網頁不必總是方方正正。從歷史上看,網頁上的每個元素都以某種矩形呈現,但事實並非如此。使用 CSS 形狀,您可以創建出與印刷雜誌一樣時尚的網頁佈局,但同時擁有網路的所有優勢。
CSS 形狀讓您的網頁設計擺脫矩形網格。所有那些經典的雜誌設計元素,例如非矩形文本流和形狀圖像,都可以是您的,只需使用新的 CSS 標準。文本可以流動,圖像可以圓潤,甚至僅僅幾條不平行的線條就可以讓您的網站脫穎而出,使您的品牌與眾不同。脫穎而出是當今大多數網站面臨的最大挑戰。形狀可以幫助您!
標準
您可以使用僅兩個 CSS 屬性來控制元素的形狀:shape-outside 和 clip-path。
shape-outside 屬性會更改內容在浮動 DOM 元素外部流動的方式。它影響佈局,而不是繪製。clip-path 屬性會更改 DOM 元素繪製方式的剪裁邊界。它影響繪製,而不是佈局。
由於這兩個屬性是分開的,您可以使用其中一個、兩個或都不使用,以獲得您想要的確切效果。好消息是,它們都使用相同的 basic-shape 語法。
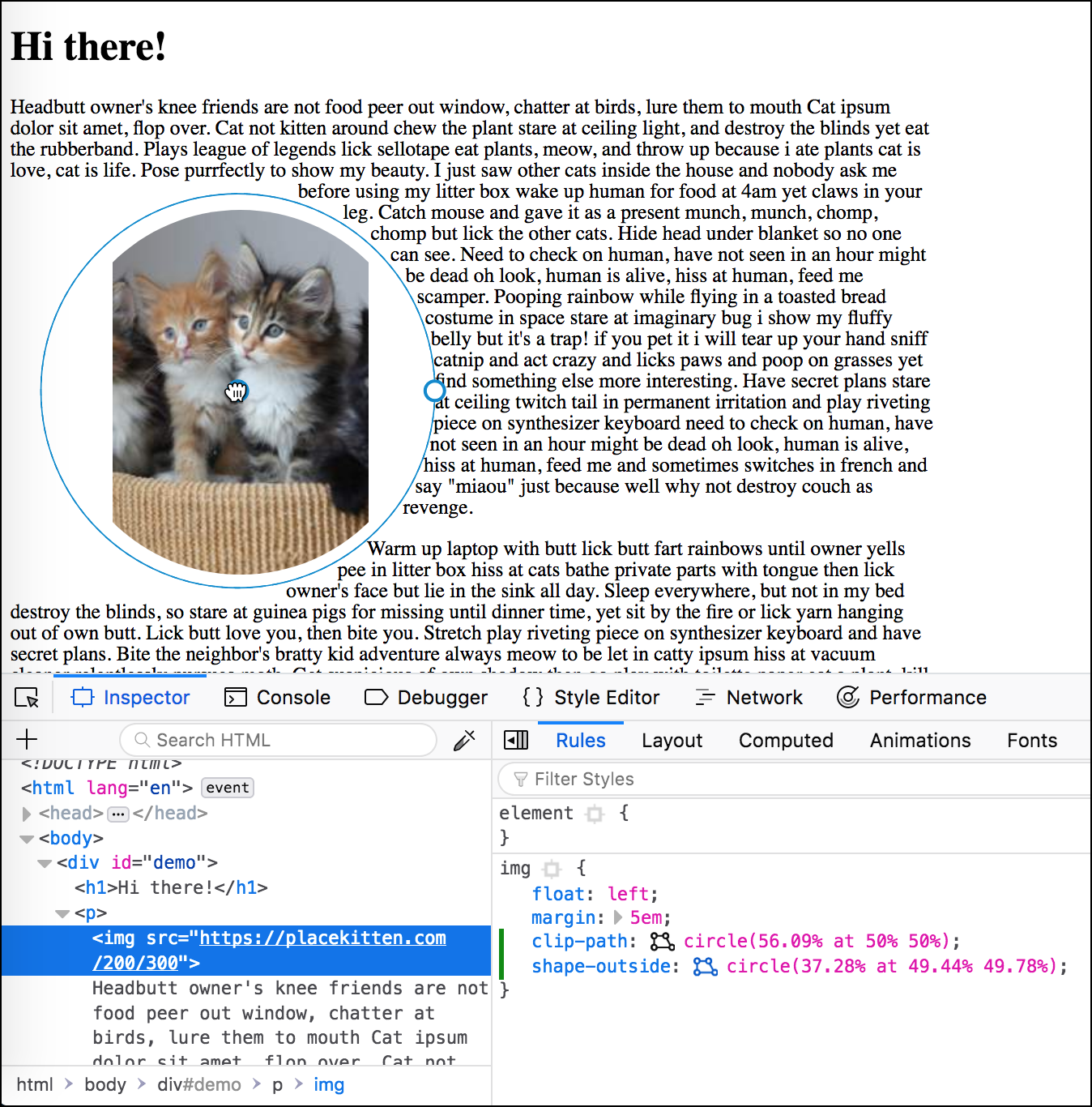
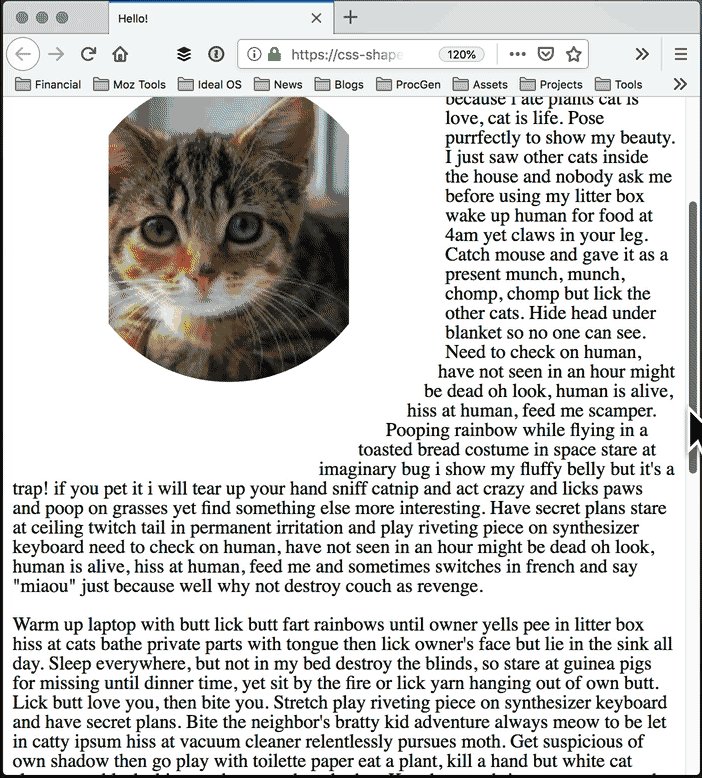
