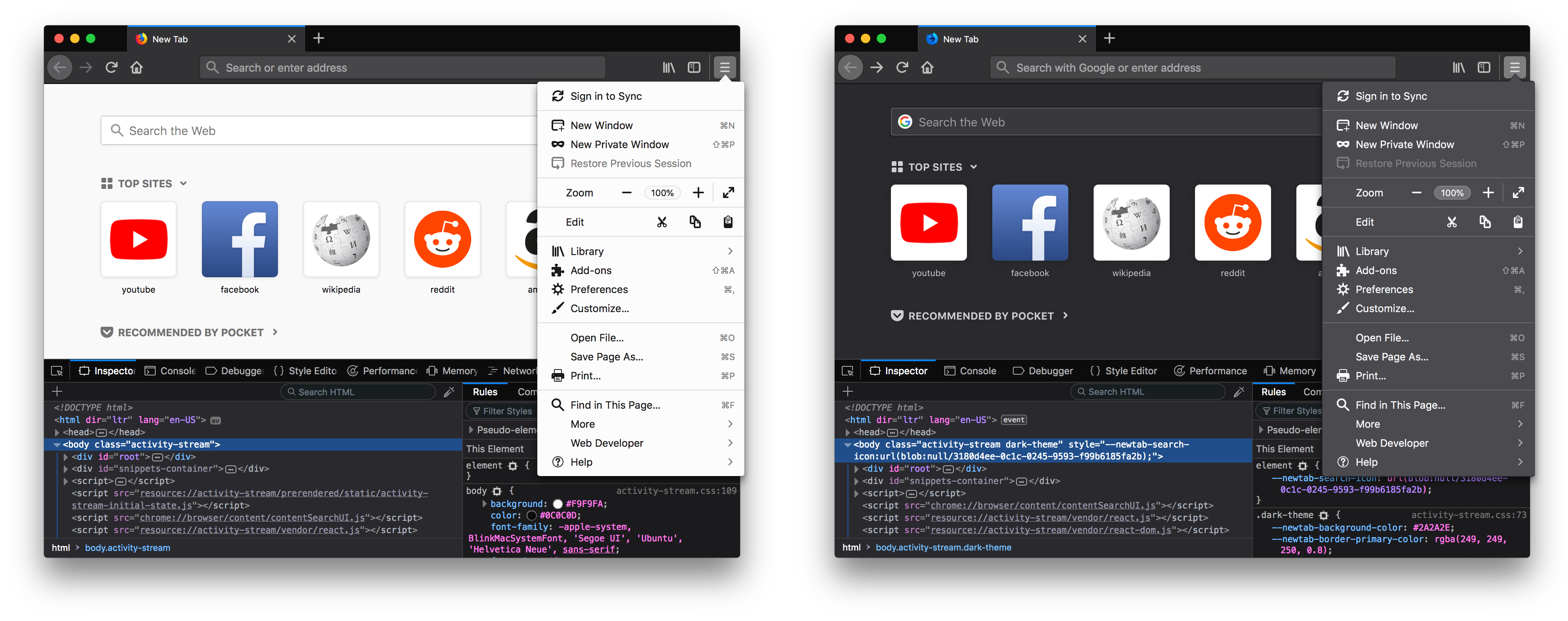
开发者版的深色主题从 Spinal Tap 获取灵感,现在会将浏览器的更多部分变暗,包括新标签页。
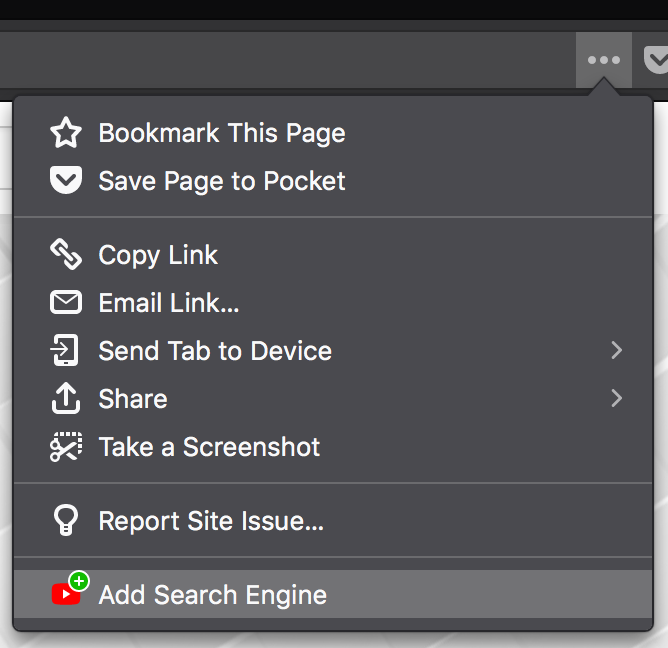
现在可以通过页面操作菜单中的“添加搜索引擎”项目将可搜索网站添加到 Firefox。这些网站必须使用 OpenSearch 元数据描述其搜索 API。
当然,如果您使用的是深色主题,页面操作菜单也会变暗。
更强大的开发者工具
Firefox 61 不仅仅支持源代码映射,它还了解 Babel 和 Webpack 等工具的工作原理,使您可以直接在调试器中无缝地检查和交互您的原始代码,就像代码从未打包和压缩过一样。我们也正在努力为 React 等现代框架添加对检查组件和作用域的原生支持。
要了解更多信息,请参阅我们单独的深入博客文章:调试现代 Web 应用程序。
更友好的开发者工具
开发者工具已进行大量提高用户体验的改进。
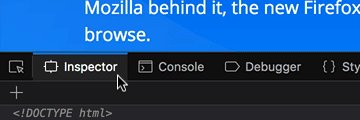
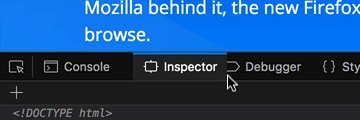
现在您可以重新排列工具以适应您的个人工作流程,任何不适合当前窗口的标签都可以在溢出菜单中方便地访问。
