大家好,希望大家一切安好。
对于深受用户喜爱的浏览器来说,新版本必定值得期待,我们的 Firefox 76 终于面世了!Web 平台支持在此版本中新增了许多精彩功能,例如 AudioWorklet 和 JavaScript 的 Intl改进。另外,Firefox DevTools 中也添加了诸多改进,让开发变得更加轻松快捷。
与往常一样,请继续阅读来了解重点内容,或从以下文章中查找所有新增功能的完整列表:
开发人员工具补充
在这个发行版本中,DevTools 的每个面板都有值得关注的更新。另外,也可通过 Firefox Dev Edition 预览即将推出的功能。
更多 JavaScript 效率技巧
Firefox JavaScript 调试又上一个新台阶。
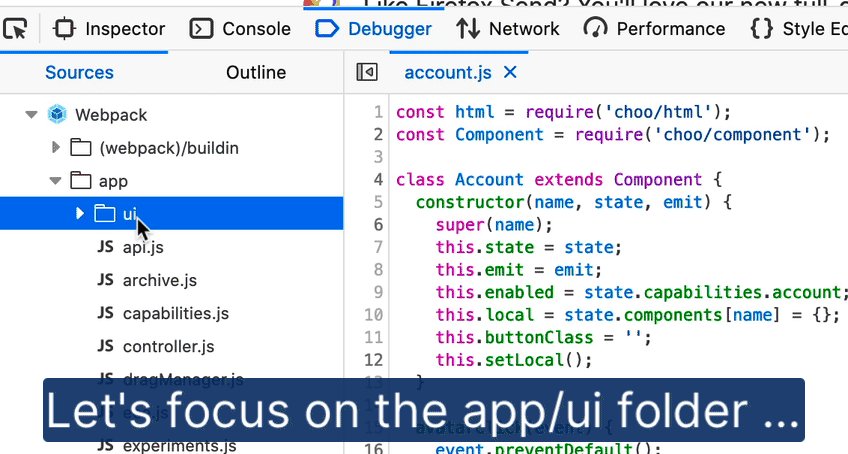
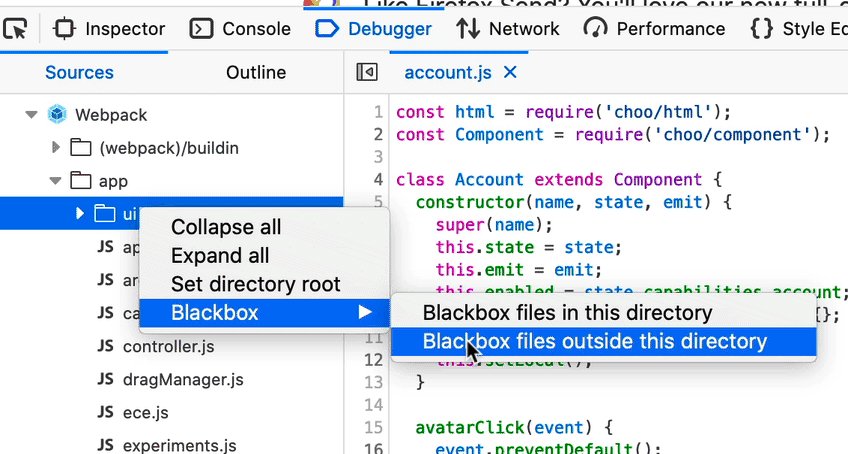
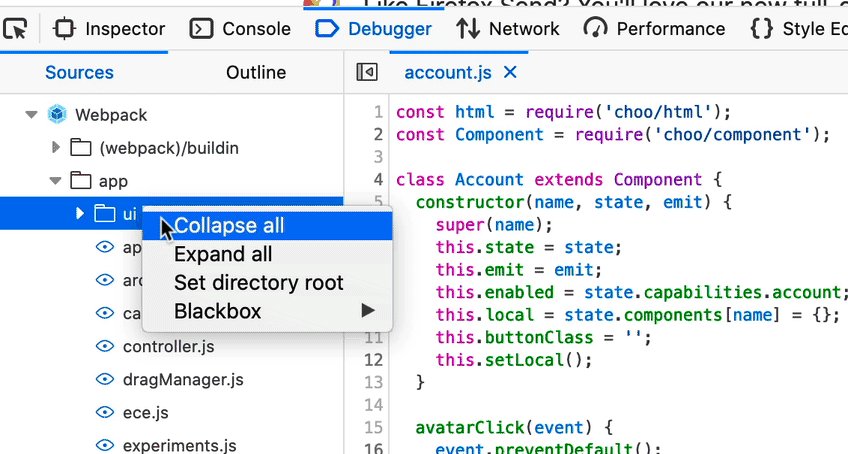
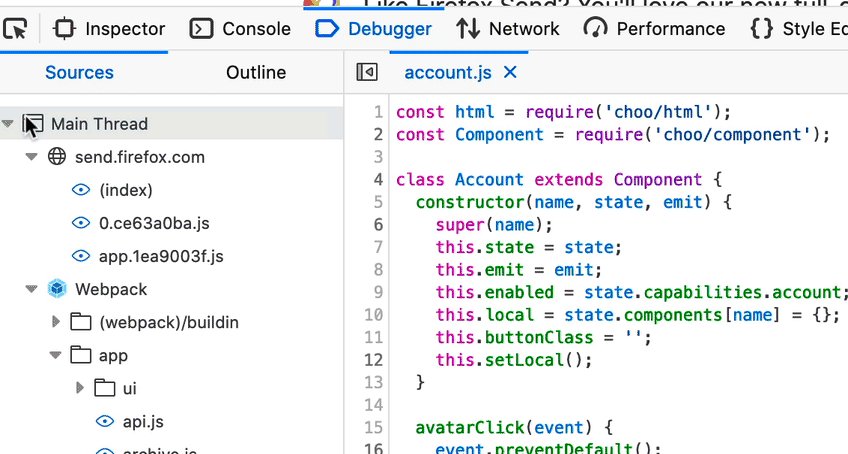
在调试器中忽略整个文件夹
许多时候,调试的重点仅放在那些存在纰漏的文件上。通过“放进黑箱”,您可以告诉 调试器 忽略不需要调试的文件。
现在对于文件夹也能轻松办到,而这要归功于 Stepan Stava 在调试器的“Sources”面板中加入的上下文菜单。“忽略”的对象可被限制为选定文件夹里面或外面的文件。结合使用“Set directory root”,就能实现精准调试体验。
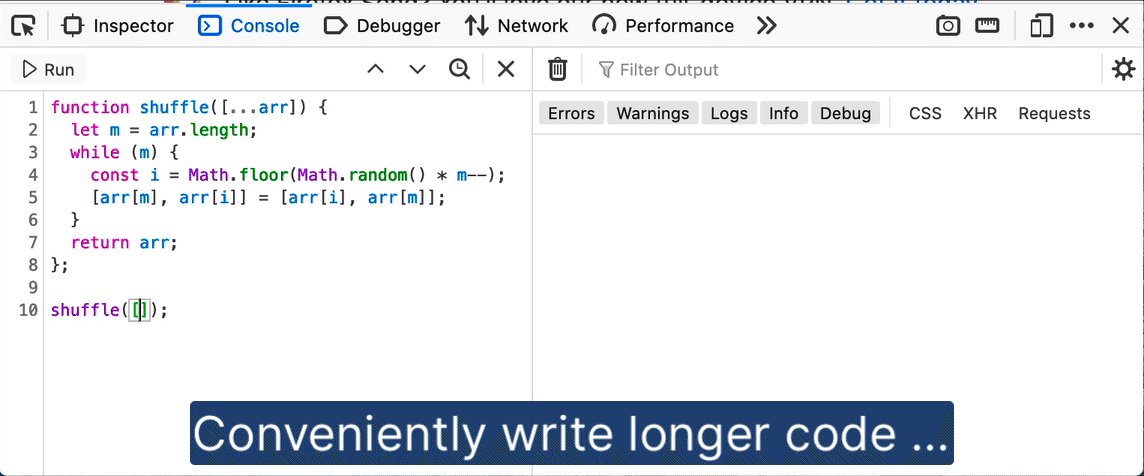
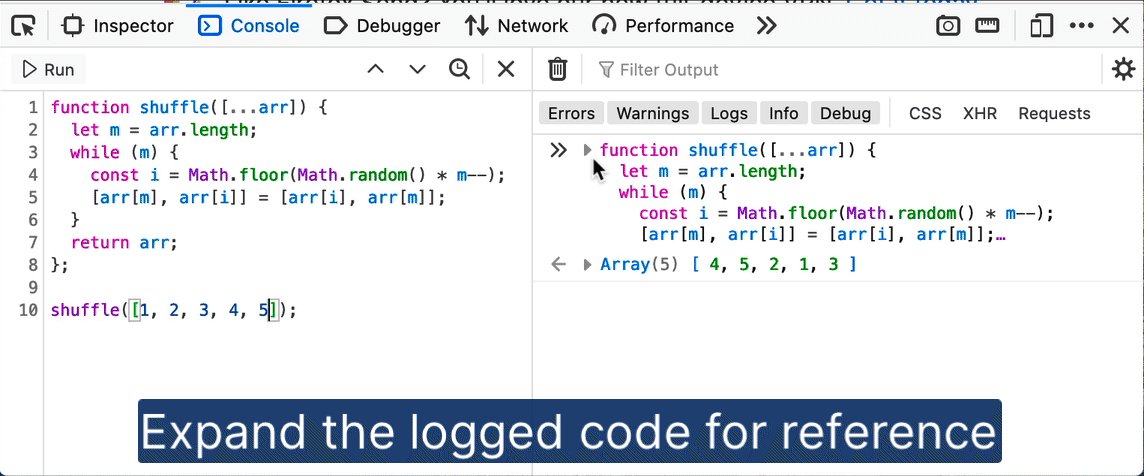
