Firefox DevTools 团队 和我们的贡献者在整个夏季都在努力工作,使 Firefox 70 充满了改进。我们对新的 WebSocket 检查功能特别兴奋,因为你们在反馈中告诉我们这对于你们的日常工作非常重要。WebSocket 检查器将在 **Firefox 71 中发布**,但现在您可以在 Firefox 开发者版 中使用它。
要立即使用检查器,请下载 Firefox 开发者版,打开 DevTools 的 *网络* 面板以找到 *消息* 选项卡。然后,继续阅读以了解更多关于 WebSockets 和该新面板具有的技巧。
但首先,要感谢 Heng Yeow Tan,他是负责实施的 Google 暑期代码编程 (GSoC) 学生。
关于 WebSockets 的入门知识
我们使用 WebSocket (WS) API 在客户端和服务器之间创建持久连接。由于 API 随时发送和接收数据,因此它主要用于需要实时通信的应用程序。
虽然可以直接使用 WS API,但一些现有的库很有用,可以节省时间。这些库可以帮助解决连接故障、代理、身份验证和授权、可扩展性等问题。Firefox DevTools 中的 WS 检查器目前支持 Socket.IO 和 SockJS,但正在开发更多支持。
想要了解更多关于如何为您的客户端应用程序设置 WebSocket 的信息?请前往 MDN 的指南。同时,让我们深入了解这个新功能。
WebSocket 检查器入门
WebSocket 检查器是 DevTools 中现有 *网络* 面板 UI 的一部分。在这个面板中,您已经可以筛选已打开的 WS 连接的内容,但到目前为止,您无法查看通过 WS 帧传输的实际数据。
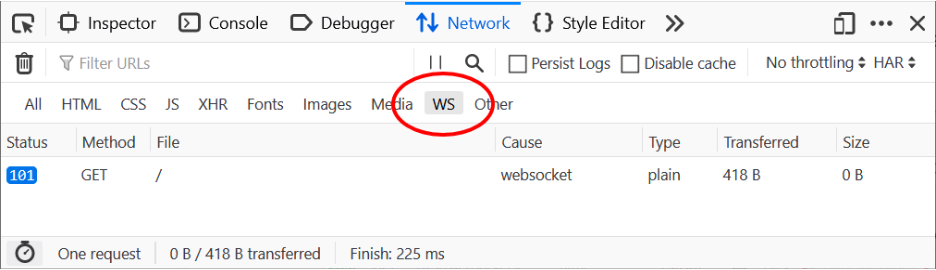
以下屏幕截图显示了 WS 筛选器的工作原理。只有 101 请求 (*WebSocket 协议握手*) 可见。响应代码表明服务器正在切换到 WS 连接。
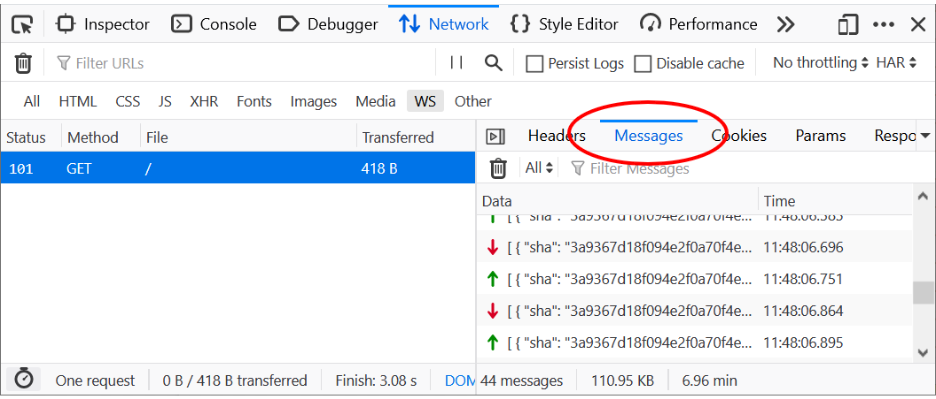
单击 101 请求将打开熟悉的侧边栏,显示有关所选 HTTP 请求的详细信息。此外,UI 现在提供了一个全新的 **消息** 面板,可用于检查通过所选 WS 连接发送和接收的 WS 帧。