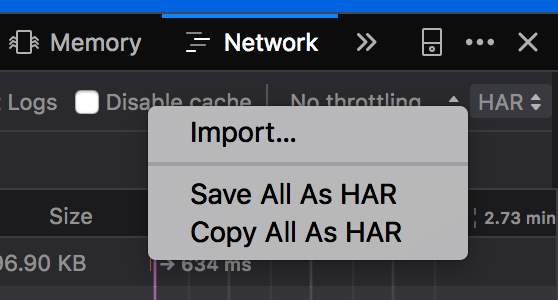
网络面板还获得了用于控制网络节流和导入/导出 HTTP Archive (“HAR”) 文件的醒目下拉菜单。
我们还全面加快了 DevTools 的速度,并且将 衡量和跟踪性能 作为团队的明确目标。更多改进正在路上。
在 Firefox Quantum 中,我们使用基本的 Web 技术重新实现了许多 DevTools:HTML、JavaScript 和 CSS。我们甚至在 DevTools 本身内部使用 React!这意味着,如果您知道如何为 Web 构建,您就了解如何破解 DevTools。如果您想参与进来,我们有一个很棒的 入门指南,其中包含指向 好的第一个错误 的指针,供您解决。
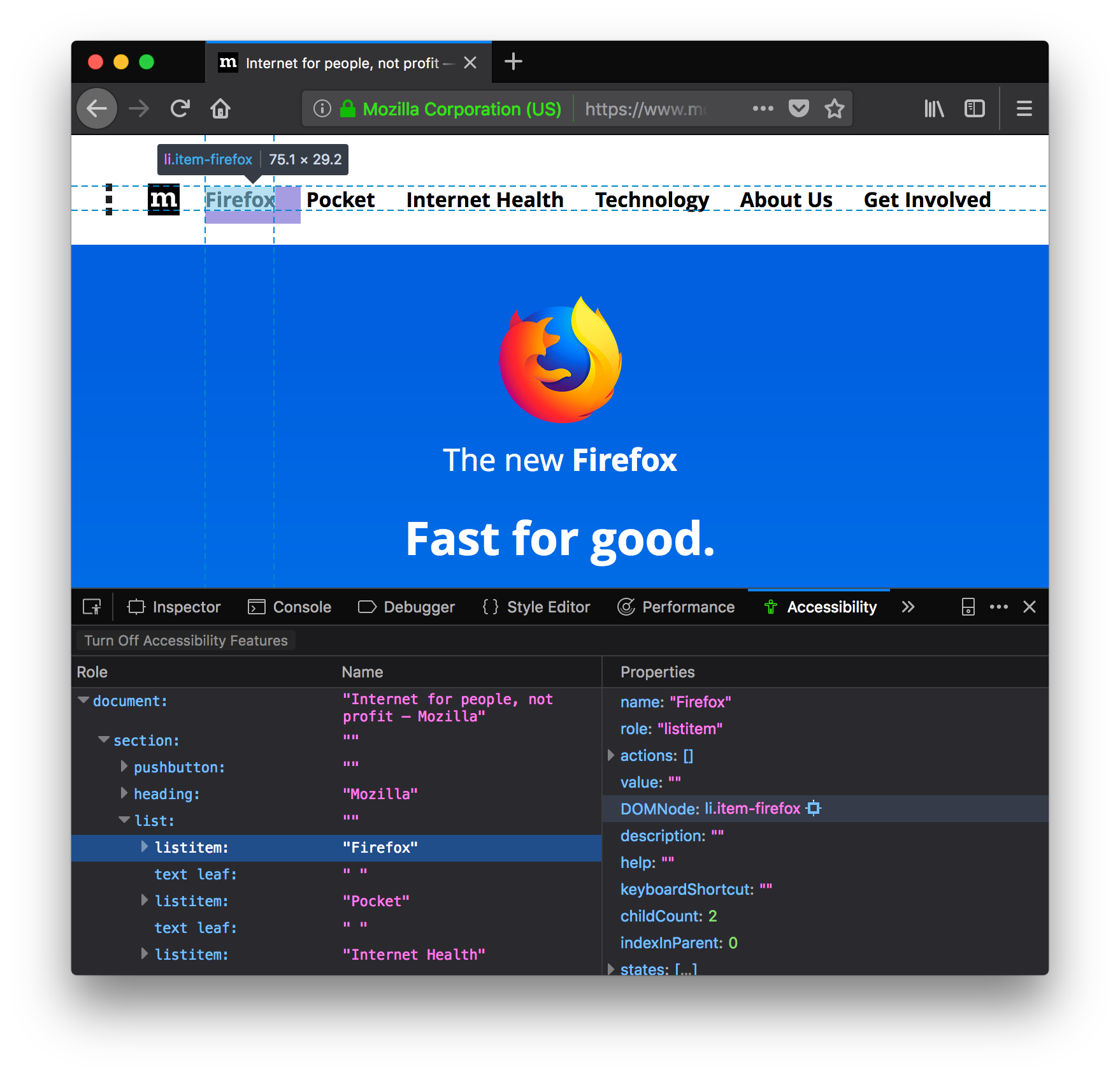
辅助功能检查器
还提供了一个全新的工具,即辅助功能检查器,它会揭示页面的逻辑结构,就像屏幕阅读器或其他辅助软件看到的那样。
这是一个低级工具,旨在帮助您了解 Firefox 和屏幕阅读器如何“查看”您的内容。要了解更多信息,包括如何启用和使用此新工具,请查看 Marco Zehe 的文章 介绍辅助功能检查器。如果您正在寻找更多意见性工具来帮助您审核和改进网站的辅助功能,请考虑使用 aXe 开发者工具或 WAVE 辅助功能扩展等附加组件。
幕后
最后,我们实施了许多改进和重构,这些改进和重构应该使 Firefox 成为一个全面的浏览器。
- Firefox 现在在多个并行线程中解析 CSS 样式表。这可以显著提高网站的首次绘制时间,尤其是在单个页面上存在大量样式表时。
- 多层 WebAssembly 编译器已为智能手机和平板电脑中常见的 AArch64 CPU 架构实现。您可以在 Lin Clark 的文章中,了解有关此编译器设计的优势 使 WebAssembly 更快.
- 在 macOS 上,与 Windows 一样,浏览器附加组件现在在单独的专用进程中运行。这是我们对多进程 Firefox 工作的延续,这有助于 Firefox 本身保持响应,即使附加组件正在忙于执行工作。
Firefox 61 目前在 测试版 和 开发者版 中提供,它将在 6 月 26 日成为 Firefox 的稳定版本。如果您想了解 Firefox 开发的最新动态,我们建议您阅读 Firefox Nightly 博客 或在 Twitter 上关注 @FirefoxNightly。
关于 Dan Callahan
Mozilla 开发者关系工程师,前 Mozilla Persona 开发者。