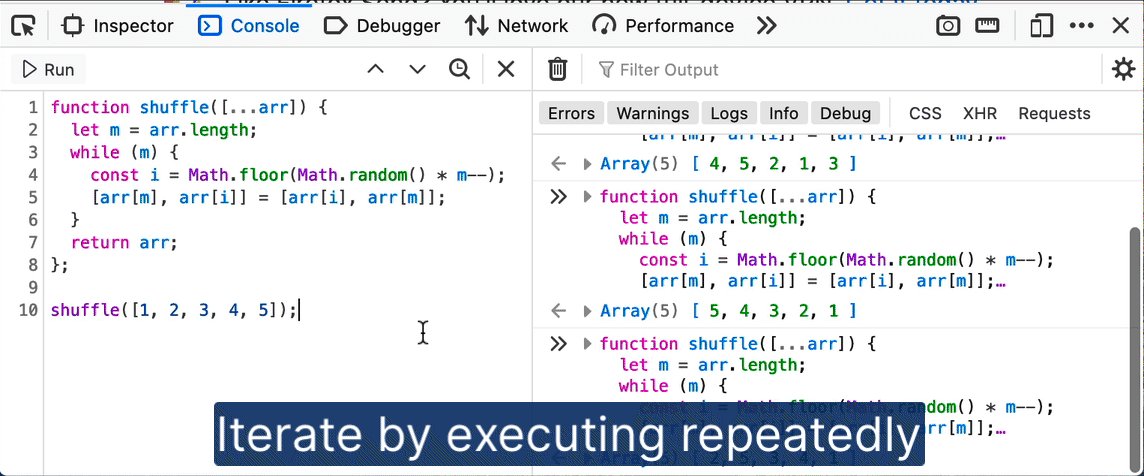
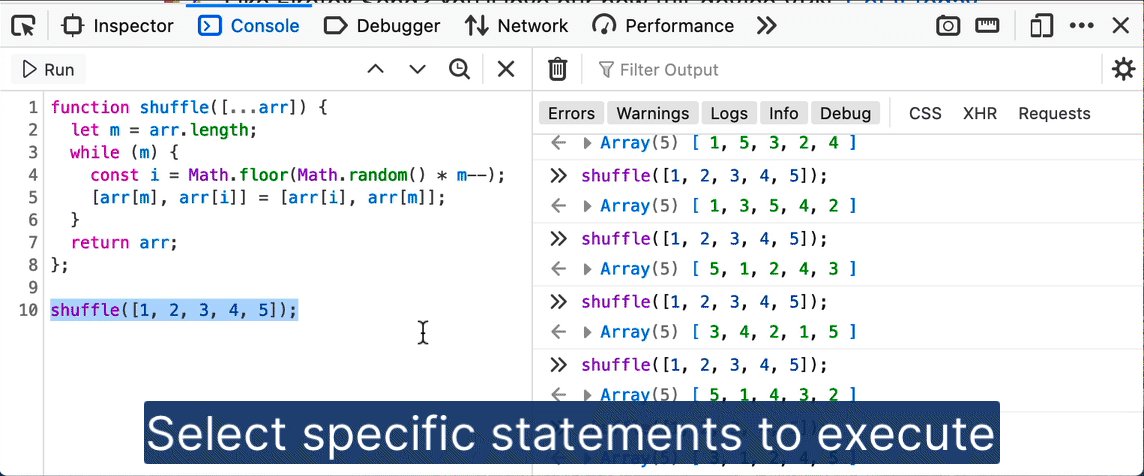
折叠较长的 Console 代码片段输出
Console 的 多行编辑器模式 完美适合迭代较长的代码片段。根据我们之前收到的反馈,用户不希望 Console 输出中看到重复的代码,以便能避免凌乱不堪。感谢 thelehhman 的贡献,现在能轻松折叠含有多行代码的代码片段,并可在需要时展开。
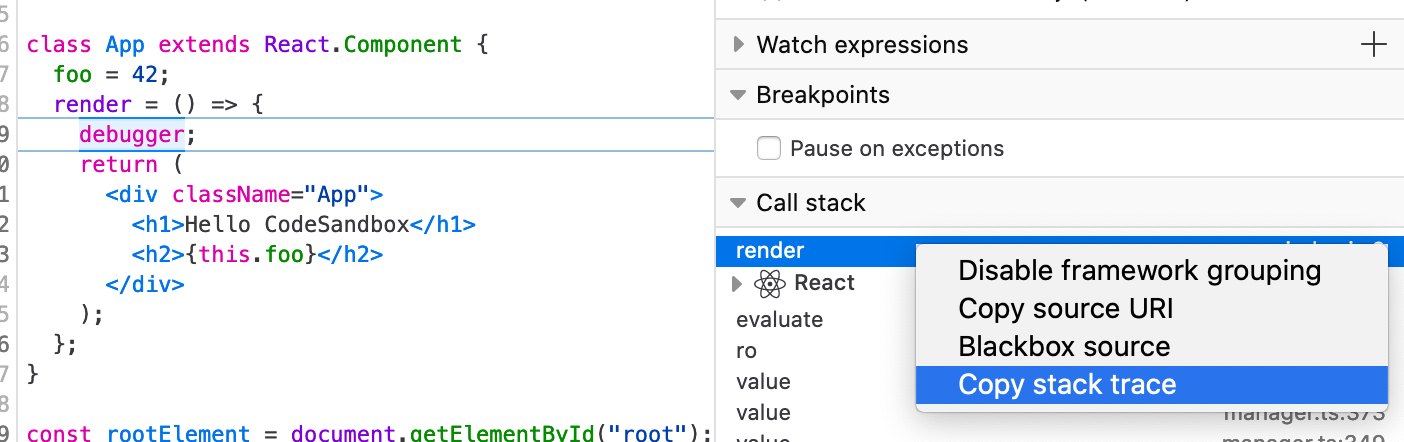
复制调用堆栈中的完整 URL
在调试器中复制堆栈,轻松共享分步执行的快照。如此一来,提交 Bug 错误更加便捷,移交给同事也很方便。为了让合作者们获得 Bug 错误的完整上下文信息,调用堆栈面板 的“Copy stack trace”菜单现在可以复制完整的 URL,而不仅仅是文件名。
Firefox 的 JSON 预览中始终提供“Expand All”选项
通过内置的 JSON 文件预览功能,轻松搜索响应和探索 API 端点。这也适用于大文件,随时根据需要展开其中的数据。感谢 zacnomore 的贡献,“Expand All”选项现在始终可见。
更多网络检查技巧
Firefox 76 中的 Network Monitor 让用户能够更加轻松地访问网络信息。
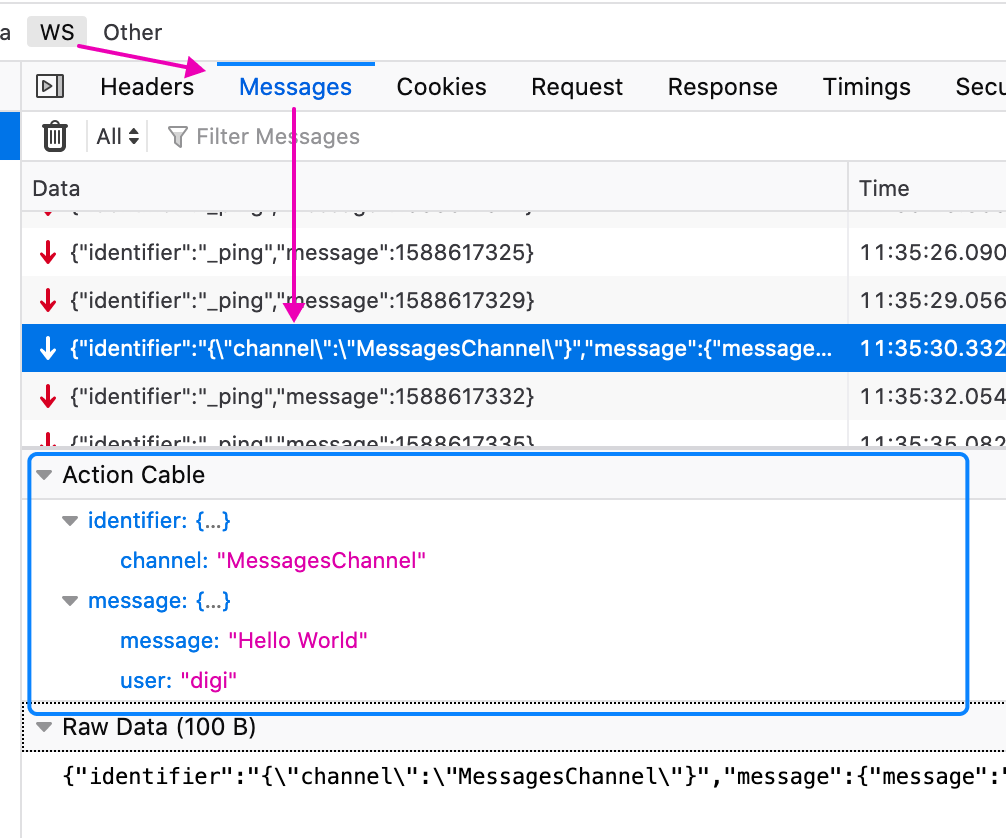
WebSocket 检查中支持 Action Cable
WebSocket 库使用许多不同的格式来编码其消息。我们希望正确解析和格式化它们的有效负载,从而方便您阅读。在以前的发行版中,我们添加了对 Socket.IO、SignalR 和 WAMP WebSocket 消息检查 的支持。感谢 Uday Mewada 的贡献,Action Cable 消息现在也能妥当地格式化。