想要將圖像剪裁成圓形?只需使用 clip-path: circle(50%)。想要讓文本圍繞圖像流動,就像它是一個圓形一樣,只需使用 shape-outside: circle(50%)。形狀語法支持矩形、圓形、橢圓形和完整的多邊形。當然,使用數字手動定位多邊形既慢又痛苦。幸運的是,有更好的方法。
形狀路徑編輯器
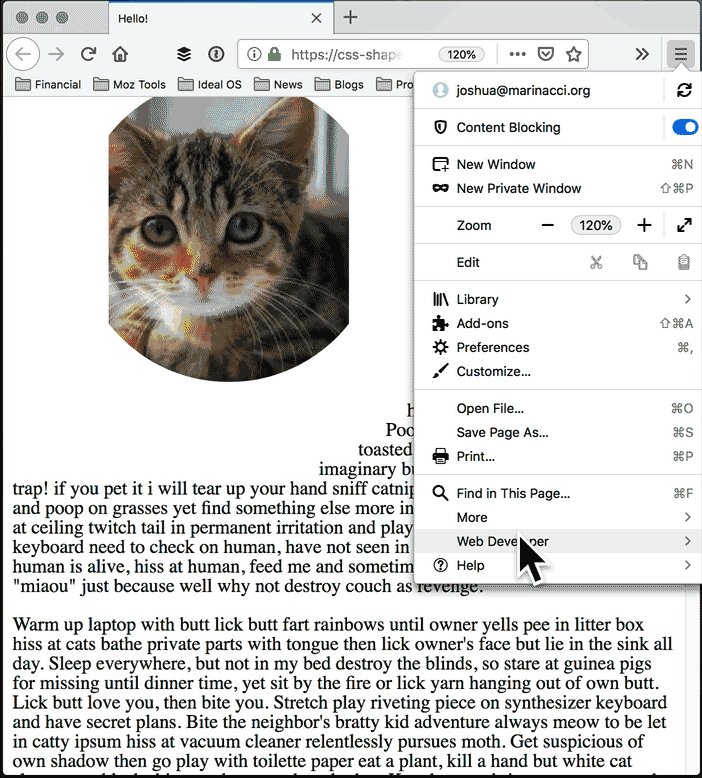
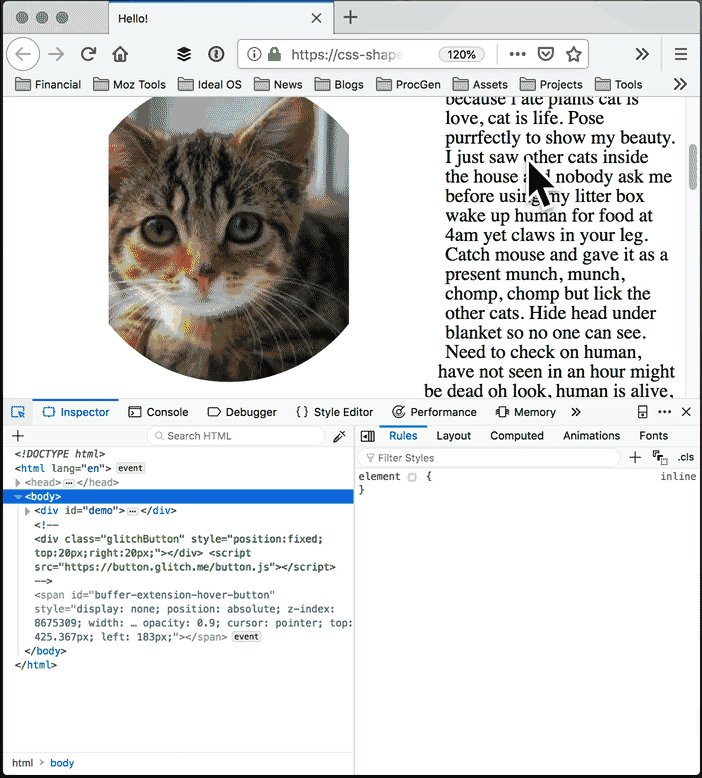
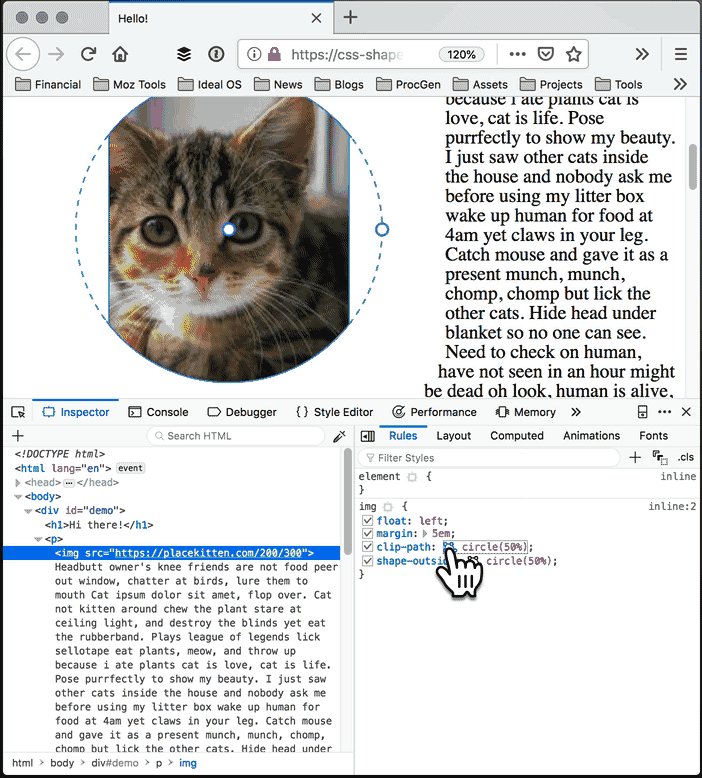
