大家好,希望你们一切安好,身体健康。
你们一直在期待最喜欢的浏览器发布新版本,现在 Firefox 76 来了!在这个新版本中,我们添加了一些很棒的功能来支持 Web 平台,例如 JavaScript 中的 音频工作线程 和 Intl 优化。此外,我们在 Firefox DevTools 中添加了许多新工具,让开发过程更容易和更顺畅。
和往常一样,请继续阅读下面的亮点,或者在下面的文章中查看所有新增功能的完整列表:
新增开发人员工具
在这个版本中,DevTools 的各个领域都有有趣的更新。你可以在 Firefox 开发者版本 中抢先体验即将发布的新功能。
提高 JavaScript 生产力的技巧
Firefox 的 JavaScript 调试功能更上一层楼。
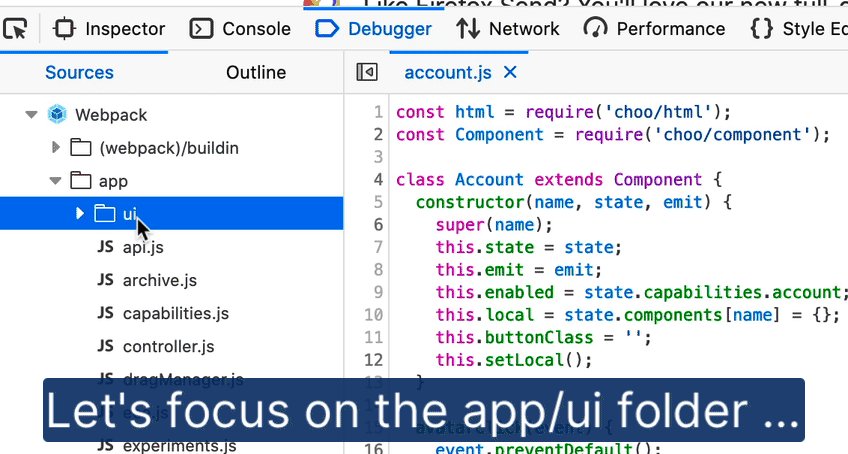
