全新的 Firefox 稳定版现已推出!第 77 版为开发者提供了更多新功能。
本文仅涵盖了一些亮点;如需了解详细信息,请参见以下资源:
开发者工具改进
让我们先来看看第 77 版开发者工具中最有趣的优化与创新。如果你想使用更多开发中的新功能,并提供建议,请安装 Firefox 开发者版本即可抢先体验。
更快、更有效的 JavaScript 调试
大型 Web 应用程式对开发者工具来说无疑是一项艰巨的挑战,因为需要快速而正确地处理捆绑(bundling)、实时重载(live reload)和相依性。Firefox 77 的调试器学习了一些新技巧,让你可以因此更加专注于调试。
在先前的许多版本中,我们持续致力於提升调试性能,也几乎除光了影响层面最严重、可处理的问题。为了找出剩余的瓶颈,我们一直积极地和社群保持联系。得益於我们收到的许多详细回报,我们终于能够改善调试的效率,不仅提升暂停和步进速度,也减少内存长期用量。
行之有效的 JavaScript 和 CSS 源映射
源映射也包含在此次社群访查中,在新版本速度表现也有所提升。部分内联的源映射的载入时间加快了 10 倍。更重要的是,我们改善了不同源映射设定的可靠性。感谢大家回报各种含有轻微错误的源映射案例,我们因此得以调整了解析和映射的 fallback 机制。整体而言,先前有些无法载入的 CSS 和 JavaScript / TypeScript 等原始码,现在应该就是会动了。
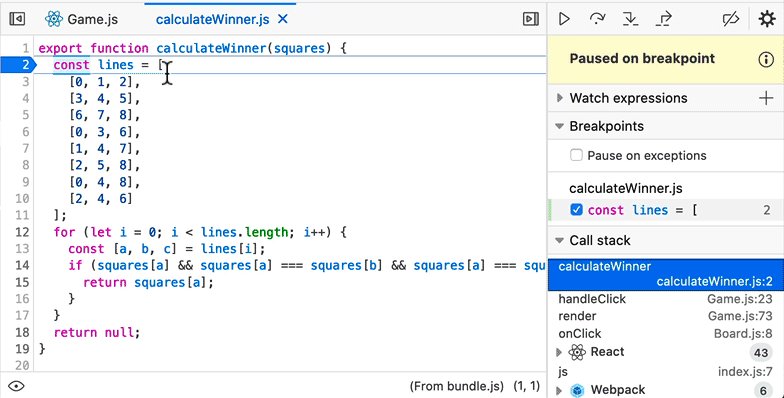
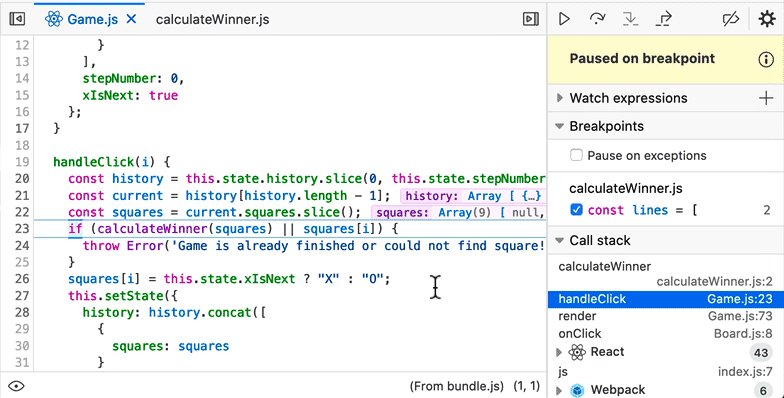
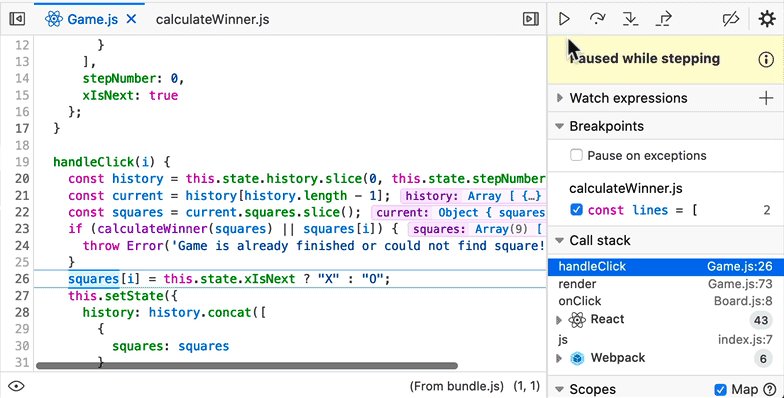
在选定的 JavaScript 调用栈帧内单步执行
单步执行是调试时很关键,但卻又不直观的一环。在进入和退出函数,或是在函式库和自己的代码之间转移时,往往很容易迷失方向或跳过头。
现在,调试器会在单步执行时,遵循当前选择的调用栈。这个功能在进入函数调用、或在调用栈中更下方的函式库中暂停时特别实用。只需在「调用栈」(Call Stack)中选择正确的函数,就可以跳至其当前暂停的行数,然后从那里继续单步执行。
我们希望这可以使单步执行的过程更加直观,让你更不会错过重要的代码行。
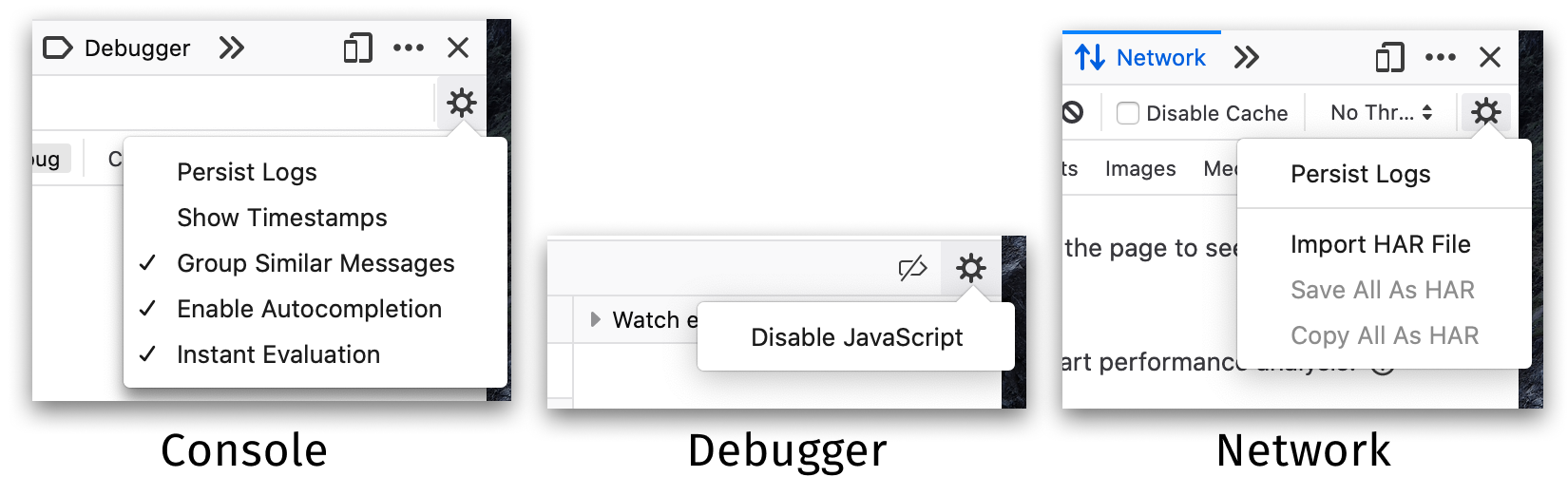
