即使在当前隔离时期,我们的工程团队也已经适应了,专注并努力工作,为世界带来了另一个激动人心的新版 Firefox。在开发者工具方面,从现在开始,我们会找到一个控制台中的即时评估系统、用于 WebSockets 的事件断点,以及更多其他内容。
在 Web 平台方面,新添加的功能包括用于图像的 HTML 延迟加载、CSS 的 min()、max() 和 clamp() 函数、public static class 字段以及对 Web 动画 API 的其他改进。
与往常一样,请继续阅读以了解最突出的内容,或查看以下文章中的完整添加列表
对开发者工具的添加
让我们从查看 75 版本开发者工具中最有趣的添加开始。
即时评估控制台表达式
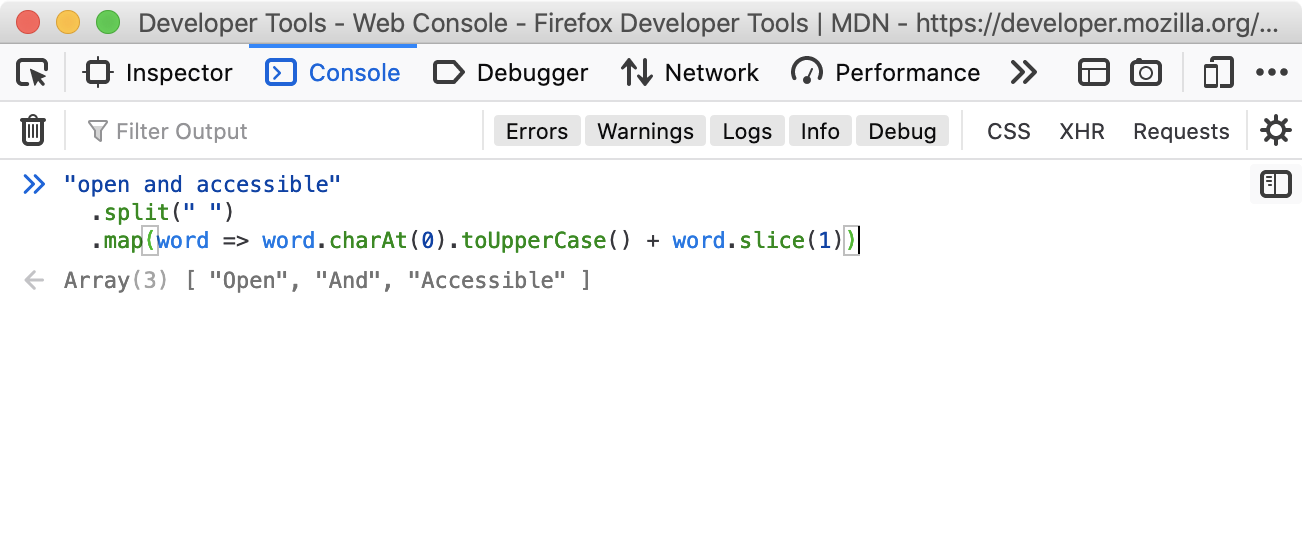
在 控制台 中评估表达式是一种快速分析应用程序状态、检查 DOM 或只是测试 JavaScript API 的方法。
现在,使用 Firefox 控制台的多行模式 更容易对更长的代码进行原型设计,该模式的使用越来越舒适,更类似于一个真正的开发环境。
新的即时评估系统 预览 正在写入的当前表达式的结果,类似于 Quokka.js 等编辑器。如果在控制台中输入的表达式没有产生副作用,那么在您键入时会预览其结果。
我们付出了很多努力,让预览尽可能流畅。DOM 节点的元素在结果中突出显示。代码自动完成工具根据结果类型推荐方法和属性。此外,您还可以预览错误,以便更快地更正表达式。
改进的检查和测量
区域测量现在可调整大小
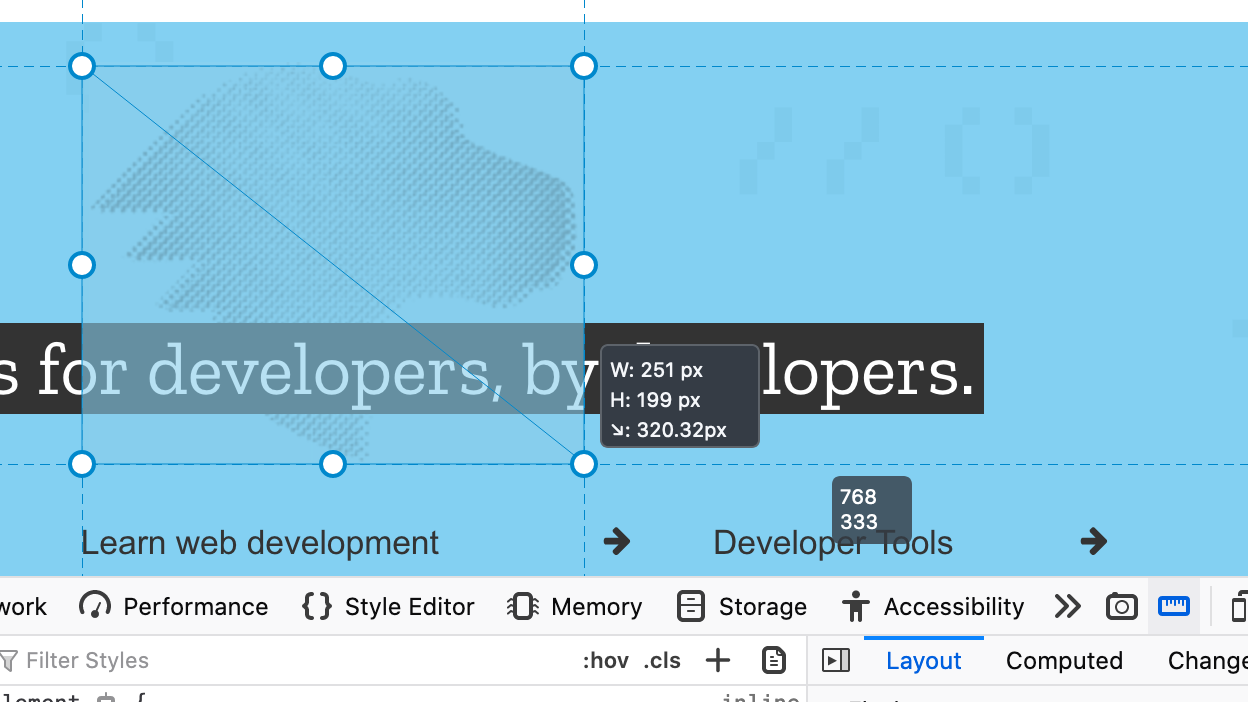
 通过开发者工具中的可选 区域测量工具,您可以快速在页面上绘制矩形以测量特定区域的高度、宽度和对角线长度。您可以在设置中启用该工具,在“工具箱中可用的按钮”下。感谢 Sebastian Zartner [:sebo],这些矩形现在具有调整大小的控件,允许您精确地调整它们。
通过开发者工具中的可选 区域测量工具,您可以快速在页面上绘制矩形以测量特定区域的高度、宽度和对角线长度。您可以在设置中启用该工具,在“工具箱中可用的按钮”下。感谢 Sebastian Zartner [:sebo],这些矩形现在具有调整大小的控件,允许您精确地调整它们。
使用 XPath 查找 DOM 元素
自动化工具通常使用 XPath 查询 来指示软件要查找哪些元素以进行交互。再次感谢 sebo,您现在可以在 Inspector 的 HTML 搜索 中使用 XPath 来查找 DOM 元素。这使得在实际环境中更容易测试表达式并精确地调整查询。
用于 WebSockets 的事件断点
WebSockets 检查 功能在最近所有版本的开发工具中都得到了改进。这次,我们得到了对调试的很好的补充,这要归功于才华横溢的 Chujun Lu 的贡献。
现在,我们有了一个选项,可以在 WebSocket 事件处理程序执行时暂停或记录它们。使用调试器中最近添加的 事件侦听器断点。当您选择记录选项时,将保存事件数据和已执行的处理程序,而不会停止执行。WebSocket 检查器的其他改进包括消息过滤器现在支持正则表达式,这要归功于我们众所周知的合作者 Outvi V。
网络添加
在提高 Firefox 75 的网络面板的质量和性能方面,我们已经做了很多工作。此版本在快速处理快速执行的并发请求方面取得了重大进展,而不会影响 CPU。
在界面方面,合作者 Florens Verschelde 领导了新列之间边框的建议和设计,旨在提高可读性。现在我们可以看到设计与开发工具的整体外观更加一致。由于合作者 Vitalii 的贡献,过滤器按钮也更具可读性,状态之间的对比度更好。