隐藏 WebSocket 控制帧
WebSocket 控制帧供服务器和浏览器用于管理实时连接,但它们不含任何数据。kishlaya.j 贡献了一个新思路,通过默认隐藏控制帧来为您的调试再减少一些干扰。当您需要查看时,也可在已发送/已接收下拉菜单中启用。
调整 Network 表格列宽度来适配内容
在从浏览实时更新转向关注特定数据点时,网络请求与响应数据可能会令您烦恼不已。通过自定可见的 Network 面板列,您可以根据手边的问题来调整输出。这在过去需要许多拖放与大小调整操作才能实现。感谢 Farooq AR 的贡献,现在可以通过双击表格的大小调整手柄,像现代数据表中一样将列宽度调整为与内容匹配。
更好的 Network 响应细节和复制
我们收到了反馈,用户希望能更加轻松地复制网络数据部分作进一步分析。
现在,Network 详细信息中的“Response”部分得到了现代化,通过加快渲染速度并提高可靠性,使检查和复制变得更加轻松。因为有 大家的贡献,我们很快会给 Network 分析添加更多易用性改进。
社区贡献
- Laurențiu Nicola 在生成的命令中添加了
--globoff选项,增强了网络请求 “Copy as cURL” 菜单的可靠性。 - Patricia Lee 在 Console 中添加了“Reveal in Inspector”上下文菜单选项,作为从记录的 DOM 元素跳转到 DOM 树中对应位置的另一途径。
- sankalp.sans 改进了 Inspector 的“Changes”面板 中复制文本的格式。“Copying CSS Rules”现在会在规则之间插入空行,使它们能够在编辑器中更加方便地重新利用。