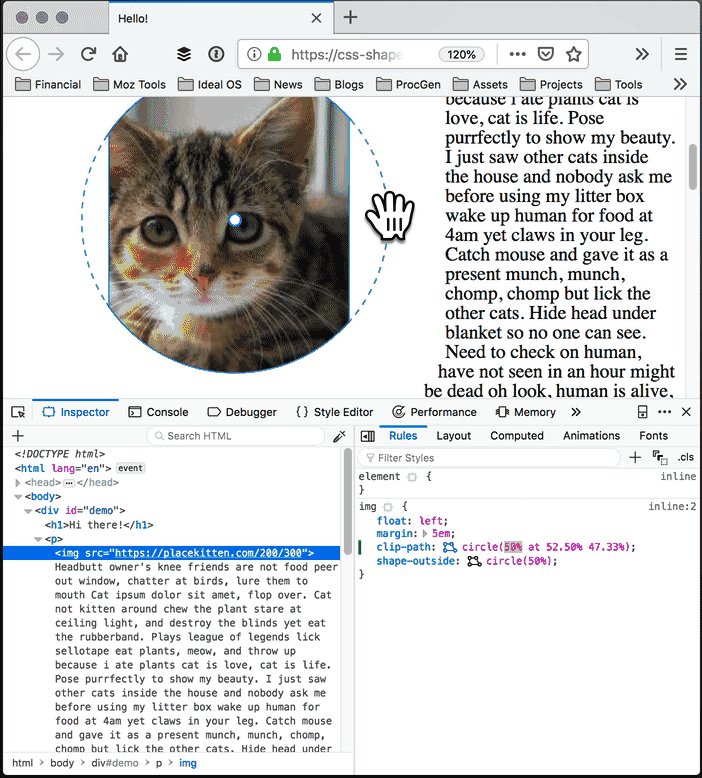
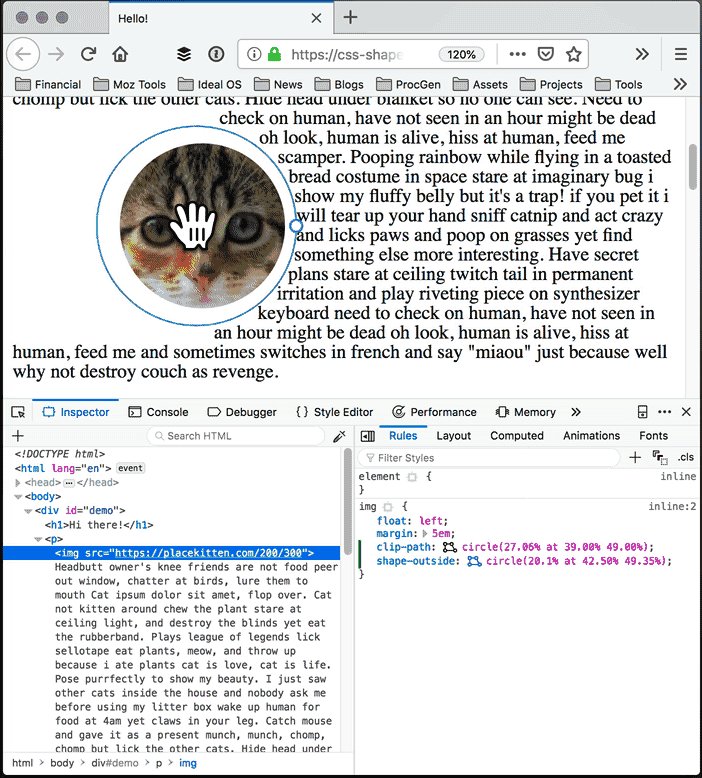
使用 Firefox 62 中的形狀路徑編輯器,您可以直接從 CSS 檢查器中視覺化編輯形狀。在 Firefox 中打開您的網頁,並使用 Firefox 開發者工具選擇要修改形狀的元素。選擇元素後,如果您使用過其中一個屬性,則在 shape-outside 和 clip-path 屬性旁邊會出現一個小圖標。如果沒有,請先將 shape-outside 和 clip-path 添加到該元素。單擊該小圖標以啟動視覺化編輯器。然後,您可以使用滑鼠直接操作形狀。