请求阻止面板用于测试站点在匹配的请求失败时的弹性。它现在允许使用“*”进行通配符模式。感谢 Duncan Dean 的贡献。
开发者工具中的抢先功能
Developer Edition 是 Firefox 的预发布渠道,它提供对新工具和平台功能的抢先体验。它的配置还默认情况下为开发人员提供了更多功能。我们很高兴能够快速将新功能引入 Developer Edition,以便我们可以了解您的反馈,例如以下突出显示的功能。
用于调试器和控制台的异步堆栈跟踪
现代 JavaScript 代码很大程度上依赖于 async/await 的使用,以及其他 异步操作,例如事件、承诺和计时器。由于与 JavaScript 引擎的更好集成,现在捕获了异步执行,以提供更完整的画面。
调试器中的异步调用堆栈允许您查看在不同时间执行的事件、计时器和基于承诺的函数调用。在控制台中,异步堆栈有助于查找错误的根本原因。
Web 平台更新
让我们来看看 Firefox 75 在 Web 平台更新方面为我们提供了什么。
用于图像的 HTML 延迟加载
延迟加载 是一种常见的提高性能的策略,它将资源识别为非阻塞(非关键)并仅在需要时加载它们,而不是立即加载所有资源。图像是在 Web 应用程序加载速度慢的主要原因之一。
为了更容易地延迟加载图像,我们引入了对 HTML 元素 <img> 中 load 属性的支持。将其值设置为 lazy 将指示浏览器延迟加载屏幕外图像,直到用户滚动到它们附近。另一个可能的唯一值为 eager,这是默认值,正如预期的那样。
<img src="image.jpg" loading="lazy" alt="..." />您可以通过检查其布尔值 complete 属性的值来确定特定图像是否已完成加载。注意:load 事件在所有带有 eager 属性的内容加载完成后执行。在这一点上,可能会(甚至很可能)有延迟加载的图像在屏幕内但尚未加载。
注意:Chrome 还实现了对 <iframe> 内容延迟加载的实验性支持,但这还不是标准。我们这边,我们正在等待它标准化。
CSS min()、max() 和 clamp()
本月有一些令人兴奋的新 CSS 添加!我们添加了对三个非常有用的 CSS 函数的支持,尽管它们密切相关,但具有不同的目的
min()— 接受一个或多个可能的值或计算,并确保在所有情况下使用的值是所有可能性中最小的那个。在实践中,这为响应式设计提供了一系列值,以及一个允许的最大值。max()— 接受一个或多个可能的值或计算,并确保在所有情况下使用的值是所有可能性中最大的那个。在实践中,这为响应式设计提供了一系列值,以及一个允许的最小值。clamp()— 接受三个值或计算:最小值、首选值和最大值。如果计算出的值低于最小值或高于最大值,则将使用最小值或最大值。如果计算出的值介于两者之间,则将使用首选值。这允许属性的值适应它所分配的元素或页面的变化,同时仍然保持在最小值和最大值之间。
这些函数对于响应式设计非常有用,并且可以节省时间和代码,以以前的方式执行操作,这些操作以前可以使用 min-width、width 和 max-width 的组合、多个 媒体查询 甚至 JavaScript 来完成。
CSS min()、max() 和 clamp() 实际应用
让我们研究以下示例