- Basavaraj 解决了造成 Network 查询参数 含有“+”时无法显示的问题
- Aarushivij 攻克了 Network 性能分析,使其能够更加灵敏地响应较小的规模
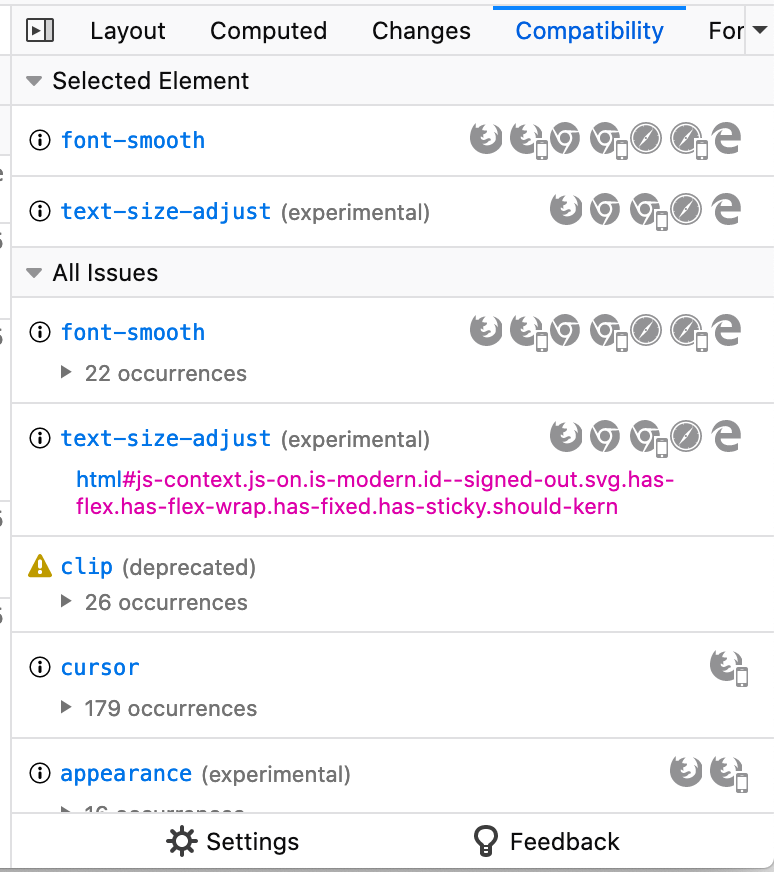
Dev Edition 新增功能:CSS 兼容性面板
Developer Edition 是 Firefox 的预发布渠道,可以抢先体验各种工具和平台功能。该版本的默认设置中为开发人员开启了更多功能。我们乐于将新功能快速引入 Developer Edition,以便收集反馈信息,重点包括以下内容。
首先,我们期盼大家对 Dev Edition 77 中新兼容性面板谏言纳策。此面板会告知可能在其他浏览器中不受支持的 CSS 属性,可以通过 Inspector 来访问。
您不妨试验一下,并使用“Feedback”链接分享它给您的体验,告诉我们如何能进一步改进。
Web 平台更新
我们来看看 Firefox 77 在网络平台更新方面带来了什么。
Audio Worklet
Audio Worklet 提供了一种运行 JavaScript 音频处理代码的实用方法。Audio Worklet 与其前代 ScriptProcessorNode 的区别在于,Worklet 通过与 Web 工作进程相似的方式从主线程中运行,解决了过去遇到的性能问题。
基本思路是:定义一个用于负责音频处理的 AudioWorkletProcessor,再将它注册。
// white-noise-processor.js
class WhiteNoiseProcessor extends AudioWorkletProcessor {
