对于任何关心 CSS 布局的人来说,Firefox 71 都是一个激动人心的版本。虽然我对 Firefox 中的 subgrid 非常兴奋,但我一直在关注另一个属性。Firefox 71 实施了来自多列布局的 column-span。在这篇文章中,我将解释它是什么以及多列布局规范的进展情况。
多列布局,通常被称为多列,是一种布局方法,它与 flexbox 和 grid 等布局方法有很大的不同。如果你有一些标记并显示在普通流中,然后使用 column-width 或 column-count 属性将其转换为多列容器,它将显示为一组列。然而,与 Flexbox 或 Grid 不同,列中的内容流与普通流中的方式相同。不同之处在于它现在流入多个匿名列框,很像报纸中的内容。
查看 CodePen
使用多列的列 by rachelandrew (@rachelandrew)
在 CodePen 上。
多列被描述为在创建这些匿名列框以显示内容时分割内容。它不会以 flex 或 grid 类似的方式对多列容器的直接子元素进行操作。从这个意义上讲,它与我们在打印网页文档时发生的分割最相似,并且内容被分割到不同的页面之间。列框本质上与页面相同。
什么是 column-span?
我们可以使用 column-span 属性来获取出现在列中的元素,并使其跨越所有列。这是一种常见的印刷设计模式。在下面的 CodePen 中,我有两个这样的跨度元素
h1在文章内部作为第一个子元素,并且跨越所有列。h2在第二个部分内部,也跨越所有列。
查看 CodePen
使用多列和 column-span 的列 by rachelandrew (@rachelandrew)
在 CodePen 上。
此示例突出了关于 column-span 的一些要点。首先,只能跨越所有列,或者不跨越任何列。column-span 的允许值是 all 或 none。
其次,当跨度中断列框时,我们最终得到两行列。列是在跨度元素上面的内联方向上创建的,然后它们在下面重新开始。列中的内容不会“跳过”跨度元素并继续。
此外,h1 是多列容器的直接子元素,但 h2 不是。h2 嵌套在 section 内部。这表明,项目不需要是直接子元素才能对其应用 column-span。
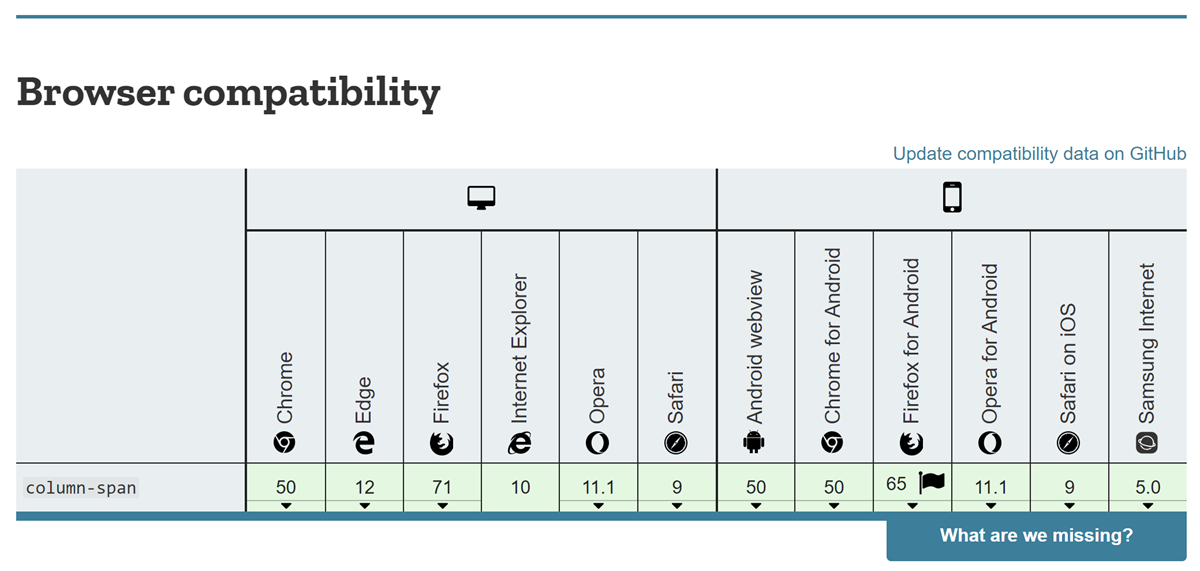
Firefox 现在加入了其他浏览器,开始实施 column-span 属性。这意味着我们对所有主要浏览器都有良好的属性支持,正如 column-span 的兼容性数据 所示。

多列规范
我对 column-span 实施的兴趣部分是因为我是 多列规范 的编辑之一。我自愿编辑多列规范,因为它已经停滞了一段时间,WG 过去的决议还没有被编辑到规范中。还有一些未解决的问题,其中许多与 column-span 功能有关。我首先通过挖掘邮件列表档案来查找这些问题和决议,我们已经有了它们。然后,我开始逐一解决它们并将它们编辑到规范中。
当我开始处理规范时,它处于候选推荐 (CR) 状态,这意味着该规范被认为已经相当完整。鉴于问题数量众多,WG 决定将其恢复到工作草案 (WD) 状态,以便解决这些问题。
