团队
“深色主题变暗”项目是 密歇根州立大学计算机科学顶点课程体验 的一部分。24 个由 5 名学生组成的团队根据偏好和技能集分配给不同的行业赞助商。我们有幸与 Mozilla 合作,参与 Firefox Quantum 的主题 API 项目。我们的项目增强了用户自定义 Firefox 浏览器外观的能力。
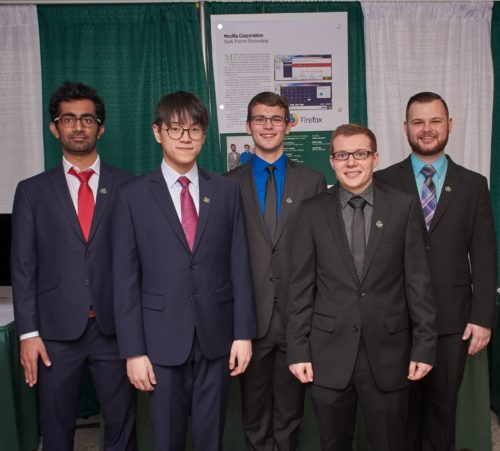
(从左到右)
Vivek Dhingra:MSU 学生贡献者
郑毅:MSU 学生贡献者
Connor Masani:MSU 学生贡献者
Dylan Stokes:MSU 学生贡献者
Bogdan Pozderca:MSU 学生贡献者
Jared Wein:Mozilla 员工
Mike Conley:Mozilla 员工
Tim Nguyen:志愿者贡献者
项目
我们的目标是扩展 Quantum 中现有的“轻量级”主题 API,以允许更多自定义区域。主题能够改变默认工具栏的外观,但无法设置菜单样式或自定义自动完成弹出窗口。我们的团队还致力于在动态主题更改时添加更流畅的过渡,以提供更顺畅的用户体验。
项目视频
此视频展示了我们添加到主题 API 的大部分改进,并对我们的项目内容进行了很好的解释。尽情欣赏吧——然后继续阅读以获取更多详细信息。
体验
在此项目之前,我们没有人有 Firefox 开发经验。在下载 mozilla-central 存储库 并浏览超过 4000 万行源代码后,这对我们所有人来说都有些令人望而生畏。我们的导师:Jared、Mike、Tim 和 IRC 上的 Mozilla 社区帮助我们解决了第一个错误。
通过这个项目,我们学会了尽早提问,而不是等到最后。作为程序员,我们很固执,想自己解决问题,但如果我们只是简单地在 Mozilla IRC 中提问,就能更快地解决问题。那里每个人都非常乐于助人和友好!
所有编写的代码都是 JavaScript 和 CSS。看到 Firefox 的 UI 与其他网页的制作方式非常相似,这很有意思。在项目结束时,我们对 Mercurial 有了很好的了解,并使用了一些很棒的工具来帮助我们的开发过程,例如 searchfox.org 用于对 mozilla-central 进行索引搜索,以及 janitor 用于基于 Web 的开发。
自动完成弹出窗口
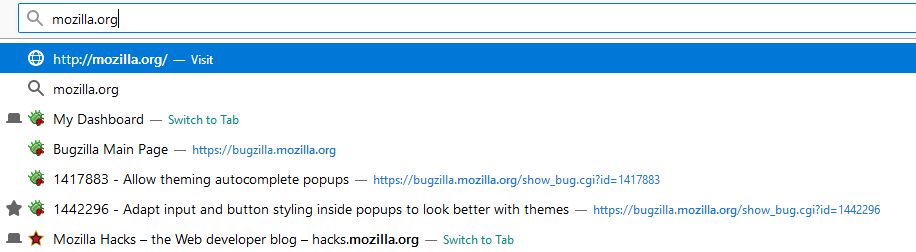
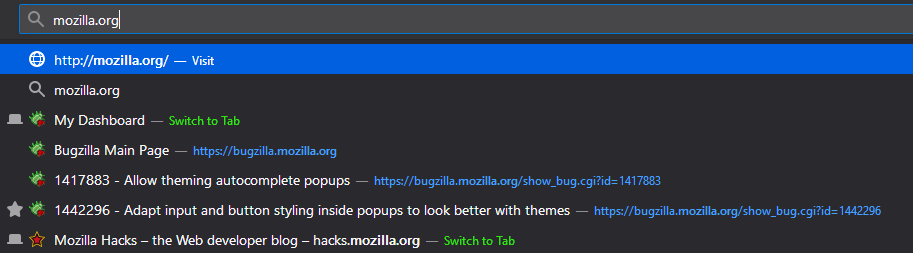
我们添加了自定义 URL 自动完成弹出窗口的功能。通过此添加,我们必须考虑与每个结果关联的 ac-url 和 ac-action 提示的文本颜色。例如,如果自动完成弹出窗口的背景为深色,则提示的文本颜色将设置为浅色,以便能够看到。
我们通过计算 亮度 并将其与阈值进行比较来实现此目的。lwthemetextcolor 属性根据此亮度阈值设置为深色或亮色。
["--lwt-text-color", {
lwtProperty: "textcolor",
processColor(rgbaChannels, element) {
if (!rgbaChannels) {
element.removeAttribute("lwthemetextcolor");
element.removeAttribute("lwtheme");
return null;
}
const {r, g, b, a} = rgbaChannels;
const luminance = 0.2125 * r + 0.7154 * g + 0.0721 * b;