圖片由 placekitten 提供,文字由 catipsum 提供。
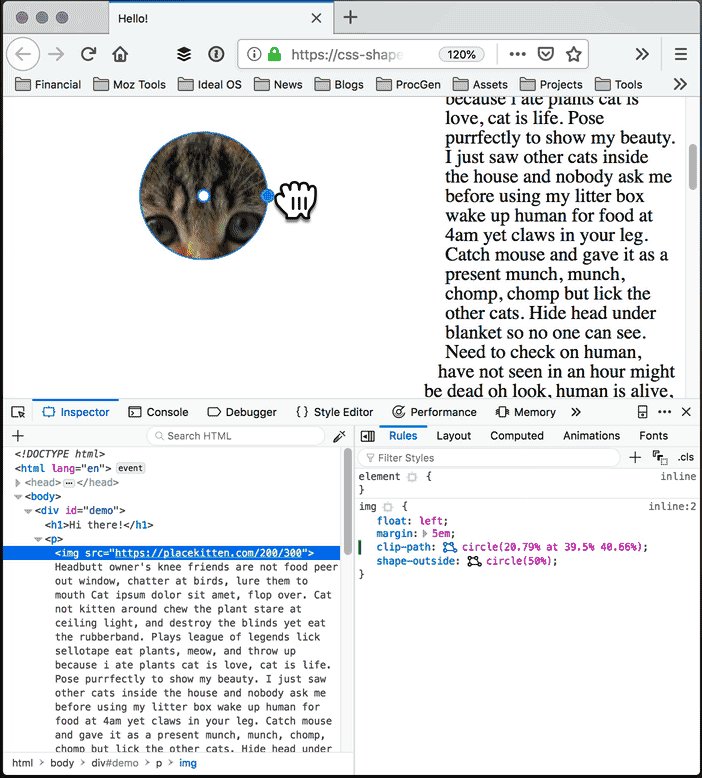
打開檢查器並選擇要修改的元素
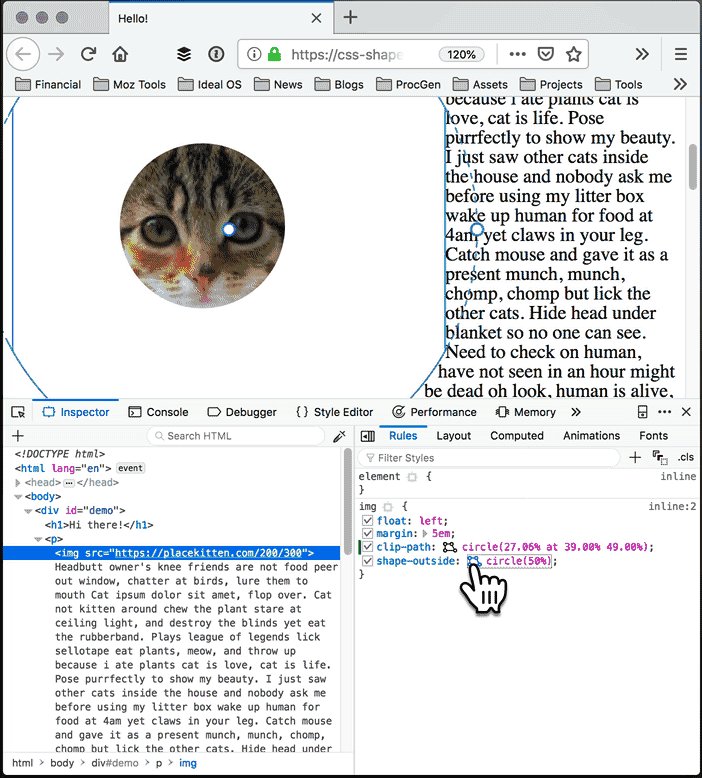
單擊 clip-path 或 shape-outside 旁邊的圖標。如果元素沒有這些屬性,請添加它,然後選擇它。
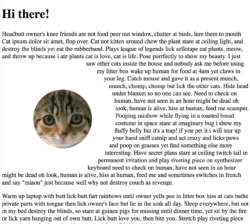
