Firefox 74 现已发布。这次我们提供最重要的新功能是安全性的提升:特征策略(Feature Policy),Cross-Origin-Resource-Policy标头和移除 TLS 1.0 / 1.1 支持。我们还新增一些新的 CSS 文本属性功能,JS 链式运算符还有其他 2D Canvas 文本度量标准功能,以及大量 DevTools 增強功能和错误修复功能。
本文同样包含一些重点,你也可以在以下文章中阅读新增功能的完整列表:
提升安全性
让我们看看 74 版本中安全性的改良。
特征策略(Feature Policy)
我们终于在默认模式中启用Feature Policy。你現在可以使用<iframe> allow 属性还有Feature-Policy HTTP 标头設定顶级文檔和 iframe 功能权限。語法範例如下:
<iframe src="https://example.com" allow="fullscreen"></iframe>Feature-Policy: microphone 'none'; geolocation 'none'CORP
我们也启用支援Cross-Origin-Resource-Policy (CORP) 标头,允許网站和应用程序因安全考量选择拒絕针对某些跨域请求。例如:<script> 和 <img> 元素。这也可以帮助減少潜在的旁路攻击(例如 Spectre 和 Meltdown)以及跨网站指令码包含攻击。
可用的屬性有 same-origin 和 same-site。same-origin 僅允許擁有相同 scheme,host 和 port 的请求读取相关资源。这和网络的默認同源協定相比,提供更高级的保护。same-site 僅允許共享同一网站的请求。
可以将标头依照以下範例运用 CORP,例如:
Cross-Origin-Resource-Policy: same-site移除 TLS 1.0 / 1.1
最后,Firefox 74 为了提升整体 Web 平台的安全性,取消支援 TLS 1.0 / 1.1。这对于推動 TLS 生态系统的發展很重要,同時也可以消除 TLS 1.0 / 1.1 导致的许多漏洞。這項功能沒有像我們希望的那麼有效,它們需要退場了。
2018 年 10 月在 Mozilla,Google,Microsoft 和 Apple 的共同倡議下,首次宣布這項变更。2020 年 3 月,我們現在都兌現了我們的諾言(蘋果公司除外,蘋果公司稍後將進行變更)。
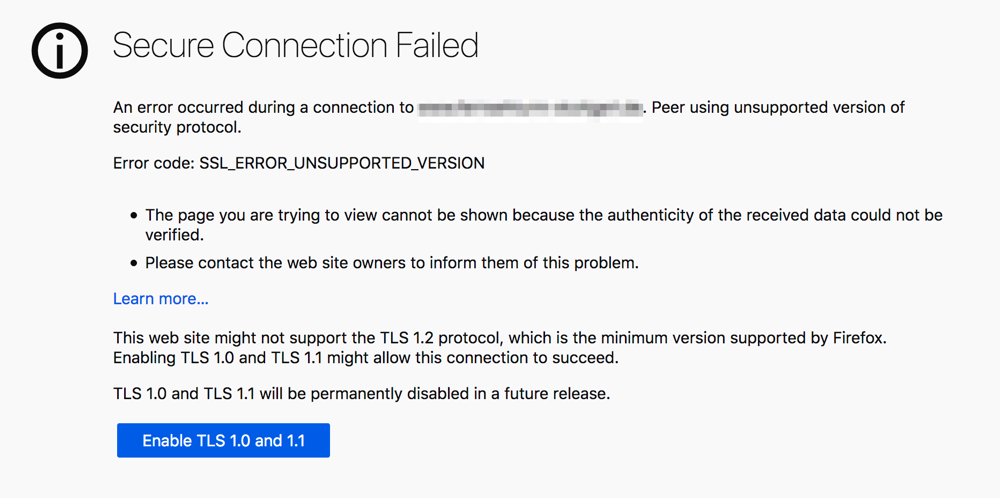
結論是你要確保你的 Web 服务器支持 TLS 1.2 或 1.3。請閱讀移除 TLS 1.0 and 1.1 更新 了解如何測試和更新 TLS / SSL 配置。現在開始,Firefox 將回傳安全連線失敗(Secure Connection Failed) 錯誤訊息,你的服務器為較舊的 TLS 版本。如果你還沒升級的話,請點選立即升級!

