为 Kuma(为 MDN Web Docs 提供支持的平台)演变的时候到了。在相当长的一段时间里,MDN 开发团队一直在计划彻底改变平台,我们现在已准备好开始分享有关该改变的细节。您可能会问:“Kuma 会演变成什么?KumaMaMa 吗?”

对于那些不太了解神奇宝贝的人来说,他们可能会问:“MDN 到底是如何改变的,它对 MDN 用户和贡献者有何影响?”
对于普通用户来说,答案很简单——我们在提供您每天使用来学习和工作的大量内容方面几乎没有任何改变。
对于贡献者来说,答案就复杂一些。
简而言之的改变
简而言之,我们正在更新平台,将内容从 MySQL 数据库迁移到 GitHub 存储库中(代号:项目 Yari)。

这种方法的主要优点是
- 减少开发人员维护负担:现有的(Kuma)平台很复杂,难以维护。添加新功能非常困难。更新将极大地简化平台代码——我们估计可以删除现有代码库的很大一部分,这意味着更易于维护和贡献。
- 改进的贡献工作流程:我们将使用 GitHub 的贡献工具和功能,实质上是将 MDN 从 Wiki 模型迁移到拉取请求 (PR) 模型。这对贡献来说要好得多,允许智能 linting、批量编辑以及将 MDN 文档包含在您想要添加的任何工作流程中(您可以在自己喜欢的代码编辑器中直接编辑 MDN 源文件)。
- 改善社区建设:目前,MDN 内容编辑会立即发布,如果不合适则会还原。这对社区关系非常不利。使用 PR 模型,我们可以审核编辑并提供反馈,与贡献者进行实际对话,与他们建立关系,并帮助他们学习。
- 改进的前端架构:现有的 MDN 平台存在一些前端不一致和可访问性问题,我们一直想解决这些问题。迁移到一个新的、简化的平台为我们提供了一个绝佳的机会来解决这些问题。
平台的具体形式尚未最终确定,我们希望您(社区)参与其中,帮助提供想法并测试新的贡献工作流程!我们将在 11 月 2 日发布一个新平台的测试版,第一个版本将在 12 月 14 日发布。
简化的后端平台
我们正在用 JAMStack 方法替换当前的 MDN Wiki 平台,该方法发布了在 GitHub 存储库中管理的内容。与现有的 Wiki 平台相比,它具有许多优点,是我们多年来一直在考虑的事情。
在讨论我们的新方法之前,让我们回顾一下 Wiki 模型,以便我们更好地理解我们正在进行的更改。
当前的 MDN Wiki 平台

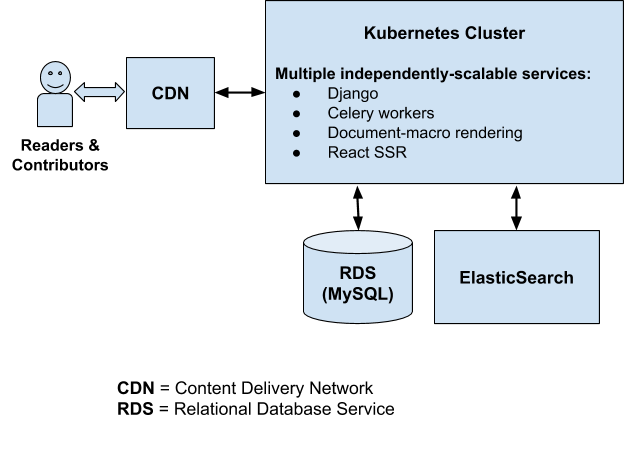
需要注意的是,内容贡献者(作者)和内容查看者(读者)都通过相同的架构提供服务。该架构必须适应这两种用例,即使超过 99% 的流量来自读者的文档页面请求。目前,当请求文档页面时,文档的最新版本会从我们的 MySQL 数据库中读取,渲染成最终的 HTML 形式,并通过 CDN 返回给用户。
该文档页面存储在 CDN 的缓存中并从中提供服务,持续时间为 5 分钟,因此后续请求(只要在 5 分钟窗口内)将直接由 CDN 提供服务。该 5 分钟的缓存期有意保持较短,主要是为了满足作者的需求。如果我们只需要满足读者的需求,我们可以大幅增加缓存时间,更快地提供我们的文档页面,同时减轻后端服务器的工作负载。