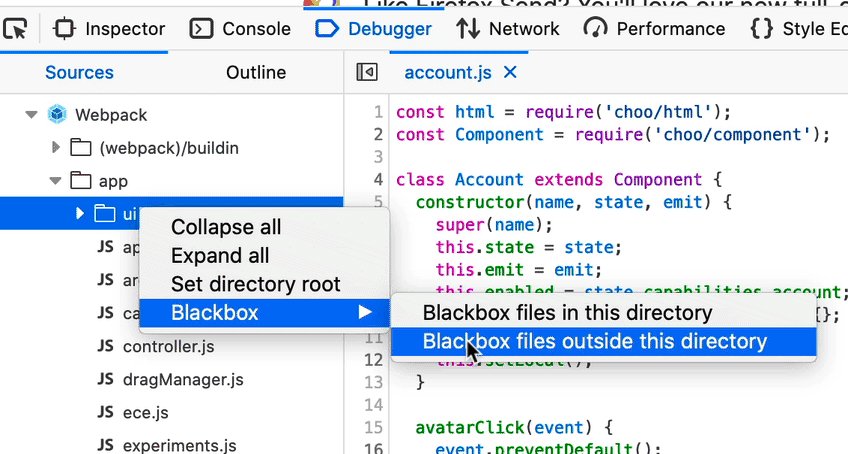
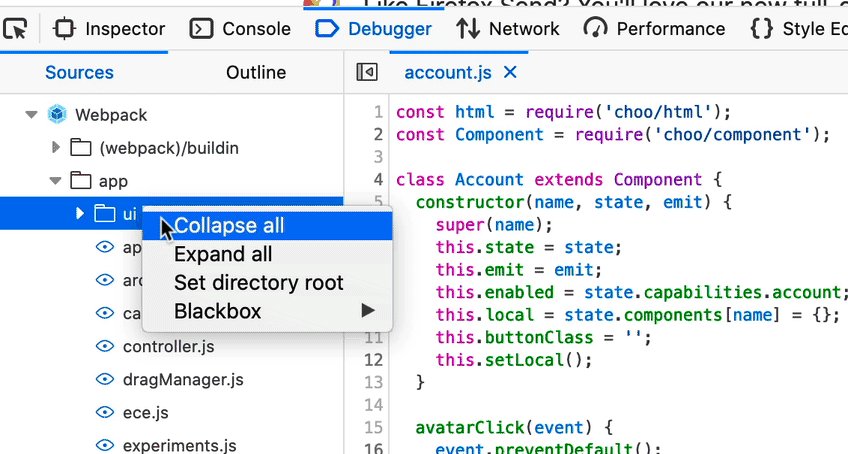
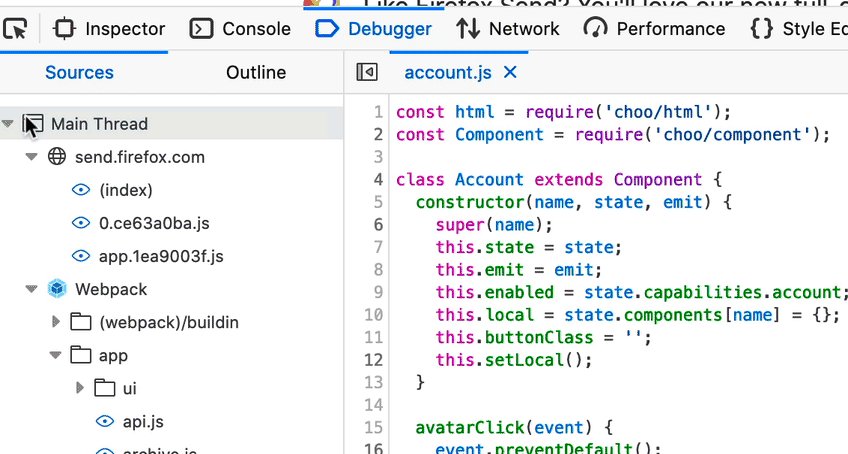
在调试工具中忽略特定文件
调试工作通常集中在可能包含错误根源的特定文件上。通过使用“Blackbox”功能,你可以告诉 调试工具忽略你不希望调试的文件。
现在,多亏了 Stepan Stava 为调试工具列表设计的代码,对特定文件进行调试变得更加容易。你可以忽略选定文件夹中或文件夹外的文件。结合“设置目录根目录”,你将获得最佳的调试体验。
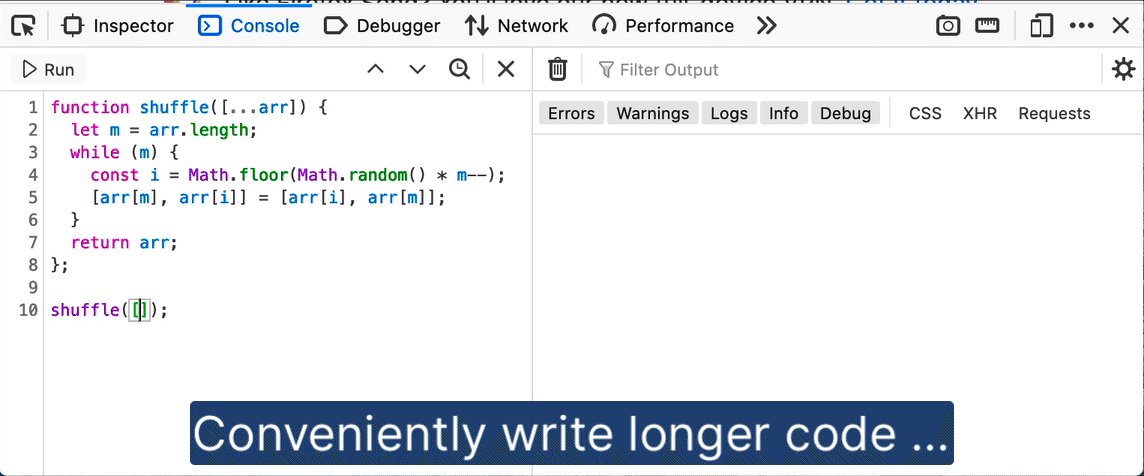
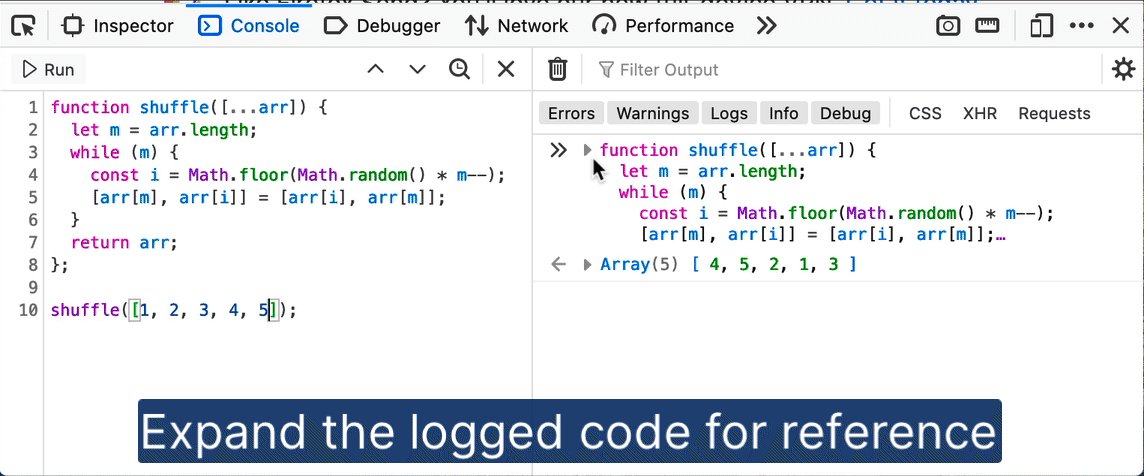
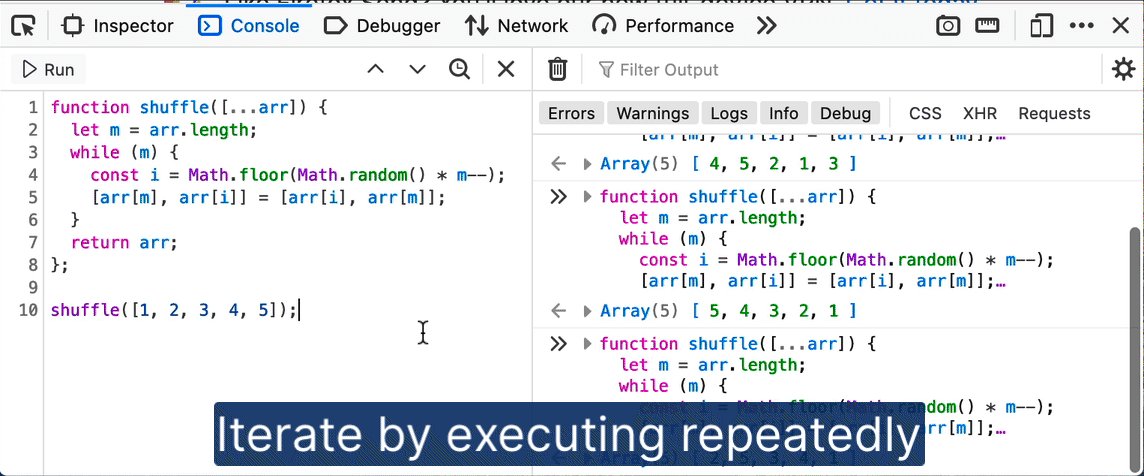
