当您点击链接或打开新的浏览器标签页时,可听见的视频或音频自动播放,难道不令人讨厌吗?
我们知道,未经请求的音量可能是网页用户分心和沮丧的主要来源。因此,我们正在改变 Firefox 处理播放有声媒体的方式。我们希望确保 Web 开发人员了解 Firefox 中的这个新的*自动播放阻止*功能。
从 Firefox 66 桌面版和 Firefox for Android 版本开始,Firefox 默认情况下将阻止可听见的音频和视频。我们只允许网站通过HTMLMediaElement API 在网页收到用户交互以启动音频后(例如,用户点击“播放”按钮)播放声音或视频。
在用户通过鼠标点击、可打印键按下或触摸事件与页面交互之前发生的任何播放都被视为*自动播放*,如果它可能是可听见的,将被阻止。
静音自动播放仍然允许。因此,脚本可以将“静音”属性设置为HTMLMediaElement 为 true,自动播放将起作用。
我们预计将在 2019 年 3 月 19 日的 Firefox 66 版本中推出默认情况下启用的可听见自动播放阻止功能,该版本计划于正式发布。在 Firefox for Android 中,这将用我们在 Firefox 桌面版中使用的相同行为替换现有的阻止自动播放实现。
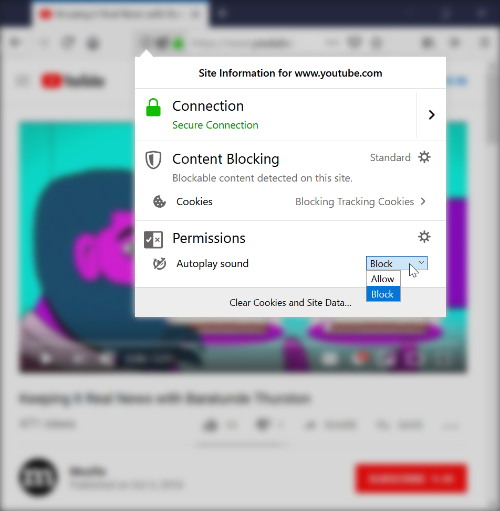
在一些网站上,用户希望允许可听见的自动播放音频和视频。当 Firefox for Desktop 阻止自动播放音频或视频时,URL 栏中会出现一个图标。用户可以点击图标以访问网站信息面板,在该面板中,他们可以将该网站的“自动播放声音”权限从默认设置的“阻止”更改为“允许”。然后,Firefox 将允许该网站可听见地自动播放。这允许用户轻松地创建他们信任的可听见地自动播放的网站的白名单。

Firefox 通过用NotAllowedError 拒绝HTMLMediaElement.play() 返回的 promise 来表达被阻止的play() 调用 JavaScript。所有阻止自动播放的主要浏览器都通过此机制表达被阻止的播放。通常,当调用HTMLMediaElement.play() 时,对 Web 作者的建议是*不要假设*对play() 的调用总是会成功,并且始终处理play() 返回的 promise 被拒绝的情况。
如果您想避免可听见的播放被阻止,您应该只在点击或键盘事件 处理程序内播放媒体,或在移动设备上的触摸结束事件 中播放媒体。另一个要考虑的视频策略是静音自动播放,并向用户提供一个“取消静音”按钮。请注意,静音自动播放目前也在所有阻止自动播放媒体的主要浏览器中默认允许。
我们还允许网站在用户之前授予他们相机/麦克风权限的情况下可听见地自动播放,因此具有明确用户权限运行 WebRTC 的网站应该能够像今天一样继续工作。
目前,我们也正在努力阻止对Web 音频 内容的自动播放,但尚未确定最终的实现方案。我们预计将在 2019 年的某个时候发布默认情况下启用的自动播放 Web 音频内容阻止功能。我们会通知您!


34 条评论