今天发布了 Firefox 74。这次我们为您提供的最重大的新功能是安全增强功能:功能策略、Cross-Origin-Resource-Policy 标头和删除 TLS 1.0/1.1 支持。我们还提供了一些新的 CSS 文本属性功能、JS 可选链运算符和额外的 2D 画布文本度量功能,以及通常大量 DevTools 增强功能和错误修复。
与往常一样,继续阅读以了解重点内容,或在以下文章中查找添加功能的完整列表
注意:在下面的“安全增强功能”部分,我们详细介绍了 Firefox 74 中 TLS 1.0/1.1 的删除,但是为了更好地访问共享 COVID19 信息的关键政府网站,我们撤消了此更改,时间不确定。我们保留了以下信息,因为它仍然对您了解未来意图有所帮助。(更新时间:3 月 30 日星期一)
安全增强功能
让我们看看 74 中的安全增强功能。
功能策略
我们终于默认启用了 功能策略。您现在可以使用 <iframe> 的 allow 属性和 Feature-Policy HTTP 标头为顶级文档和 IFrame 设置功能权限。语法示例如下
<iframe src="https://example.com" allow="fullscreen"></iframe>Feature-Policy: microphone 'none'; geolocation 'none'CORP
我们还启用了对 Cross-Origin-Resource-Policy (CORP) 标头的支持,该标头允许网站和应用程序选择加入针对某些跨域请求(例如来自 <script> 和 <img> 元素的请求)的保护。这有助于减轻推测性侧通道攻击(如 Spectre 和 Meltdown)以及跨站点脚本包含攻击。
可用的值为 same-origin 和 same-site。same-origin 仅允许共享相同方案、主机和端口的请求读取相关资源。这提供了除了网络默认的同源策略之外的额外保护级别。same-site 仅允许共享相同站点的请求。
要使用 CORP,请将标头设置为以下值之一,例如
Cross-Origin-Resource-Policy: same-site删除 TLS 1.0/1.1
最后但并非最不重要的一点是,Firefox 74 取消了对 TLS 1.0/1.1 支持的删除,以帮助提高 Web 平台的整体安全性。这对于推动 TLS 生态系统向前发展至关重要,并消除了由于 TLS 1.0/1.1 不像我们希望的那样强大而存在的一些漏洞——它们需要退休。
此更改最初是在 2018 年 10 月宣布的,作为 Mozilla、Google、Microsoft 和 Apple 的一项联合倡议。现在在 2020 年 3 月,我们都在履行我们的承诺(除了 Apple,他们将在稍后进行更改)。
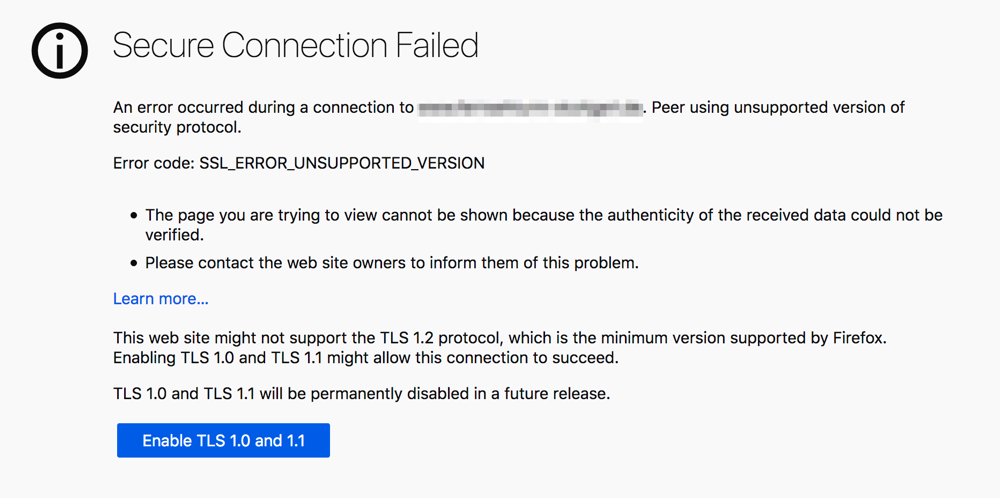
结果是,您需要确保您的 Web 服务器支持 TLS 1.2 或 1.3。阅读 TLS 1.0 和 1.1 删除更新,了解如何测试和更新您的 TLS/SSL 配置。从现在开始,Firefox 在连接到使用旧版 TLS 版本的服务器时将返回 安全连接失败 错误。立即升级,如果您还没有!