CSS 开发需要浏览器和规范编辑之间的团队合作
作为规范编辑,当功能被实施时,这令人兴奋,因为它有助于规范的进展。CSS 是通过迭代和协作过程创建的;CSS WG 不会创建完整的规范,然后将其抛给浏览器工程师。这个过程包括在 WG 中处理一项功能,浏览器工程师尝试实施它。在实施阶段发现的问题和问题将反馈给工作组。然后,WG 必须决定如何处理这些问题,规范编辑然后负责根据决议来澄清规范。这个过程重复进行——每次我们都会发现问题。任何缺乏清晰度都可能导致互操作性问题,如果两个浏览器以不同的方式解释功能的描述。
基于 Mozilla 在实施 column-span 方面所做的工作,一些问题被提交给 CSS WG,并在我们的电话会议和面对面会议中进行了讨论。我们已经能够在 column-span 和相关问题的许多问题上使规范更加清晰。因此,我很高兴看到一项新属性在浏览器中得到实施,同时也高兴地看到规范更加健壮!我们最近发布了多列的更新版 WD,其中包括 Mozilla 在 Firefox 中实施多列期间所做的许多更改。
其他与多列相关的问题
随着 column-span 的实施,多列将在不同浏览器中的工作方式几乎相同。关于 column-fill 属性,我们确实有一个未解决的问题,它控制列的填充方式。多列填充列的默认方式是尝试平衡内容,以便每列中最终包含相同数量的内容。
通过使用 column-fill 属性,可以更改此行为以顺序填充列。这意味着具有高度的多列容器可以将列填充到指定的高度,如果内容不足,可能会留下空列。
查看 CodePen
使用多列和 column-fill 的列 by rachelandrew (@rachelandrew)
在 CodePen 上。
由于规范的模糊性,如果多列容器没有高度,Firefox 和 Chrome 会做不同的事情。Chrome 会忽略 column-fill 属性并进行平衡,而 Firefox 会用所有内容填充第一列。当规范模糊不清时,就会出现这类问题。这不是浏览器“做错了”,也不是试图让网页开发人员的生活更困难。这是规范不够清晰时发生的事情!对于任何感兴趣的人来说,试图解决这个问题的比较长的 issue 在 这里。大多数开发者在实践中不会遇到这个问题。但是,如果你在使用 column-fill 时看到差异,那么值得了解它。
column-span 的实施是使多列在网络上变得健壮和有用的一个步骤。要了解更多关于多列的信息以及可能的用例,请参阅 MDN 上的 多列指南,以及我的文章 何时以及如何使用多列布局。
关于 Rachel Andrew
Rachel Andrew 是一名前端和后端网页开发者,Perch CMS 背后公司的成员之一,也是 Smashing Magazine 的主编。她是谷歌网页技术专家,并代表 Fronteers 参加 CSS 工作组,她在该组织中是多列布局规范的联合编辑。她撰写了 22 本书籍,并且是全球各地会议上的常客,你可以在 https://rachelandrew.co.uk 了解她的最新动态。


一条评论