Firefox 66 已发布,它带来了许多很棒的新功能,例如屏幕共享、滚动锚定、可听媒体的自动播放阻止以及对 macOS 上触控栏的初步支持。
这仅仅是亮点。有关完整信息,请参阅
可听自动播放阻止
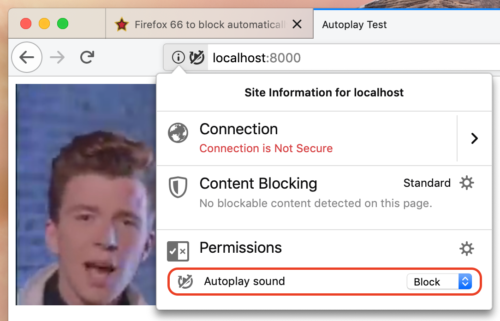
从版本 66 开始,Firefox 将 阻止可听视频和音频的自动播放。这意味着媒体(音频和视频)必须等待用户交互才能播放,除非在相关的 HTMLMediaElement 上设置了 muted 属性。阻止可以在网站信息覆盖层中逐案禁用
注意:我们正在逐步推出阻止功能,以确保它不会破坏合法使用案例。所有 Firefox 用户都应在 几天内启用阻止功能。
可用性改进
滚动锚定
Firefox 现在实现了 滚动锚定,它可以防止缓慢加载的内容突然出现并将可见内容推离页面。
触控栏
macOS 上的触控栏现在已受支持,可提供对常用浏览器功能的快速访问,无需学习键盘快捷键。
标签搜索
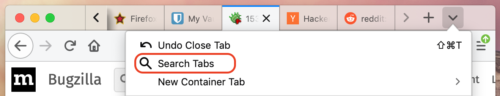
标签太多?溢出菜单中新增了一个选项,用于搜索打开的标签并切换到正确的标签。
 细心的用户会注意到,单击“搜索标签”会将焦点放在 Awesomebar 并将在查询前面输入
细心的用户会注意到,单击“搜索标签”会将焦点放在 Awesomebar 并将在查询前面输入 % 符号。因此,虽然菜单条目使标签搜索更易于发现,但您实际上可以通过将焦点放在 Awesomebar 上并手动键入 % 符号或 其他修饰符来实现相同的效果。
扩展快捷键
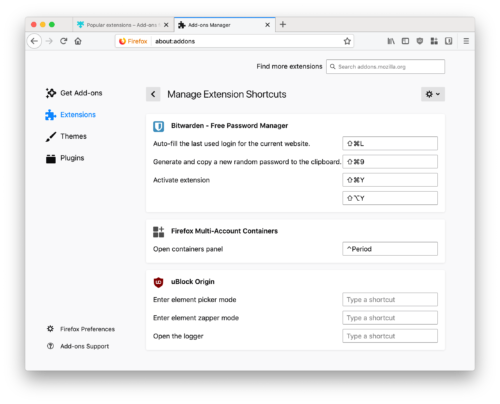
说到快捷键,您现在可以通过访问 about:addons 并单击扩展程序概述页面齿轮图标下的“管理扩展程序快捷键”,管理和更改扩展程序设置的所有快捷键。
更好的安全警告
我们彻底重新设计了 Firefox 的安全警告,以更好地鼓励安全的浏览习惯(即,不要忽略警告!)。
扩展 CSS 功能
Firefox 是第一个支持为 CSS 网格 grid-template-rows 和 grid-template-columns 属性进行动画制作的浏览器,如下面的 视频 所示。
我们也是第一个支持 overflow-inline 和 overflow-block 媒体查询的浏览器,这些查询可以根据是否(以及如何)溢出内容对用户可用进行应用样式。例如,数字广告牌可能会报告 overflow-block: none,而电子阅读器将匹配 overflow-block: paged。
此外,Firefox 现在支持
- 可选 区分大小写 用于
[attr]选择器。 - 无前缀的
min-content和max-content尺寸关键字。 - 19 个新的简写逻辑属性 - 这些属性指定相对于当前书写模式而不是屏幕边缘的值。
新的 DOM API
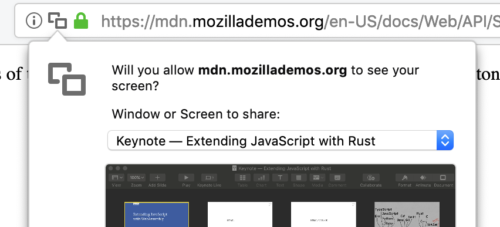
新的 getDisplayMedia API 启用 Web 上的屏幕共享,类似于 getUserMedia 提供对网络摄像头的访问。生成的流可以在本地处理或通过 WebRTC 共享到网络。有关更多信息,请参阅 MDN 上的 使用屏幕捕捉 API。
Mozilla 在 Bugzilla 中使用 getDisplayMedia,允许人们 直接从浏览器内部截取并附加屏幕截图 到他们的错误报告。
此外,从 Firefox 66 开始,InputEvent 现在有一个只读属性 inputType。这将区分输入字段内可能发生的许多不同类型的编辑,例如 insertText 与 insertFromPaste。要了解更多信息,请查看 MDN 上的 文档(和实时演示)。
浏览器内部
最后,我们对 Firefox 的底层工作方式进行了一些更改。
- 浏览器扩展的本地存储现在由 IndexedDB 支持,为用户提供了 显著的性能和内存改进,尤其是对于安装了大量扩展的用户。没有更改面向开发人员的 API;此改进对扩展作者来说是完全透明且自动的。
- 我们已将 Firefox 的默认内容进程数量从 4 个增加到 8 个。由于 Project Fission 致力于 减少每个进程的开销,我们得以在保持 Firefox 的内存使用量几乎不变的情况下完成此操作。
- Firefox 现在通过 WebAuthn 支持 Windows Hello 进行无密码身份验证。
来自 Mozilla 的全体员工,感谢您选择 Firefox!
关于 Dan Callahan
Mozilla 开发者关系工程师,前 Mozilla Persona 开发人员。




27 条评论