注意:在几个发布周期(对于 Firefox ESR 来说更长),安全连接失败 错误页面将包含一个覆盖按钮,允许您在服务器尚未升级的情况下启用 TLS 1.0 和 1.1,但您不能依赖它太久。
要了解更多关于 TLS 1.0/1.1 删除的信息及其背后的背景,请阅读 TLS 1.0 和 TLS 1.1 的靴子。
其他 Web 平台添加功能
我们在 74 中为您提供了一系列其他 Web 平台添加功能。
新的 CSS 文本功能
首先,text-underline-position 属性默认启用。这对于在某些上下文中定位设置在文本上的下划线以实现特定的排版效果很有用。
例如,如果您的文本处于水平 书写模式 中,您可以使用 text-underline-position: under; 将下划线放在所有下降字母下方,这对于确保化学和数学公式(经常使用下标)的可读性很有用。
.horizontal {
text-underline-position: under;
}在设置了垂直 writing-mode 的文本中,我们可以使用 left 或 right 值使下划线根据需要出现在文本的左侧或右侧。
.vertical {
writing-mode: vertical-rl;
text-underline-position: left;
}此外,text-underline-offset 和 text-decoration-thickness 属性现在接受百分比值,例如
text-decoration-thickness: 10%;对于这些属性,这是一个当前字体大小中 1em 的百分比。
JavaScript 中的可选链
我们现在拥有 JavaScript 可选链运算符 (?.)。当您尝试访问链中深层的对象时,这允许隐式测试链中较高层对象的存在,避免错误,并无需显式编写测试代码。
let nestedProp = obj.first?.second;新的 2D 画布文本度量
TextMetrics 接口(使用 CanvasRenderingContext2D.measureText() 方法检索)已扩展为包含四个测量实际边界框的属性——actualBoundingBoxLeft、actualBoundingBoxRight、actualBoundingBoxAscent 和 actualBoundingBoxDescent。
例如
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const text = ctx.measureText('Hello world');
text.width; // 56.08333206176758
text.actualBoundingBoxAscent; // 8
text.actualBoundingBoxDescent; // 0
text.actualBoundingBoxLeft; // 0
text.actualBoundingBoxRight; // 55.733333333333334DevTools 添加功能
接下来,DevTools 添加功能。
响应式设计模式中的设备级渲染
虽然 Firefox for Android 正在使用 GeckoView 重新发布以实现 更快、更私密,但 DevTools 需要保持领先。在使用桌面上的 响应式设计模式 以及使用 远程调试 的设备上,移动设备上的测试应尽可能地无摩擦。
对于响应式设计模式,正确性非常重要,因此开发人员可以信任输出,而无需手持设备。在过去的几个版本中,我们推出了重大改进,确保 meta viewport 通过触摸模拟正确应用。这与改进的设备预设相结合,这些预设会自动为移动设备启用触摸模拟。

有趣的事实:该团队设法使这种模拟非常精确,以至于它已经帮助识别并修复了 Firefox for Android 的渲染错误。
DevTools 提示:通过工具菜单或 Windows 上的 Ctrl + Shift + M/macOS 上的 Cmd + Opt + M 打开没有 DevTools 的响应式设计模式。
我们很乐意听到您在 RDM 或 Android 手机上使用 Firefox Nightly for Developers 试用您的网站时的体验。
适合您的 CSS 工具
页面检查器 中针对非活动 CSS 规则的新的上下文警告获得了许多积极的反馈。它们帮助您解决棘手的 CSS 问题,同时教您了解 CSS 规则的复杂相互依赖关系。
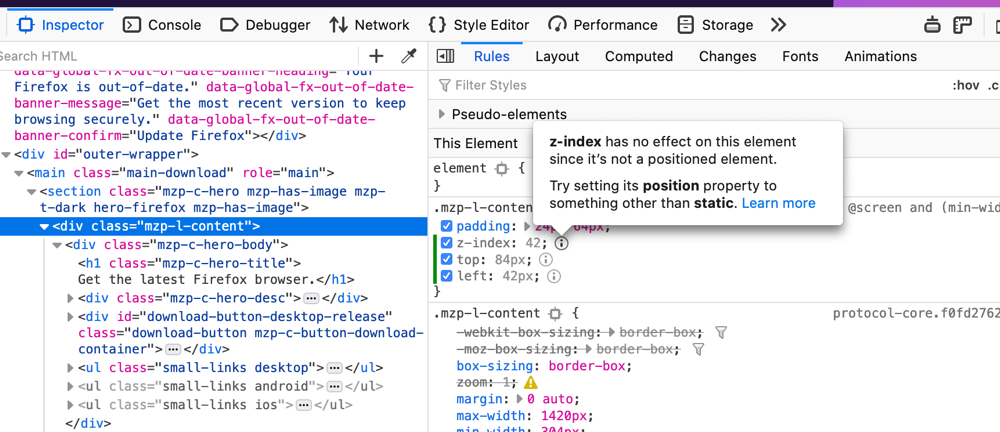
自推出以来,我们一直在调整和添加规则,通常基于用户反馈。74 的一个亮点是新的检测设置,当属性依赖于定位元素时,会向您发出警告——即 z-index、top、left、bottom 和 right。