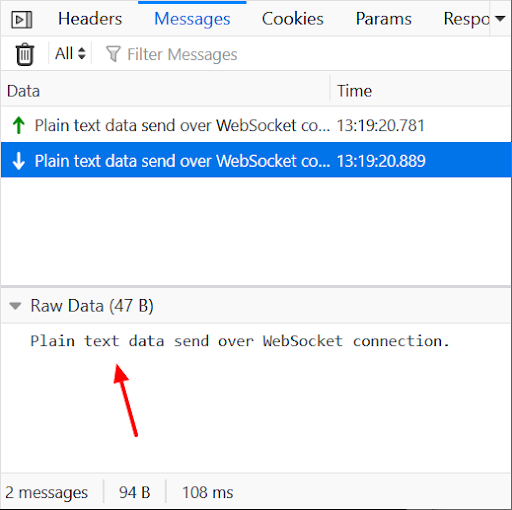
实时更新的表格显示了已发送(绿色箭头)和已接收(红色箭头)WS 帧的数据。每个帧都可以在单击时展开,因此您可以检查格式化的数据。
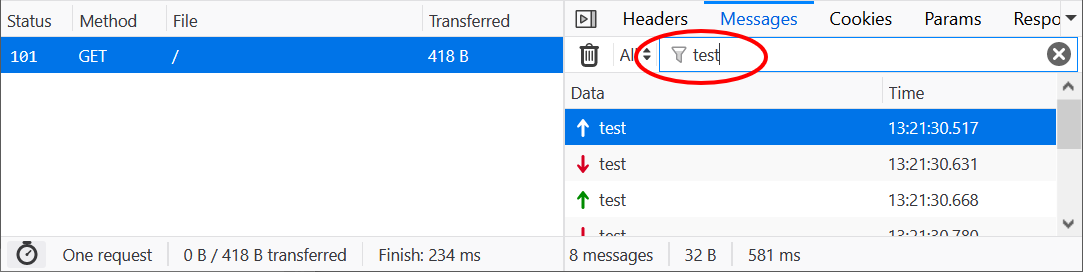
要关注特定消息,可以自由文本筛选帧。
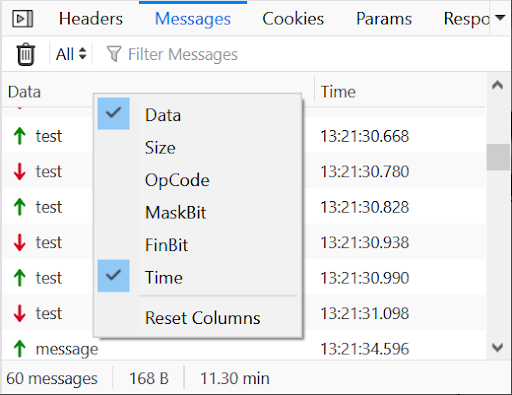
*数据* 和 *时间* 列默认可见,但您可以通过右键单击标题来自定义界面以查看更多列。
在列表中选择一个帧将在 *消息* 面板底部显示一个预览。
检查器目前支持以下 WS 协议 - 并且我们计划添加更多
-
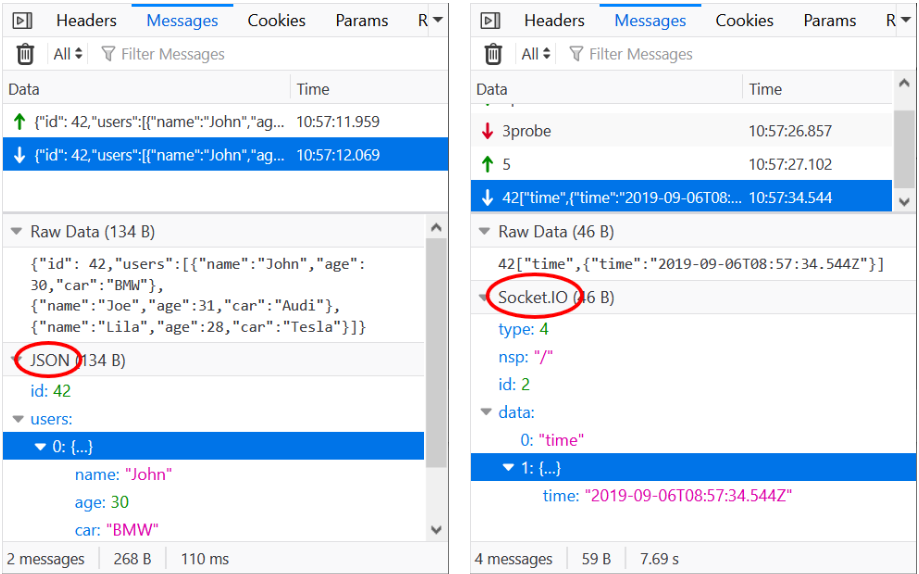
- 纯 JSON
- Socket.IO
- SockJS
- 即将推出
- SignalR
- WAMP
基于这些协议的有效载荷将被解析并显示为可展开的树,以便于检查。当然,您仍然可以查看原始数据(作为通过网络发送的数据)。
使用网络面板工具栏中的暂停/恢复按钮停止拦截 WS 流量。这使您能够仅捕获您感兴趣的帧。
WebSocket 检查器的下一步发展
我们希望快速发布这个初始功能集,让您使用它。我们还有一些功能正在开发中,将在即将发布的版本中提供
我们非常希望听到您对新 WebSocket 检查器的 反馈,该检查器现在已在 Firefox 开发者版 70 中提供。它将在 Firefox 71 中发布,其中将包含一些您的反馈和错误修复。如果您还没有机会,请安装并打开开发者版,然后按照这篇文章的步骤掌握 WebSocket 调试。
关于 Jan Honza Odvarko
Honza 正在开发 Firefox 开发者工具
关于 Harald Kirschner (digitarald)
Harald “digitarald” Kirschner 是 Firefox 开发者体验和工具的产品经理 - 致力于赋予创造者编码、设计和维护一个对所有人开放且可访问的 Web 的能力。在他在 Mozilla 的 8 年时间里,他在性能、Web API、移动、可安装的 Web 应用程序、数据可视化和开发者外联项目等领域积累了技能。









11 条评论