您还会注意到,由于 MDN 是一个 Wiki 平台,我们负责管理所有内容,以及管理文档修订版本、显示文档的修订历史记录、显示修订版本之间的差异等等。目前,MDN 开发团队维护着大量的代码,专门用于这些类型的任务。
新的 MDN 平台

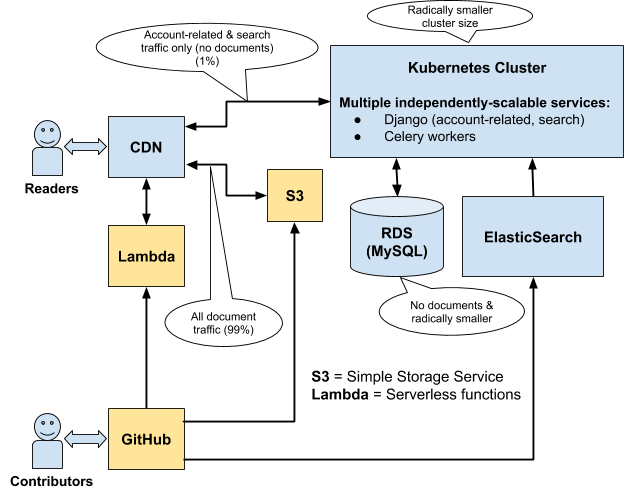
使用新的 JAMStack 方法,作者与读者分开提供服务。作者通过 GitHub 存储库 和拉取请求模型管理文档内容,而读者通过从 S3 通过 CDN(具有更长的缓存期)提供的预渲染文档页面更快、更高效地获取文档页面。来自我们 GitHub 存储库的文档内容将每天渲染并部署到 S3。
您会从上面的图表中注意到,即使使用这种新方法,我们仍然拥有一个 Kubernetes 集群,其中包含基于 Django 的服务,这些服务依赖于关系型数据库。需要注意的是,系统中的这部分不再与文档内容有关。它的范围已大幅缩小,现在仅用于提供与用户帐户(例如登录)和搜索相关的 API。
这种关注点的分离带来了多个好处,其中最重要的三个是
- 首先,文档页面以尽可能简单、快捷、高效的方式提供给读者。这非常重要,因为 99% 的 MDN 流量来自读者,全球性能对于用户体验至关重要。
- 其次,由于我们使用 GitHub 来管理我们的文档内容,我们可以利用 GitHub 作为内容管理系统提供的世界一流的功能,并且我们不再需要支持与我们当前 Wiki 平台相关的庞大代码库。它可以简单地删除。
- 第三,也许不那么明显的是,这种新方法为平台带来了更大的功能。例如,我们可以在每个内容拉取请求上执行自动 linting 和测试,这使我们能够更好地控制质量和安全性。
新的贡献工作流程
由于 MDN 内容即将包含在 GitHub 存储库中,因此贡献工作流程将发生重大变化。您将不再能够单击页面上的“编辑”,进行更改并保存更改,然后让它几乎立即显示在页面上。您也不能再在所见即所得编辑器中进行编辑。
相反,您需要使用 git/GitHub 工具进行更改,提交拉取请求,然后等待更改合并、新构建部署等等。对于非常简单的更改,例如更正错别字或添加新段落,这似乎是倒退了一步——Kuma 对于此类编辑和非开发人员贡献者来说确实很方便。
但是,进行简单的更改可以说与 Yari 并没有复杂多少。您可以使用 GitHub UI 的编辑功能直接编辑源文件,然后提交 PR,这意味着您不必是 git 专家才能贡献简单的修复程序。
对于更复杂的更改,您需要使用 git CLI 工具或 GUI 工具,例如 GitHub Desktop,但话又说回来,git 在 Web 行业中如此普遍,可以说,如果您有兴趣编辑 MDN,您可能需要在职业生涯或课程中在某种程度上了解 git。如果您不了解 git,这可以作为学习 git 的好机会!除此之外,还有一个文件系统结构需要学习,以及一些新的工具/命令需要习惯,但这并不复杂。
另一个需要提到的挑战是,您将不会拥有所见即所得编辑器,无法在添加内容时立即查看页面外观,此外,您将编辑原始 HTML,至少在最初是这样(我们正在讨论将内容转换为 markdown,但那还有些时间)。这听起来像是倒退了一步,但我们在存储库中提供了一个工具,以便您可以在本地构建并预览完成的页面,以确保在提交拉取请求之前页面看起来正确。