process (inputs, outputs, parameters) {
const output = outputs[0]
output.forEach(channel => {
for (let i = 0; i < channel.length; i++) {
channel[i] = Math.random() * 2 - 1
}
})
return true
}
}
registerProcessor('white-noise-processor', WhiteNoiseProcessor)接着在您的主脚本中,加载此处理器,创建一个 AudioWorkletNode 实例,并将处理器名称传递给这个实例。最后,将节点与音频图表连接。
async function createAudioProcessor() {
const audioContext = new AudioContext()
await audioContext.audioWorklet.addModule('white-noise-processor.js')
const whiteNoiseNode = new AudioWorkletNode(audioContext, 'white-noise-processor')
whiteNoiseNode.connect(audioContext.destination)
}如需更多信息,请阅读我们有关 使用 AudioWorklet 进行后台音频处理 的指南。
其他更新
除了 Worklet 外,我们还添加了一些 Web 平台功能。
HTML <input>
对于值为期间的控制类型,HTML <input> 元素的 min 和 max 属性在 min 值大于 max 值时现在也能正常运作。(期间值以固定间隔重复,达到终点时轮回到起点。)这对于 date 和 time 输入特别有用;例如,指定一个从 11 PM 到 2 AM 的时间范围。
Intl 改进
Intl.NumberFormat、Intl.DateTimeFormat 和 Intl.RelativeTimeFormat 构造函数的 numberingSystem 和 calendar 选项现已默认启用。
不妨试试下面的示例:
const number = 123456.789;
console.log(new Intl.NumberFormat('en-US', { numberingSystem: 'latn' }).format(number));
console.log(new Intl.NumberFormat('en-US', { numberingSystem: 'arab' }).format(number));
console.log(new Intl.NumberFormat('en-US', { numberingSystem: 'thai' }).format(number));
var date = Date.now();
console.log(new Intl.DateTimeFormat('th', { calendar: 'buddhist' }).format(date));
console.log(new Intl.DateTimeFormat('th', { calendar: 'gregory' }).format(date));
console.log(new Intl.DateTimeFormat('th', { calendar: 'chinese' }).format(date));IntersectionObserver 函数