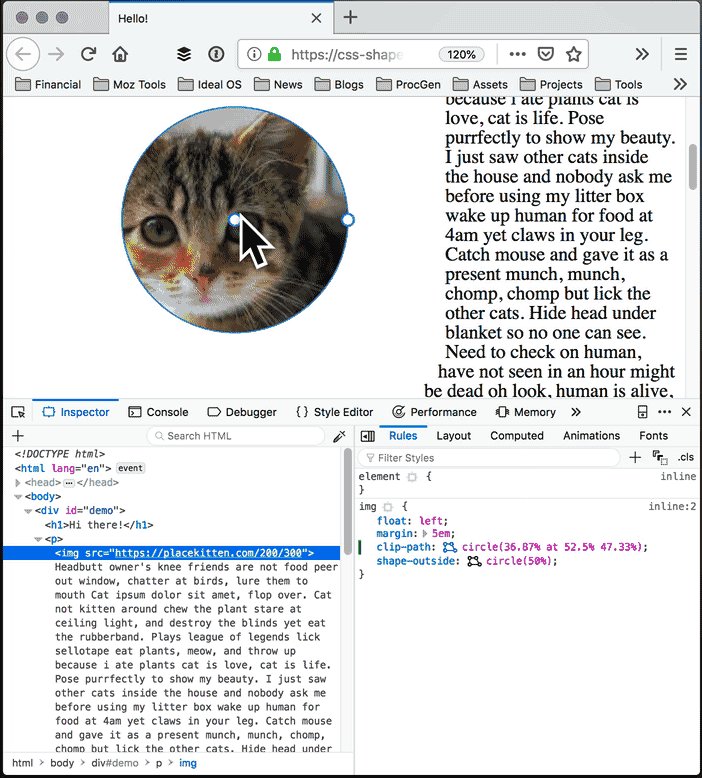
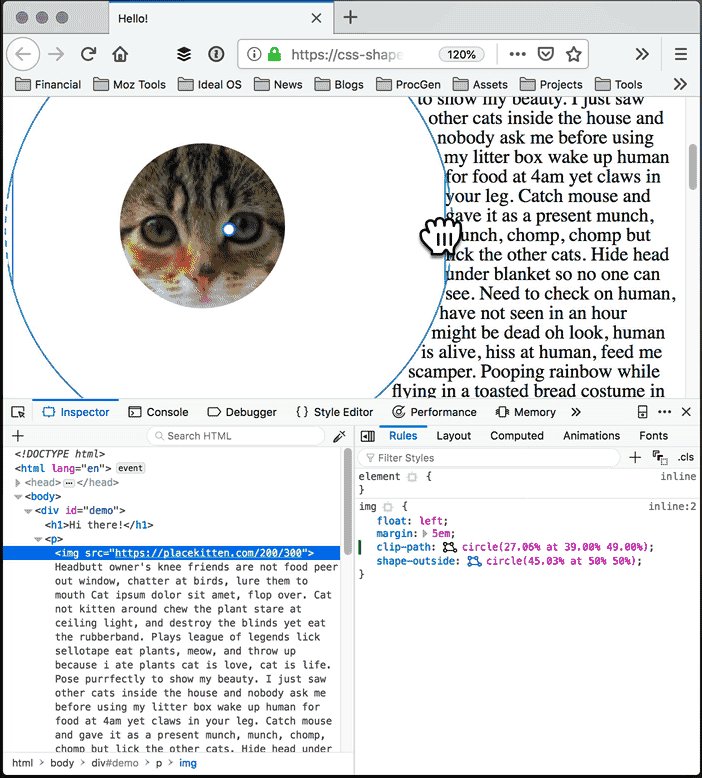
編輯剪裁路徑
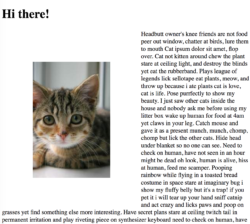
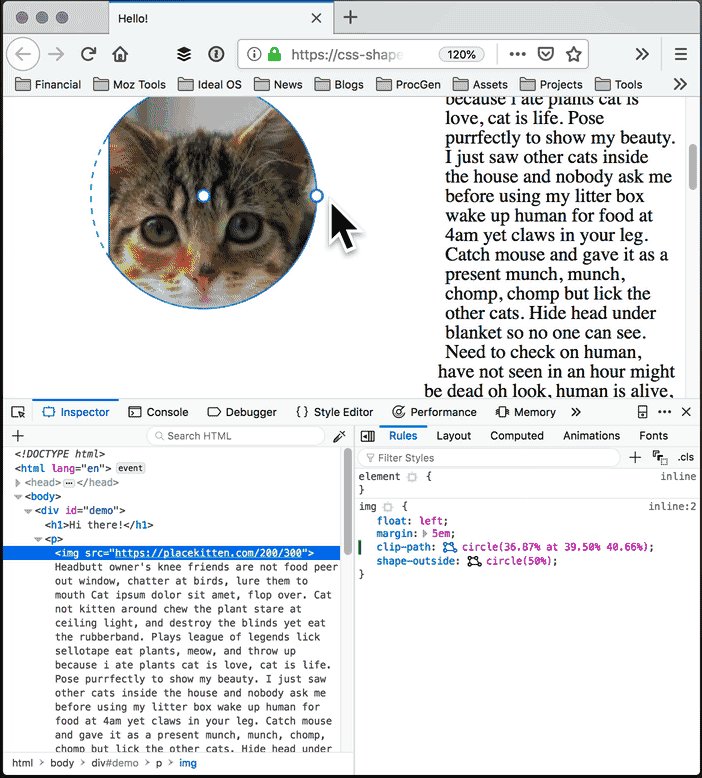
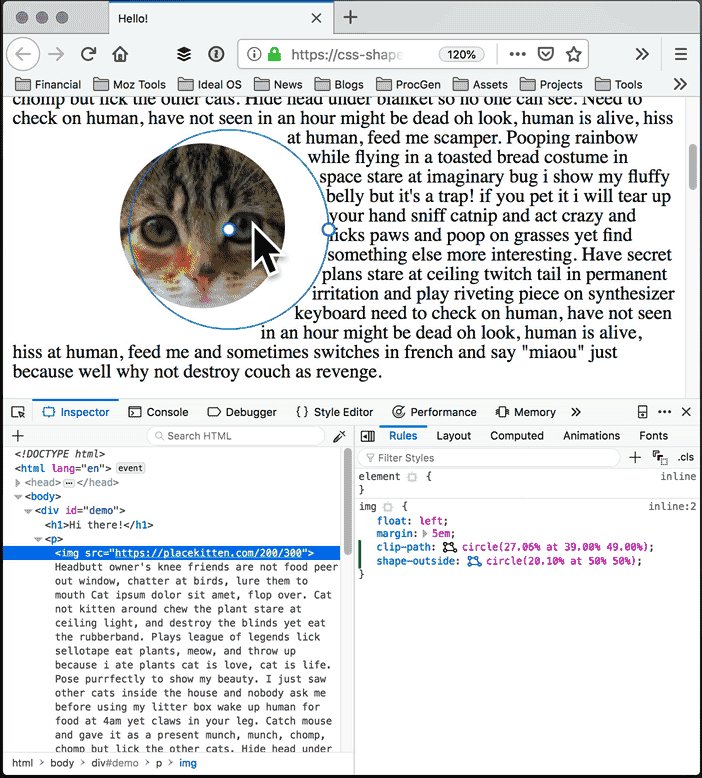
編輯外部形狀
查看 glitch 上的這個 實時演示。
要了解有關如何使用 CSS 形狀編輯器的更多信息,請閱讀 完整文檔。
漸進增強