现在看看优点,将 MDN 内容作为 GitHub 存储库提供是一个非常强大的功能。我们不再有垃圾内容在网站上发布,然后我们必须事后还原更改。您也可以以最适合自己的方式编辑 MDN 内容——您最喜欢的 IDE 或代码编辑器——并且您可以将 MDN 文档添加到您首选的工具链中(并编写您自己的工具来编辑您的 MDN 编辑体验)。许多工程师过去曾告诉我们,如果他们能够提交拉取请求而不是使用所见即所得编辑器,他们会更乐于贡献 MDN 文档!
我们还在研究一套强大的工具,这些工具将使我们能够增强审核流程,例如作为 CI 流程的一部分——自动检测和关闭垃圾 PR,以及前面提到的,在页面编辑后进行 linting,并将反馈提供给编辑。
将 MDN 放在 GitHub 存储库中还可以更轻松地进行批量编辑;以前,对内容进行全面更改非常困难。
最后,“生存时间”应该是可以接受的——我们旨在快速完成审核,并且部署流程将每 24 小时重复一次。我们认为,您的更改将在最坏的情况下在 48 小时内在网站上发布。
改善社区建设
目前,MDN 在社区方面并不是一个非常活跃的地方。我们有一个相当活跃的 学习论坛,人们在那里询问初学者编码问题,并寻求评估方面的帮助,但实际上没有一个活跃的地方可以使 MDN 工作人员和志愿者定期聚在一起讨论文档需求和贡献。
这部分归因于我们的贡献模型。当您编辑 MDN 页面时,您的贡献要么被接受,您什么也听不到,要么您的贡献被还原,您……什么也听不到。您只能通过查看您的编辑是否保留、是否被反向编辑或是否被还原来知道结果。
我们觉得这很不友好,我认为您可能也会同意。当我们迁移到 git PR 模型时,MDN 社区将能够提供实际的帮助,帮助人们正确地进行贡献——在审核他们的 PR 时提供帮助(以及提供前面提到的自动帮助)——以及感谢人们的帮助。
这将使贡献者更容易展示他们做出了多少贡献,并且我们还将添加页面内链接,以便用户可以在特定页面上提交问题,甚至直接转到 GitHub 上的源代码并自行修复问题(如果遇到问题)。
如果你想找到一个好的地方来讨论 MDN 内容,你可以加入 MDN Web Docs 聊天室,在 Matrix上。
改进的前端架构
旧的 Kuma 架构存在一些前端问题。历史上,我们缺乏一个明确定义的系统,该系统清楚地描述了我们需要在其中工作的约束以及我们网站的功能外观,这导致我们最终拥有了一个臃肿、难以维护的前端代码库。处理我们当前的 HTML 和 CSS 就像乘坐没有护栏的过山车。
需要明确的是,这不是任何一个人的错,也不是 MDN 项目生命周期中的任何特定阶段。随着时间的推移,许多小问题一直在滋生、繁殖和腐烂。
其中最显著的问题包括
- 可访问性:现有架构存在一些可访问性问题,这些问题确实应该解决,但由于 Kuma 的复杂性,很难掌握。
- 组件不一致:Kuma 没有使用适当的设计系统 - 相似的项目在整个网站中以不同的方式实现,因此实现功能比必要时更难。