html { font-family: sans-serif; } body { margin: 0 auto; width: min(1000px, calc(70% + 100px)); } h1 { letter-spacing: 2px; font-size: clamp(1.8rem, 2.5vw, 2.8rem) } p { line-height: 1.5; font-size: max(1.2rem, 1.2vw); }这里,我们将 body 的宽度设置为 min(1000px, calc(70% + 100px)),这意味着在更宽的视窗中,body 的内容将具有 1000px 的宽度。在更窄的视窗中,body 的内容将是视窗宽度的 70% 加上 100px(直到此计算结果为 1000px 或更大)。
最高级别的标题的字体大小设置为 clamp(1.8rem, 2.5vw, 2.8rem)。因此,它将具有 1.8rem 的最小值和 2.8rem 的最大值。在这两个值之间,将使用 2.5vw 的理想值,因此我们将看到标题文本随着视窗宽度增长而增长,并在 2.5vw 计算结果大于 1.8rem 但小于 2.8rem 的视窗宽度处缩小。
段落的字体大小设置为 max(1.2rem, 1.2vw),这意味着它将具有 1.2rem 的最小值。但是,当 1.2vw 的计算值大于 1.2rem 的计算值时,它将开始增长。
您可以在我们的 简单 min()、max()、clamp() 示例 中看到这一点。
JavaScript 语言功能
在 75 版本中,JavaScript 有了一些有趣的添加。
首先,我们现在有了 公共静态类字段。当我们希望一个字段只对类存在一次,而不是对创建的每个类实例存在一次时,它们很有用。这对于缓存、固定配置或任何其他不需要在所有实例中复制的信息特别有用。基本语法如下所示
class ClassWithStaticField { static staticField = 'static field' } console.log(ClassWithStaticField.staticField) // expected output: "static field"接下来,我们对国际化 (i18n) 功能进行了另一项改进,添加了 Intl.Locale,这是一个内置的标准构造函数,它表示 Unicode 区域设置标识符。例如,您可以为韩语创建一个区域设置对象,如下所示
const korean = new Intl.Locale('ko', { script: 'Kore', region: 'KR', hourCycle: 'h24', calendar: 'gregory' });然后,它将按预期返回对象属性
console.log(korean.hourCycle, japanese.hourCycle); // expected output: "h24" "h12"表单添加
我们在 Firefox 75 中有一些针对表单 API 的有用添加。
HTMLFormElement接口现在有一个新方法,requestSubmit()。与旧的(仍然可用的)submit()方法不同,requestSubmit()就像点击了特定的提交按钮一样,而不是简单地将表单数据发送到接收者。因此,它会触发submit事件,并在发送数据之前检查表单的有效性。submit事件现在由一个类型为SubmitEvent的对象表示,而不是简单的Event。SubmitEvent包含一个新的属性submitter,它返回用于触发表单提交的Element。有了这个事件,我们可以为提交事件提供一个单一的处理程序,该处理程序可以区分用于提交表单的多个提交按钮或链接中的哪一个。
Web 动画 API 改进
在 75 版中,我们添加了一系列新的 Web 动画 API 功能,使这项规范变得更加有趣和有用。