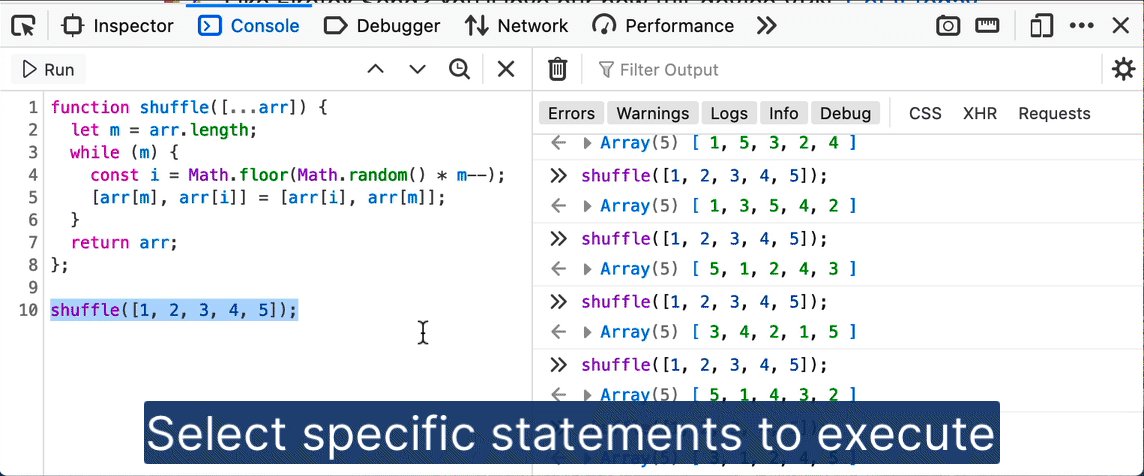
在导出时折叠控制台中大型代码段
控制台 的 多行编辑模式 非常适合较长的代码段。早期反馈表明,用户不希望在从控制台导出时出现重复的代码段,因为它会导致混乱。感谢 thelehhman,现在多行代码段可以巧妙地折叠起来,并且可以根据需要展开。
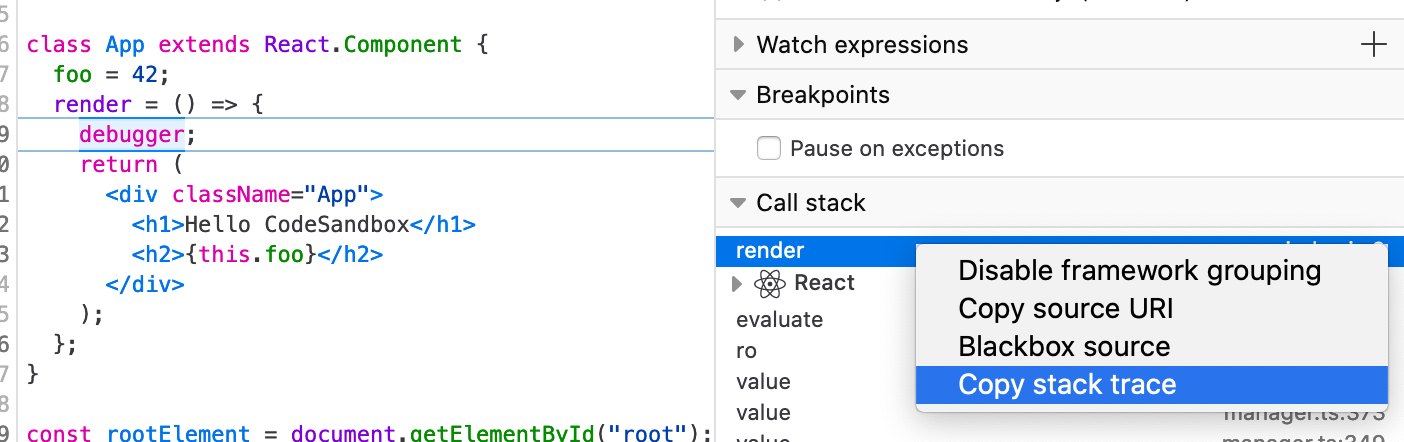
在调用堆栈中复制完整 URL
在调试工具中,你可以复制调用堆栈并在运行时与他人共享快照。这不仅有助于调试,也有助于与同事协作。为了向协作者提供有关错误的完整信息,现在 调用堆栈窗格 功能菜单中的“复制堆栈跟踪”将复制完整的 URL,而不仅仅是文件名。
在 Firefox 的 JSON 预览中始终提供“全部展开”功能