IntersectionObserver() 构造函数现在接受 Document 和 Element 对象作为其根。在这个语境中,根是指边界框被视为观察视口的区域。
浏览器扩展
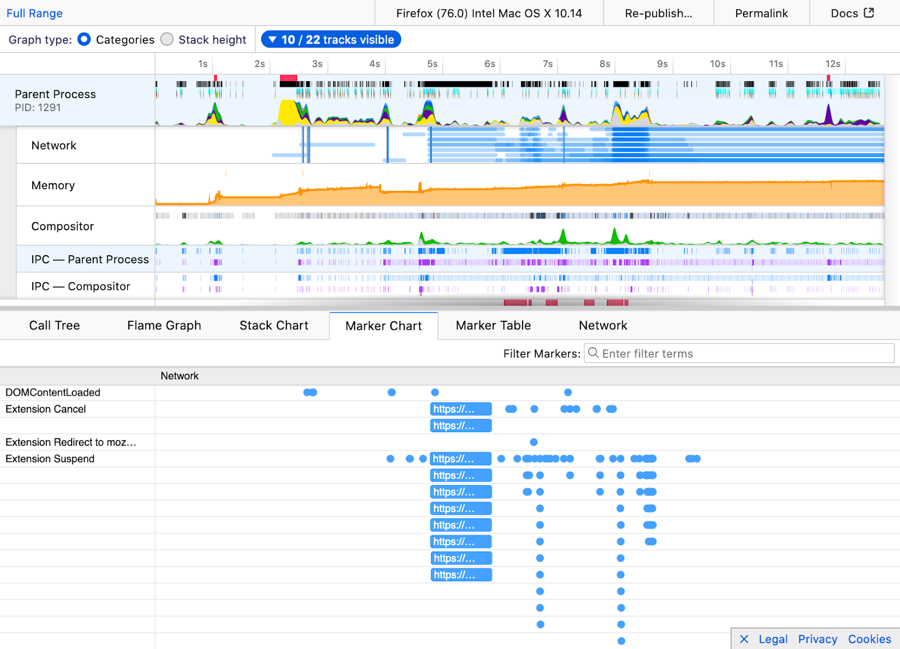
Firefox Profiler 是一款可用于分析和改进网站在 Firefox 中性能的工具。现在,它可以在网络请求被 webRequest 拦截处理程序 暂挂时显示标记。这对于内容拦截扩展开发人员而言特别有用,方便他们确保 Firefox 保持快速运行。
下图是 Firefox Profiler 实际运行的一个截图:

总结
以上就是 Firefox 的最新版本,希望您能喜欢这些新功能!与过去一样,欢迎您随时留言反馈并提出疑问。
结束。
摘录:
关于 Chris Mills
Chris Mills 是 Mozilla 的资深技术作家,他编写有关开放式网络应用程序、HTML/CSS/JavaScript、A11y、WebAssembly 等等方面的文档和演示。他喜欢使用 Web 技术,并在会议和大学里偶尔做技术演讲。他曾为 Opera 和 W3C 工作,喜欢演奏重金属鼓和喝好啤酒。他和他的爱人以及三个美丽的孩子住在英国曼彻斯特附近。
关于 Harald Kirschner (digitarald)
Harald "digitarald" Kirschner 是 Firefox 开发者体验和工具的产品经理,致力于赋能创作者编写、设计和维护一个对所有人开放且可访问的网络。在 Mozilla 工作的 8 年里,他在性能、Web API、移动、可安装 Web 应用程序、数据可视化和开发者推广项目中不断提升自己的技能。