注意:在未來幾個更新週期中(Firefox ESR 跟新週期較長), 安全連線失敗(Secure Connection Failed) 錯誤頁面將具有一個覆蓋按鈕,允許你在尚未升級服務器時,啟用 TLS 1.0 和 1.1。但是你沒辦法一直用這個方法。
欲了解移除 TLS 1.0 / 1.1 與其背景的更多訊息,請閱讀
以上是 TLS 1.0 和 TLS 1.1 的啟動程序。
其他網路平台功能
在 74 版本中,我們提供了更多其他功能。
CSS 文字新功能
首先,默認模式中會啟用text-underline-position 属性。這項功能在一些情況下很方便,可以在文本中設定底線以達到特定的印刷效果。
舉例來說,如果你的文字模式(writing-mode) 是水平的,你可以利用text-underline-position: under;在下标劃底線,這項功能經常運用於科學和數學公式的下标。
.horizontal {
text-underline-position: under;
}如果writing-mode 是垂直的,则可以利用 left 或 right 根据需求讓底线出現在文字的右方或左方。
.vertical {
writing-mode: vertical-rl;
text-underline-position: left;
}此外,text-underline-offset 还有text-decoration-thickness 的属性现在也可以应用于百分比,例如:
text-decoration-thickness: 10%;以這些屬性來說,這是目前字體大小 1em 的百分比。
JavaScript 中的可選鍵
現在 JavaScript 中有可選鍵操作符(?.)。當你試著取得鍵中下層的一個物件時,這項特性可以對鏈中較上層的物件的進行測試,除了可以避開錯誤,也不需要編寫測試代碼。
let nestedProp = obj.first?.second;新的 2D Text Metrics
TextMetrics 介面(使用CanvasRenderingContext2D.measureText() 方法)已擴展為包含四個測量實際边界框的更多屬性——actualBoundingBoxLeft, actualBoundingBoxRight, actualBoundingBoxAscent, and actualBoundingBoxDescent。
例如:
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const text = ctx.measureText('Hello world');
text.width; // 56.08333206176758
text.actualBoundingBoxAscent; // 8
text.actualBoundingBoxDescent; // 0
text.actualBoundingBoxLeft; // 0
text.actualBoundingBoxRight; // 55.733333333333334DevTools 其他功能
接下來介紹 DevTools 的其他功能。
響應式設計模式(Responsive Design Mode)中類似設備的渲染
Android 版 Firefox 搭載GeckoView變得更快,隱私方面也有所提升, 而 DevTools 也需要与时俱进。在移动裝置上測試應該要盡可能提供順暢的體驗,在桌上型電腦使用 響應式設計模式(Responsive Design Mode),或是在個人裝置上使用 遠端偵錯(Remote Debugging) 亦同。
正確性對於響應式設計模式很重要,即使開發人員手邊沒有設備對於輸出也可以很有信心。在先前發行的版本中,我們推出了重大改進,並確保正確地將meta viewport 应用于觸碰模擬(Touch Simulation)。這關係改良後移動裝置的預設模式,移動裝置會自動啟用觸碰模擬(Touch Simulation)。

有趣的事實:我們的團隊模擬因為太過精確,現在已經幫助偵測並修復 Android 版 Firefox 的渲染錯誤。
DevTools 建议:若不使用 DevTools 开启響應式設計模式,可利用 Windows 的工具選單或 Ctrl + Shift + M 或 macOS 上的 Ctrl + Opt + M。
我们期待听到你们在网页中使用 RDM 或是 在 Android 手机使用Firefox Nightly for Developers 的反饋。
你也可以上手的 CSS 工具
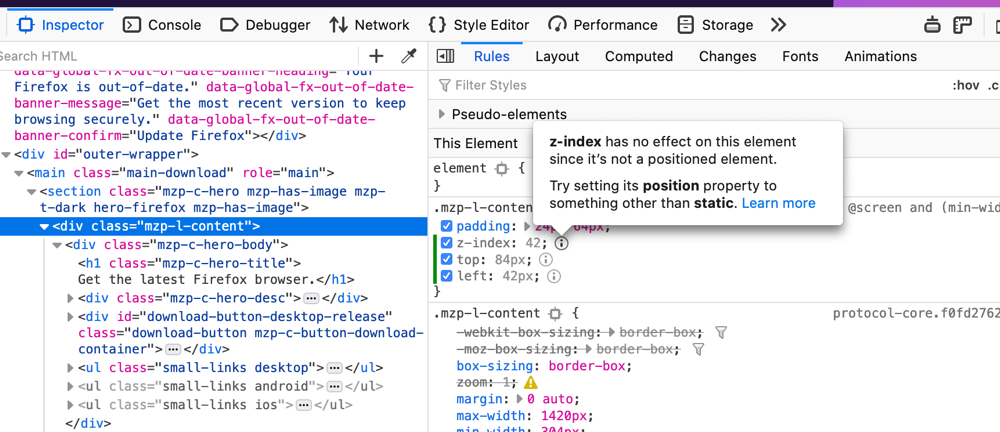
Page Inspector 针对無效 CSS 规则新的上下文警告已经得到很多正面的反饋。除了帮助你解決粗糙的 CSS 問題之外,也同時教你 CSS 规则的複雜相互依存关系。
自发布以来,我们经常根据用戶反饋持續調整並增加規則。 74 的亮點之一就是新的檢測設定。當屬性取決於定位的元素時,該警告設定會提醒您,例如:z-index, top, left, bottom, and right.