JSON 文件的内联预览功能使搜索响应和浏览 API 端点变得更容易。这也适用于大型文件,在大型文件中,可以根据需要展开数据。感谢 zacnomore 的贡献,现在始终可以看到“全部展开”功能。
更多网络检查技巧
Firefox 76 利用 网络监控器 使获取网络信息变得更加容易。
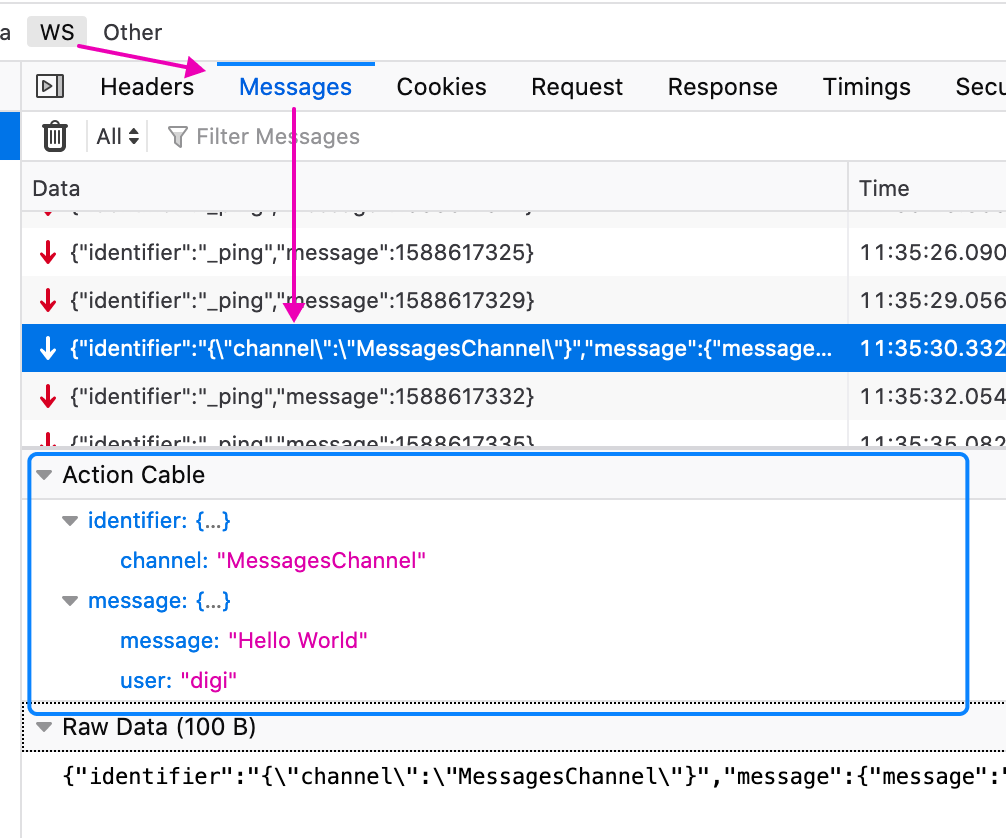
在 WebSocket 检查中添加 Action Cable 支持
WebSocket 库使用多种格式对消息进行编码。为了能够读取它们,我们需要确保解析和格式化它们的负载是正确的。在以前版本中,我们为 Socket.IO、SignalR 和 WAMP 添加了 WebSocket 消息检查 支持。感谢 Uday Mewada 的贡献,Action Cable 消息的格式化现在也已完善。
隐藏 WebSocket 控制帧
服务器和浏览器利用 WebSocket 控制帧来管理实时连接,但它们不包含任何数据。贡献者 kishlaya.j 在默认情况下隐藏了控制帧,使调试过程更加顺畅。如果你需要查看它们,可以在已发送/已接收下拉列表中启用它们。
根据内容调整网络表格大小
从扫描实时更新到关注特定数据点时,网络请求和响应数据可能不堪重负。通过自定义可见的网络面板菜单,可以解决输出时的当前问题。以前,这需要不断地拖动和调整大小。感谢 Farooq AR,现在你只需双击表格的调整大小手柄,就可以像现代数据表格一样调整表格的宽度以适应其内容。
提升网络响应细节和复制功能
我们收到反馈,表明复制部分网络数据以供分析应该更加容易。
除了加快渲染速度并提高可靠性之外,网络详细信息的“响应”方面现在也更加现代化,使检查和复制变得更加容易。我们将在不久的将来使网络分析更容易使用。 感谢你的反馈!
