Firefox 62 将在本周发布正式版,并新增对 可变字体 的支持,这是一项令人兴奋的新技术,它可以让你用一个字体文件创建出漂亮的排版效果。可变字体现在已 受所有主流浏览器支持。
什么是可变字体?
字体族可以有数十种变体:不同的粗细、加宽或缩窄的宽度、斜体等等。传统上,每种变体都需要一个单独的字体文件,这意味着 Web 设计师必须在排版细节与页面大小和网络性能之间的平衡问题上做出权衡。
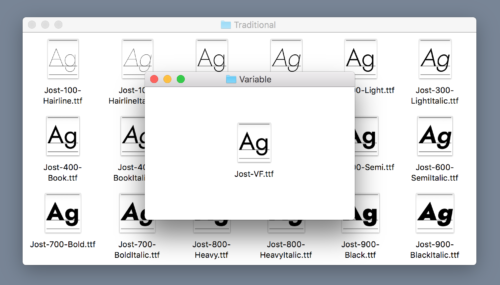
与传统字体相比,可变字体包含额外的元数据,这些元数据可以根据需要 *生成* 字体的不同样式。例如,考虑 Jost*,一款由 indestructible type* 开发的 开源 的 Futura 风格字体。Jost* 有九种粗细,每种都有常规和斜体样式,总共十八个文件。
Jost* 也可以作为一个单一的可变字体文件,它不仅可以生成这十八种变体,还可以生成任何程度斜体的任何中间粗细。
设计轴
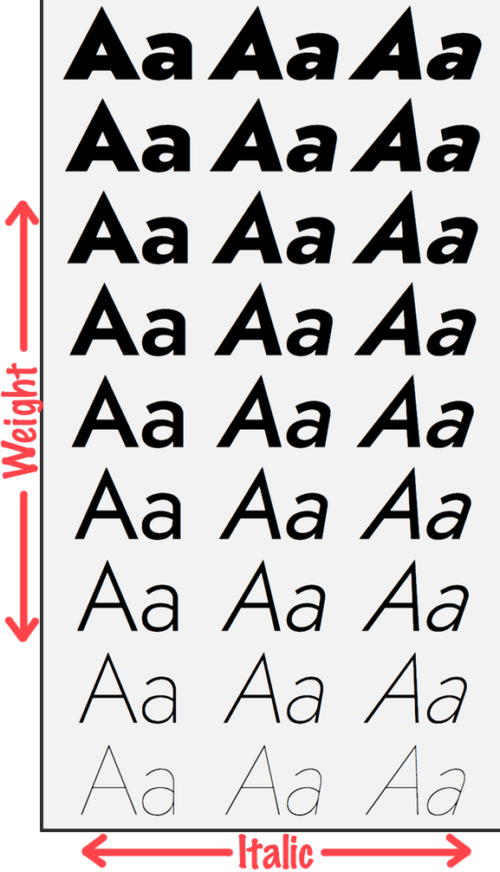
Jost* 是一个“双轴”可变字体的例子:它可以在粗细和斜体方面变化。可变字体可以有任意数量的轴,每个轴可以控制设计的任何方面。粗细是最常见的轴,但排版师可以自由地发明自己的轴。
发明了自己的轴的一种字体是 Slovic。Slovic 是一种带有单个轴 style 的西里尔字母可变字体,它有效地改变了 *历史*。在其中一端,字符的绘制方式与 9 世纪手稿中的字符类似,而在另一端,它们则采用现代无衬线形式。两者之间是几种中间样式。可变字体技术允许设计在整个轴范围内平滑地适应和变形。
想象空间是无限的!要查看其他可变字体示例,请访问 v-fonts.com 和 Axis Praxis。
更好的工具,带来更好的 Web 排版
优秀的特性需要优秀的工具,因此我们一直在努力为 Firefox 开发工具构建全新的 字体编辑器。以下是抢先预览。
你可以在开发者工具中页面检查器内的面板中找到字体编辑器。如果你屏幕上有足够的空间,启用 三面板模式 会很有帮助,这样你就可以并排查看 DOM 树、CSS 规则和字体编辑器。
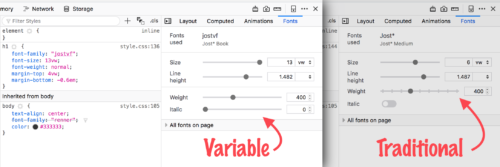
当你点击 DOM 树中的元素时,字体编辑器会更新以显示有关所选元素字体的信息,以及用于编辑其属性的工具。字体编辑器适用于所有字体,但在使用可变字体时效果尤为显著。例如,在具有粗细轴的可变字体中,粗细控制会从分步滑块微妙地变为连续滑块。
类似地,可变字体中的每个设计轴都会在编辑器中获得一个单独的小部件,让你可以直接自定义字体的外观,并立即在页面上看到结果。
新的字体编辑器将在 10 月发布的 Firefox 63 中发布,但你可以通过下载 Firefox Nightly 今天就开始使用它。请告诉我们你的想法!你的反馈是我们继续构建和完善 Firefox 设计工具的重要指南。
编辑注:请注意 MacOS 用户 - 可变字体需要 MacOS 10.13 及更高版本。
关于 Dan Callahan
Mozilla 开发者关系工程师,前 Mozilla Persona 开发者。