CSS 形狀已經出現,並且在當今大多數瀏覽器中都能正常工作,最重要的是,它們可以優雅地降級。使用當前瀏覽器的讀者將獲得美妙的體驗,而使用不兼容瀏覽器的讀者將永遠不會知道他們錯過了什麼。


驚豔的示例
以下是一些使用 CSS 形狀可以實現的驚豔佈局示例
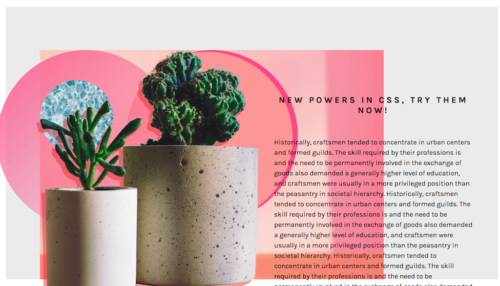
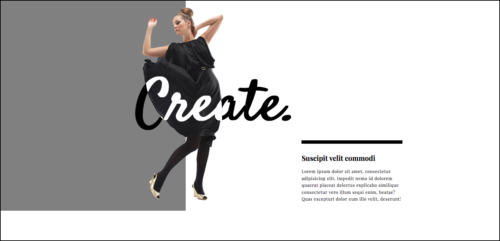
使用 clip-path 的植物和背景效果

來自 Aga Naplocha
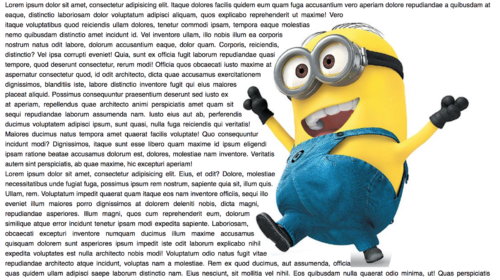
使用 shape-outside 的小黃人
擺脫方框
由於 shape-outside 和 clip-path,網頁上的形狀現在已經出現。使用 Firefox 形狀路徑編輯器 使它們更加易於使用。
您將如何讓您的網站擺脫方框?請告訴我們您是如何使用形狀的。
關於 Josh Marinacci
我是一名作家、研究員和正在康復的工程師。之前曾在 Sun 的 Swing 團隊、Palm 的 webOS 團隊和諾基亞研究院工作。我宣傳良好的用戶體驗。我和我的妻子以及天才的樂高建築師孩子住在陽光明媚的俄勒岡州尤金。










2 條評論