社区贡献
- Laurențiu Nicola 通过将
--globoff添加到生成的命令中,使网络请求的Copy as cURL菜单更加可靠。 - Patricia Lee 在控制台中添加了“在检查器中显示”上下文菜单选项,提供了一种从记录 DOM 元素跳转到 DOM 树中其位置的另一种方法。
- sankalp.sans 改进了 检查器“更改”面板 中的复制格式。现在,只需在规则之间插入空行即可“复制 CSS 规则”,使在编辑器中重复使用更加容易。
- Basavaraj 修复了一个导致无法显示包含“+”的 网络查询参数 的问题。
- Aarushivij 改进了 网络性能分析 的呈现方式,提高了对小尺寸的响应能力。
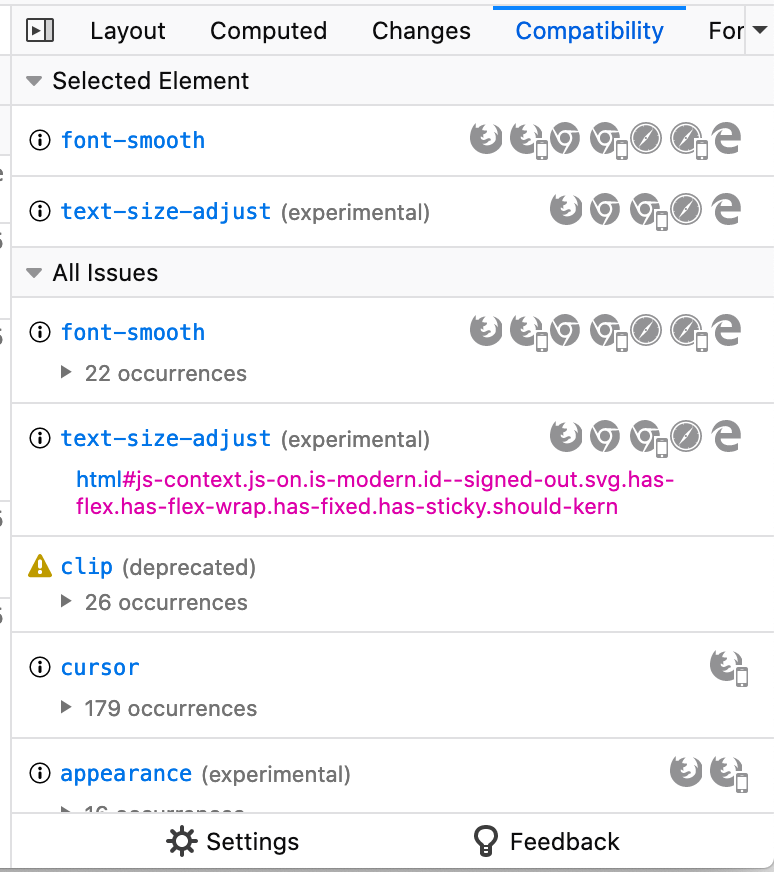
开发者版本的新功能:CSS 兼容性面板
开发者版本 是 Firefox 的预发布渠道,可以让你抢先体验编程和平台功能。它在默认模式下为开发者提供了更多功能。我们希望尽快在开发者版本中添加新功能并收集不同的反馈。以下是重点:
最重要的是,在开发者版本 77 中,我们正在积极开发一个新的兼容性面板。除了通知你所有可能不被其他浏览器支持的 CSS 属性之外,你还可以通过检查器浏览它们。
欢迎你在体验之后利用内置的“反馈”链接来反馈它的运行情况,并告诉我们我们可以进一步改进的地方。
网络平台更新
让我们来看看 Firefox 77 在 Web 平台方面的更新。
音频工作线程
音频工作线程提供了一种有效的方法来处理自定义 JavaScript 音频代码。音频工作线程与其前身 — ScriptProcessorNode 之间的区别在于工作线程的工作方式与 Web 工作线程相似,除了在主执行线程之外执行,从而解决了以前存在的性能问题。
基本概念如下:首先,你自定义 AudioWorkletProcessor 处理程序并将其注册。
// white-noise-processor.js
class WhiteNoiseProcessor extends AudioWorkletProcessor {
process (inputs, outputs, parameters) {
const output = outputs[0]
output.forEach(channel => {
for (let i = 0; i < channel.length; i++) {
channel[i] = Math.random() * 2 - 1
}
})
return true
}
}
registerProcessor('white-noise-processor', WhiteNoiseProcessor)在主脚本中加载处理器,并创建一个 AudioWorkletNode 实例,然后传递处理器名称。最后,将节点连接到音频图。
async function createAudioProcessor() {
const audioContext = new AudioContext()
await audioContext.audioWorklet.addModule('white-noise-processor.js')
const whiteNoiseNode = new AudioWorkletNode(audioContext, 'white-noise-processor')
whiteNoiseNode.connect(audioContext.destination)
}阅读 背景音频处理指南 — 利用 AudioWorklet 以获取更多信息。
其他更新
除了工作线程之外,我们还为 Web 平台添加了一些其他功能。
HTML <input>