网络和调试器溢出设置
为了使工具栏更加简洁,网络和调试器遵循主控制台的模式,将结合部分现有的选择功能选项框格和新的功能选取框格,并合并到新的设置菜单中。这使得如「禁用 JavaScript」等的强大功能触手可及,并为往后更强大的功能预留了更多空间。
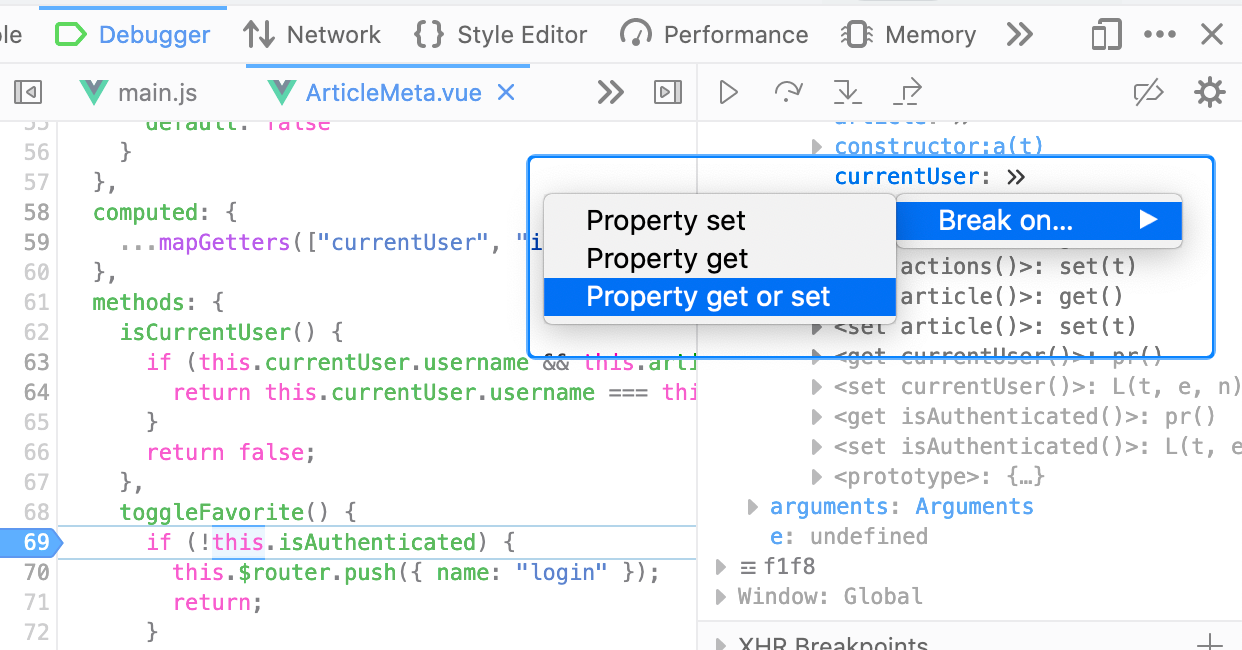
在脚本读取属性或写入属性时暂停执行
了解状态的改变是常透过主控制台来记录或调试时经常检查的问题。Firefox 72 中推出的 监视点(Watchpoints)可以在程式脚本读取属性或写入属性时暂停执行。暂停执行时,你可以在 Scopes 窗格中的属性上单击右键,以新增监视点。
贡献者 Janelle deMent结合了 get / set ,让监视点在使用上更為方便。在新增这个选项之后,使任何程式参考(script reference)都能将触发暂停程序。
改进的网络数据预览
在先前的每个发行版本中,我们都针对网络的详细信息(Network details)面板窗格都有逐步进行了调整。因为旧的界面在具有事件处理有点的错误,在选择和复制文字文本时很不稳定。此外,我们也提升了大量数据条目性能。
这是大幅清理网络(Network)窗格的其中一步中较大幅的调整,而我们也不断透过 @FirefoxDevTools Twitter 和 Mozilla’s Matrix community 针对社群用户进行调查。欢迎加入我们,让我们了解你们的想法。只要取得 Firefox 开发者版本,就可以抢先体验更多网络面板窗格侧栏的新设计。
Web 平台更新
Firefox 77 开始支援一些 Web 平台的新功能。
String#replaceAll
Firefox 67 引入了 String#matchAll,这是用來迭代字串中所有取代 正则表达式匹配结果匹配更為便捷的方法。在 Firefox 77 中,我们让他更加方便是提升了整体的使用体验: String#replaceAll可以用來替換所有相符出現的字串字符串──这个功能你之前可能曾经搜寻过千百次了。(特别感谢超有帮助的 StackOverflow 的大力帮忙!)
以前,如果想要用“dog”替換所有的“cat”时,必須使用全局正则表达式
.replace(/cats/g, 'dogs');.split('cats').join('dogs');现在,利用 String#replaceAll 可以大幅提升语法的可读性:
