Firefox 中的设计工具现状

一年前,Firefox DevTools 团队成立了一个小组,专注于开发用于网页设计、CSS 和 HTML 的新工具。在 网格检查器 成功的基础上,并在开发者推广、Gecko 平台和可访问性团队的帮助下,我们推出了 可变字体编辑器 和 形状路径编辑器,添加了 可访问性检查器,并重新设计了我们的 响应式设计模式。
我们的目标:构建强大的新工具,以便与您的现代网页设计工作流程智能地集成。
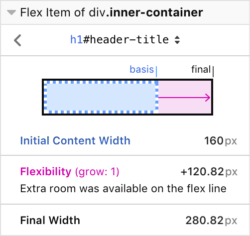
我们目前正在努力开发一个全面的 Flexbox 检查器 以及 CSS 更改跟踪。这两个工具的早期版本可以在 Firefox Nightly 中试用。(更改面板隐藏在 about:config 中的一个标志后面:devtools.inspector.changes.enabled)
请分享您的意见
我们才刚刚起步,现在我们想更多地了解您。在首个 设计工具调查 中,请告诉我们您在 CSS 和网页设计方面遇到的最大问题!我们希望听到网页开发者和设计师的意见,不仅仅是 Firefox 用户——Chrome、Safari、Edge 和 IE 用户也热烈欢迎您提交您的想法!
在 2019 年初,我们将发布一篇更新,分享调查结果,以便与更广泛的社区分享我们的数据,并继续我们的开放式设计实验。
联系我们
随时欢迎您通过 @FirefoxDevTools 在 Twitter 上 或 Discourse 与 Firefox DevTools 团队聊天。您还可以 了解更多关于参与的信息。
关于 Victoria Wang
Victoria 是 Mozilla 的波特兰 UX 设计师,负责 Firefox DevTools。