具有隐式开始或结束的关键帧
现在,您可以在动画(即单个关键帧)中设置一个开始状态或结束状态。然后,浏览器将推断动画的另一端,如果可能的话。例如,让我们看看 这个简单的动画:关键帧对象如下所示
let rotate360 = [ { transform: 'rotate(360deg)' } ];我们只指定了动画的结束状态,而开始状态是隐式的。
自动删除填充动画
您可以在同一个元素上触发大量动画。如果它们是无限的(即向前填充),则可能会生成一个巨大的动画列表,这会导致内存溢出。因此,我们已经实现了 Web 动画规范的一部分,它会自动删除向前填充动画,除非开发人员明确指示希望保留它们。
您可以在我们的 简单无限动画替换演示 中看到这一点。涉及的 JavaScript 功能如下
animation.commitStyles()- 运行此方法以确认动画在正在动画的元素上的最终样式状态,即使该动画已被删除。这将导致最终样式状态以样式属性的形式写入正在动画的元素。animation.onremove- 允许运行一个在动画被删除时触发的事件处理程序(即它处于活动替换状态)。animation.persist()- 当您希望明确保留动画时,您应该调用persist()。animation.replaceState- 返回动画的替换状态。如果动画已被删除,这将是active,或者如果已调用persist(),则为persisted。
时间线
Animation.timeline 获取器或 Document.timeline、DocumentTimeline 和 AnimationTimeline 函数现在默认启用,这意味着您现在可以访问动画的时间线信息。这对于以同步目的返回时间值非常有用。
默认情况下,动画的时间线和文档的时间线是相同的。
获取活动动画
最后但并非最不重要的是,Document.getAnimations() 和 Element.getAnimations() 方法现在默认启用。它们分别返回完整文档或特定元素中所有活动动画的数组。
ARIA 注释
在 Firefox 75(在 Linux 和 Windows 上),您将看到对一组新的可访问性功能的支持,这些功能统称为 ARIA 注释,这些功能将在即将发布的 WAI-ARIA 1.3 规范版本中发布。这些功能使在网页文档中创建可访问的注释成为可能。常见的用例包括编辑建议(即对可编辑文档的添加和/或删除)和评论(例如,与正在审核的文档部分相关的编辑评论)。
屏幕阅读器目前尚不支持 ARIA 注释,但我们很快就可以使用这些新角色和其他属性。要查看示例和更多兼容性信息,请阅读 MDN 上的 ARIA 注释。
浏览器扩展
在 WebExtensions API 中添加了两个新的 browserSettings:zoomFullPage 用于放大页面中的文本,以及 zoomSiteSpecific,它确定缩放是否仅应用于活动选项卡或应用于同一站点的所有选项卡。
总结
就这样。我们在 Firefox 75 中添加了一些很酷的新功能。请务必查看并享受试用!像往常一样,请随时在评论中分享您的想法和问题。
关于 Chris Mills
Chris Mills 是 Mozilla 的高级技术作家,他编写有关开放式 Web 应用程序、HTML/CSS/JavaScript、A11y、WebAssembly 等的技术文档和演示文稿。他喜欢摆弄 Web 技术,并会在会议和大学偶尔做一些技术演讲。他曾为 Opera 和 W3C 工作,喜欢演奏重金属鼓和喝美味的啤酒。他和他的爱人以及三个美丽的女儿住在英国曼彻斯特附近。