对于值是循环的控件类型,当 min 的值大于 max 时,HTML <input> 元素中的 min 和 max 可以正常工作。(循环值以固定的时间间隔重复,从结尾又重新开始重复。)例如,对于 date 和 time 输入,你可以指定下午 11 点到早上 2 点的时间范围,因此此功能非常有用。
优化 Intl
Intl.NumberFormat、Intl.DateTimeFormat 和 Intl.RelativeTimeFormat 构造器选项中的 numberingSystem 和 calendar 现在在默认模式下都已启用。
试一下下面的示例:
const number = 123456.789;
console.log(new Intl.NumberFormat('en-US', { numberingSystem: 'latn' }).format(number));
console.log(new Intl.NumberFormat('en-US', { numberingSystem: 'arab' }).format(number));
console.log(new Intl.NumberFormat('en-US', { numberingSystem: 'thai' }).format(number));
var date = Date.now();
console.log(new Intl.DateTimeFormat('th', { calendar: 'buddhist' }).format(date));
console.log(new Intl.DateTimeFormat('th', { calendar: 'gregory' }).format(date));
console.log(new Intl.DateTimeFormat('th', { calendar: 'chinese' }).format(date));交叉观察器
IntersectionObserver() 构造器现在接受 Document 和 Element 对象作为根节点。在这种情况下,根节点区域的边界框将基于用于观察的视区。
浏览器附加工具
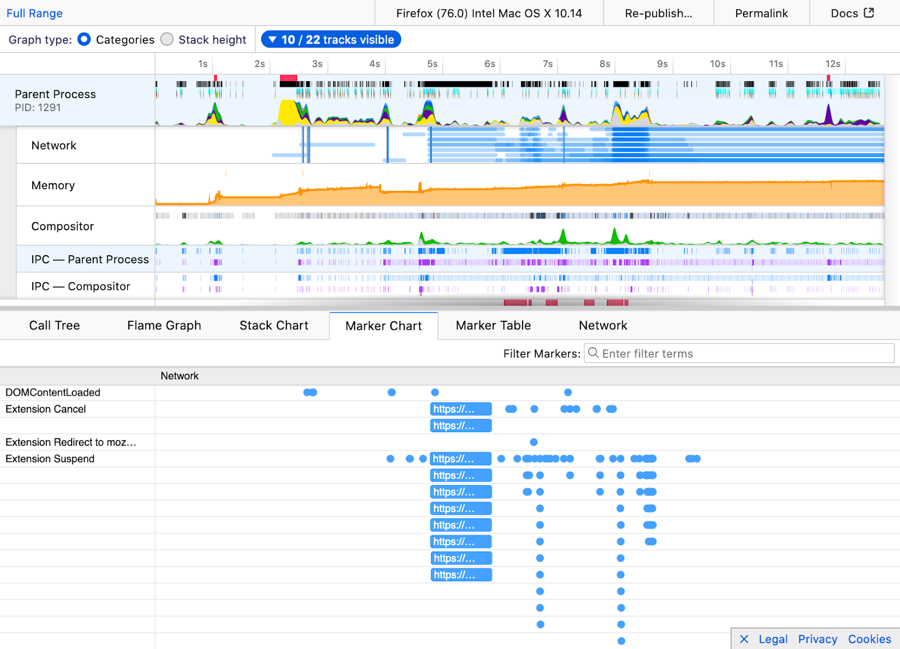
Firefox Profiler 是一种工具,可帮助你分析和改进网站在 Firefox 中的性能。它将显示当网络请求因附加工具的 阻止 webRequest 处理程序 而被暂停时的标记。这对于开发阻止内容的附加工具的开发者特别有用,他们将能够确保 Firefox 保持最佳速度。
以下是 Firefox Profiler 运行时的屏幕截图:

结论
这就是最新版的 Firefox,希望你喜欢这些新功能!和往常一样,欢迎随时提供反馈,并在评论区中提出问题。
关于 Chris Mills
Chris Mills 是 Mozilla 的高级技术作家,他撰写有关开放式 Web 应用程序、HTML/CSS/JavaScript、A11y、WebAssembly 等方面的文档和演示。他喜欢玩弄 Web 技术,并在会议和大学偶尔发表技术演讲。他曾为 Opera 和 W3C 工作过,喜欢演奏重金属鼓和喝好啤酒。他与他的妻子和三个可爱的孩子住在英国曼彻斯特附近。
关于 Harald Kirschner (digitarald)
Harald "digitarald" Kirschner 是 Firefox 开发人员体验和工具的产品经理,他致力于为开发者提供赋能,让他们能够编写、设计和维护一个对所有人开放和可访问的 Web。在他在 Mozilla 的 8 年中,他在性能、Web API、移动、可安装 Web 应用程序、数据可视化和开发者推广项目方面不断提升自己的技能。