您的反馈将有助于进一步完善和扩展规则。在 DevTools 聊天 (在 Mozilla 的 Matrix 实例 上) 向团队打招呼,或通过 @FirefoxDevTools 关注我们的工作。
嵌套工作者的调试
Firefox 的 JavaScript 调试器 团队在过去几个版本中一直专注于优化 Web 工作者,使其更容易检查和调试。使用工作者将处理过程从主线程中移出的开发人员和框架越多,浏览器优先运行因用户输入操作触发的代码就越容易。
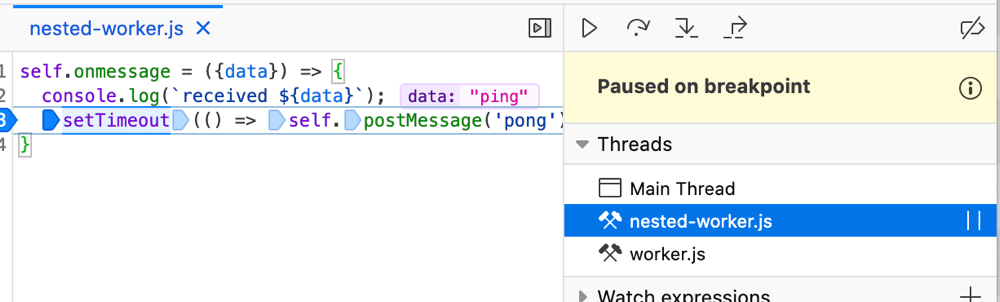
嵌套 Web 工作者(允许工作者生成和控制自己的工作者实例)现在显示在调试器中

改进的 React DevTools 集成
React Developer Tools 附加组件 是许多与 Firefox DevTools 密切集成的 开发者附加组件 之一。感谢 WebExtensions API,开发人员可以使用同一个代码库为所有浏览器创建和发布附加组件。
与 React 附加组件维护人员合作,我们努力重新启用并改进附加组件中的上下文菜单,包括 *转到定义*。此操作允许开发人员从 React 组件直接跳转到调试器中的源文件。相同的功已被启用,用于跳转到检查器中的元素。我们希望进一步构建这一点,使框架工作流程与其他工具无缝衔接。
开发者版中的抢先体验 DevTools 功能
开发者版 是 Firefox 的预发布频道,它可以抢先体验工具和平台功能。其设置还默认情况下为开发人员启用更多功能。我们希望将新功能快速引入开发者版,以收集您的反馈,包括以下亮点。
控制台表达式的即时评估
探索 JavaScript 对象、函数和 DOM 感觉就像魔法一样,可以进行即时评估。只要输入到 Web 控制台 中的表达式是无副作用的,它们的結果将在您键入时预览,使您能够比以前更快地识别和修复错误。
调试器和控制台的异步堆栈跟踪
现代 JavaScript 代码严重依赖于将 async/await 堆叠在其他 异步操作 上,例如 事件、承诺 和 超时。由于与 JavaScript 引擎更好地集成,现在可以捕获异步执行,以提供更完整的视图。
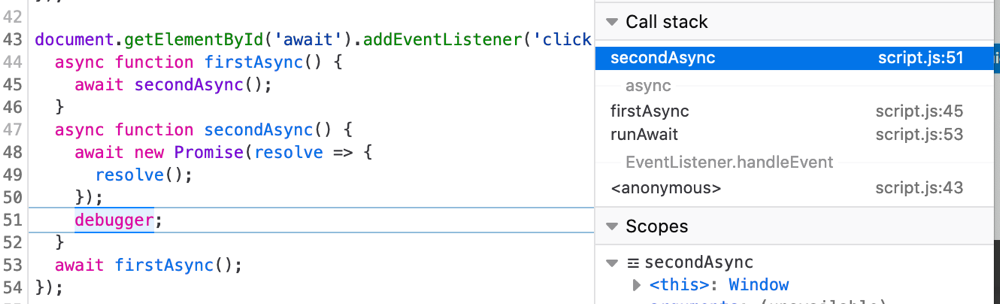
调试器中的异步调用堆栈使您可以逐步执行事件、超时和基于承诺的函数调用,这些函数调用会随着时间的推移而执行。在控制台中,异步堆栈使您更容易找到错误的根本原因。

抢先体验 Service Worker 调试
此功能在 Nightly 中已经存在一段时间了,我们非常高兴能尽快将其送到您的手中。预计它将在 Firefox 76 中发布,Firefox 76 将在 4 周内成为 开发者版。
关于 Chris Mills
Chris Mills 是 Mozilla 的高级技术作家,他撰写有关开放式网络应用程序、HTML/CSS/JavaScript、A11y、WebAssembly 等方面的文档和演示。他热爱研究网络技术,并偶尔在会议和大学进行技术演讲。他曾为 Opera 和 W3C 工作,喜欢演奏重金属鼓,喝好啤酒。他住在英国曼彻斯特附近,与他的妻子和三个可爱的子女生活在一起。


5 条评论