.replaceAll('cats', 'dogs');IndexedDB 游标请求
Firefox 77 将公开源自 IDBCursor的起源(originated from),公开成请求为 该游标的属性。这是一个很好的改进,往后在编写包装如“升级”数据功能的包装函数等等的内容将变得更加容易。以前要在游标位置上进行升级时,必须传递游标对象(cursor object)及其起源的请求对象(request object),因为前者仰赖於后者。但是在此一改变新版本优化之后,因为请求对象已可透过在游标取得上,所以现在只需要传递游标对象。
Firefox 77 扩展功能:减少授权及等其他功能
自 Firefox 57 版本发行以来,用户会在附加元件的安装与更新过程中或是在更新过程中,当有请求新权限请求时,用户会看到附加元件扩展功能要使用访问的权限。这些提示的频率有时常多到令人感到不知所措,而且如果未能在附加元件扩展功能更新时,如果未能接受新的权限请求,这可能会使用户陷入卡在只能使用旧版本的困境扰。现在扩展开发人员可以将某一些权限设置成 可选权限,如此一来就可以轻松地避免触发过多的提示。可选权限不会在安装时,或在添加到扩展更新版本时触发权限请求。另外,可选权限也可以 在运行时进行请求,因此以便用户可以更加了解查看目前正在进行请求的权限的实际用途。
拜访 附加元件博客网站了解 Firefox 77 更多附加元件的相关更新其他的扩展功能!
总结
以上就是这次 Firefox 77 的精彩亮点!了解新功能并之后,记得动手亲身体验看看!与往常一样,欢迎随时留言反馈,或在评论区中提問。
关于 Florian Scholz
Florian 是 MDN Web Docs 的内容负责人,撰写有关 Web 平台技术的文章,并研究浏览器兼容性数据。他居住在德国不来梅。
关于 Harald Kirschner (digitarald)
Harald “digitarald” Kirschner 是 Firefox 开发者体验和工具的产品经理——努力赋予创作者权力,让他们能够编写、设计和维护一个对所有人开放且可访问的网络。在 Mozilla 工作的 8 年里,他在性能、Web API、移动设备、可安装 Web 应用程式、数据可视化和开发者推广项目等领域积累了丰富的技能。