你的反饋將帮助我們完善規則和進行擴展。你可以在DevTools chat on 或是 Mozilla’s Matrix instance 和我們的團隊打聲招呼。你也可以在@FirefoxDevTools 了解我們的近況。
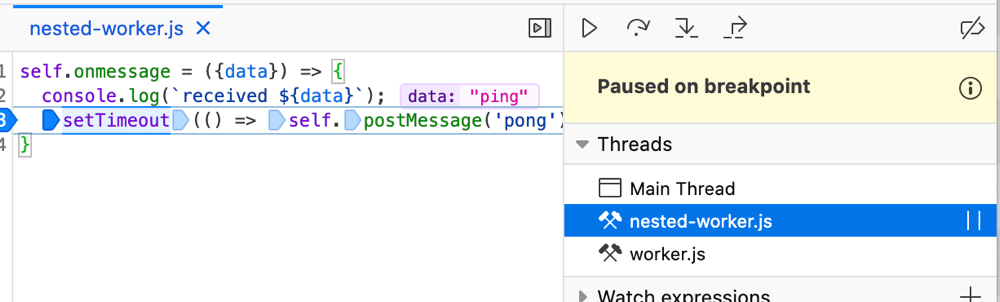
Nested Workers 偵錯工具
Firefox 的JavaScript Debugger 除錯團隊在過去的幾個版本中一直致力於改善Web Workers,降低偵測與排除錯誤的難易度。使用 workers 完成主要執行緒的開發人員和框架越多,瀏覽器就越有可能根據用戶的操作優先執行特定運行代碼。
Nested web workers 允許工作程序產生並控制自己的工作程序。除錯工具中顯示如下:

提升 React DevTools 的整合
React Developer Tool 附加工具 是其中一個和 Firefox DevTools 合作密切的開發人員附加工具 that integrate tightly with Firefox DevTools. 利用瀏覽器擴充功能,開發人員可以為同一個代碼庫的瀏覽器自行創造並發行附加工具。
透過和 React 附加工具維護人員的合作, 我們協力重新啟用並優化附加工具的選單,例如:Go to definition。這個動作可以讓開發人員從 React Components 直接跳轉到除錯工具的原始檔案。Inspector 中也有同樣的功能,可以直接跳轉到指定元素。我們希望藉由這個功能,讓框架 和其他工具的運作更為流暢。
搶先體驗開發者版本 DevTools 功能
Firefox 透過開發者版本 開放搶先體驗平台的一些特色。默認設定中也提供開發人員使用更多功能。我們希望盡快在開發者版本中加入新功能,並匯集您的反饋。以下為幾項重點:
即時測試 Console 表達式
利用即時測試的功能,探索 JavaScript 的事件、函式和 DOM 感覺猶如魔法般神奇。在Web Console 輸入表達式不會產生副作用,你可以在輸入的同時預覽結果,讓你可以比先前更快地發現並修正錯誤。
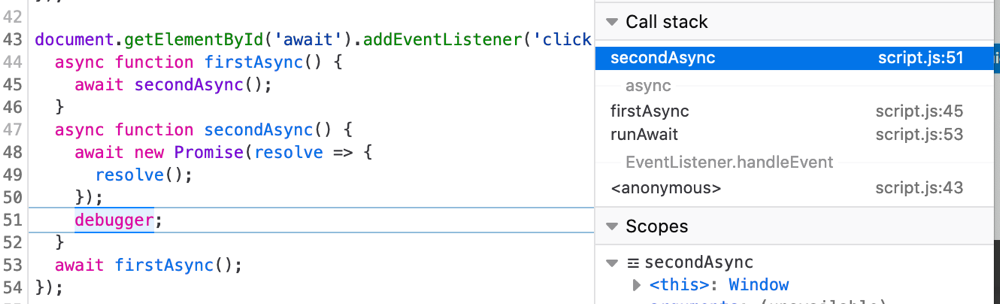
應用非同步堆疊追蹤於除錯工具和 Console
現在的 JavaScript 大量依賴async/await 其他 的非同步作業 ,例如 event, promise, 还有 timeout. 因為 JavaScript 引擎有效的整合,非同步執行現在也提供了更全面的功能。
除錯工具的非同步呼叫堆疊可以讓你了解 event、timeout 還有 promise 等呼叫功能執行的狀況在 Console 中,非同步堆疊也可以讓你更容易找到錯誤的根本原因。
一窺 Service Worker 除錯功能
這個功能已經出現在 Nightly 版本有一段時間了,我們很興奮你們也將能夠受惠。請期待四周後即將發行的 Firefox 76 的開發者版本。
About Chris Mills
Chris Mills is a senior tech writer at Mozilla, where he writes docs and demos about open web apps, HTML/CSS/JavaScript, A11y, WebAssembly, and more. He loves tinkering around with web technologies, and gives occasional tech talks at conferences and universities. He used to work for Opera and W3C, and enjoys playing heavy metal drums and drinking good beer. He lives near Manchester, UK, with his good lady and three beautiful children.