element.setAttribute("lwthemetextcolor", luminance <= 110 ? "dark" : "bright");
element.setAttribute("lwtheme", "true");
return `rgba(${r}, ${g}, ${b}, ${a})` || "black";
}
}]上面的图片显示了使用原生默认主题的自动完成弹出窗口,下面的图片显示了启用了深色主题的自动完成弹出窗口。请注意,ac-action(“切换到标签页”)文本颜色和 ac-url 已更改,以便在深色背景上更容易看到。
添加的主题属性
我们添加了许多新的主题属性,您可以使用这些属性来自定义更多浏览器内容。这些属性包括
icons– 工具栏图标的颜色。icons_attention– 处于关注状态的工具栏图标的颜色,例如加星标的书签图标或已完成下载的图标。frame_inactive– 窗口不在前台时强调色的颜色。tab_loading– 标签加载指示器和标签加载爆发的颜色。tab_selected– 选定标签的背景颜色。popup– 弹出窗口的背景颜色(例如 URL 地址栏下拉菜单和箭头面板)。popup_text– 弹出窗口的文本颜色。popup_border– 弹出窗口的边框颜色。popup_highlight– 弹出窗口内使用键盘突出显示的项目的背景颜色(例如选定的 URL 地址栏下拉菜单项)。popup_highlight_text– 弹出窗口内使用键盘突出显示的项目的文本颜色。toolbar_field_focus– 工具栏中字段(例如 URL 地址栏)的聚焦背景颜色。toolbar_field_text_focus– 工具栏中聚焦字段(例如 URL 地址栏)中文本的颜色。toolbar_field_border_focus– 工具栏中字段的聚焦边框颜色。button_background_active– 按下的工具栏按钮的背景颜色。button_background_hover– 鼠标悬停在工具栏按钮上的背景颜色。
toolbar_field 和 toolbar_field_border 属性现在应用于“查找”工具栏。
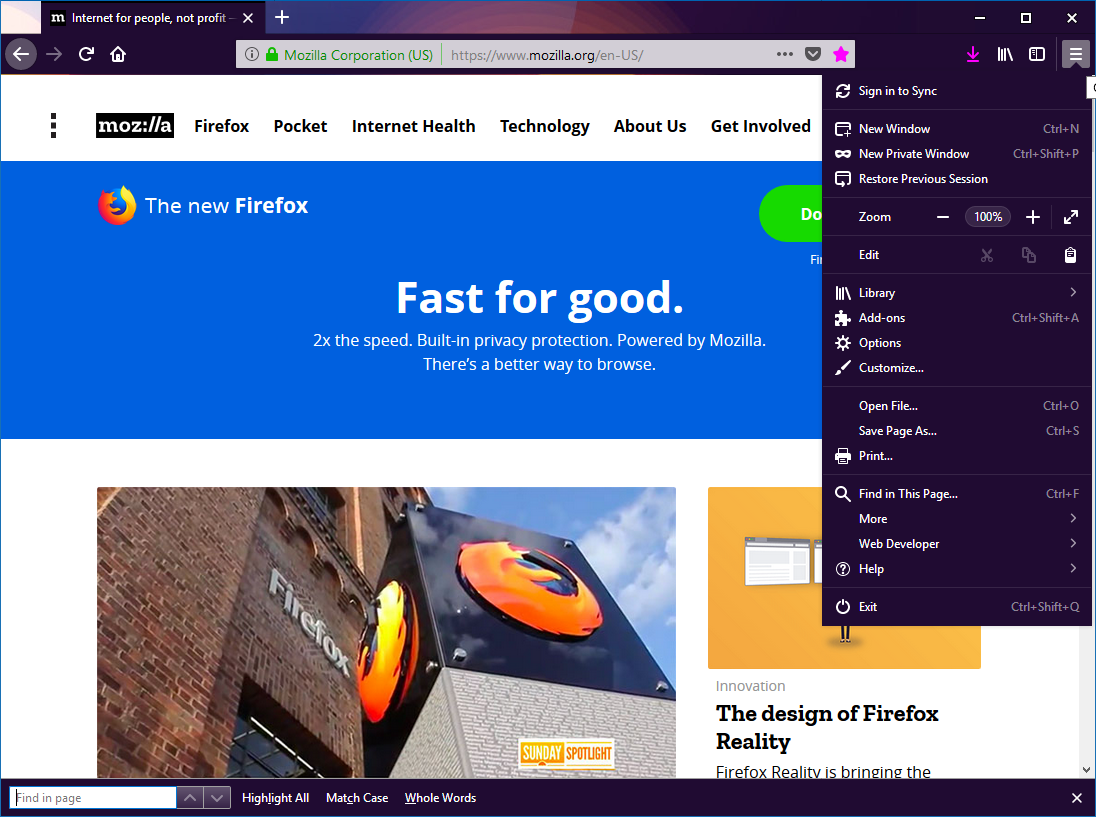
此外,这些新属性现在也应用于原生深色主题。
colors: {
accentcolor: 'black',
textcolor: 'white',
toolbar: 'rgb(32,11,50)',
toolbar_text: 'white',
popup: "rgb(32,11,50)",
popup_border: "rgb(32,11,50)",
popup_text: "#FFFFFF",
popup_highlight: "rgb(55,36,71)",
icons: "white",
icons_attention: "rgb(255,0,255)",
frame_inactive: "rgb(32,11,50)",
tab_loading: "#0000FF",
tab_selected: "rgb(32,11,50)",
}
上图显示了在主题清单文件中设置一些添加的属性的示例,以及它在浏览器中的显示效果。
结论
在项目进行的整个学期中,我们的团队学习了大量关于 Web 浏览器开发的知识,并且有机会编写和发布真正的生产级代码。我们编写的全部代码都已随最近发布的 Firefox Quantum 60 和 61 版本一起发布,并将影响数百万用户,这感觉很棒。我们要感谢 Mozilla 及 Mozilla 社区给予我们这个机会并指导我们完成整个过程。我们期待着看到开发人员和 Firefox 爱好者使用改进的主题 API 创建的内容!






14 条评论