当我们开始推进后端平台重写时,感觉这又是提出设计系统想法的绝佳时机。经过多次对话,最终达成了一致的妥协,我们的设计系统——MDN Fiori——诞生了。
前端开发人员 Schalk Neethling 和 UX 设计师 Mustafa Al-Qinneh 对 MDN 的核心参考文档进行了闪电般的巡回演出,以识别组件并记录我们正在处理的所有不一致之处。作为这项工作的一部分,我们还寻找可以改进用户体验的领域,并通过对整体设计的一些核心底层方面进行细微更改来引入一致性。
这包括一个定义的颜色调色板、基于明确定义的字体比例的简洁明了的排版、一致的间距、对移动设备和平板电脑的改进支持以及许多其他微调。这从来不是对 MDN 进行重新设计,所以我们必须小心不要改变太多。相反,我们发挥了现有优势,使不规范的样式和标记与整个项目保持一致。
除了视觉一致性和一般用户体验方面之外,我们的底层代码库也需要一些认真的关注和关注 - 我们决定彻底重新思考。在流程的早期阶段,很明显我们需要一个小型、灵活且最小的基础库。一些独特 MDN,但可以在需要 MDN 品牌核心方面的任何地方重复使用。为此,我们创建了MDN-Minimalist,它是一组小型核心原子,以渐进增强的形式为 MDN 的基本样式提供动力,利用我们今天在网络上可以使用的精美的新布局系统。
构建到 Yari 中的每个组件都使用 MDN-Minimalist 进行样式设置,并且还具有自己的样式表,该样式表与组件并排存在,仅在需要时应用更多样式。这是一个不断发展的过程,因为我们不断重新思考如何在尽可能贴近网络平台的同时提供出色的用户体验。这样做有两个原因
- 首先,这意味着更少的代码。这意味着减少重复造轮子。这意味着为我们的最终用户提供一个更快速、更精简、更节约带宽的 MDN。
- 其次,它有助于解决我们一直在忍受的一些可访问性问题,这些问题在现代网站上是不可接受的。Mozilla 的可访问性专家 Marco Zehe 为我们提供了很多帮助克服这些问题的建议。我们不会在第一次迭代中修复所有问题,但我们对所有用户的承诺是我们会不断改进,我们欢迎您提供有关我们可以进一步改进的领域的反馈。
一位智者曾经说过,确保事情做对的最佳方法是使做正确的事情变得容易。因此,除了上面提到的所有工作之外,我们还在 Storybook(请参阅yari 仓库中的 Storybook 文件)中记录了我们的前端代码库、设计系统和模式库,并在 Figma(请参阅排版示例)中使用配套设计工作来确保有一个简单、公开的参考,供任何希望从代码或设计角度为 MDN 做出贡献的人参考。这本身就是一个庞大的项目,它会随着时间的推移而发展。有关其演变的更多沟通将陆续发布。
MDN 本地化的未来
在规划阶段,我们经常讨论的 MDN 内容的一个重要部分是本地化内容。您可能已经知道,MDN 提供了翻译原始英文内容并将其与英文内容一起提供的设施。
从原则上来说,这是好的,但当前的系统存在许多缺陷。当一个英文页面被移动时,所有本地化页面都必须单独移动,因此页面及其本地化经常不同步并变得混乱。一个更大的问题是,没有简单的方法可以向所有本地化人员发出英文版本已更改的信号。
一般管理可能是最重大的问题。你经常会看到对某个语言环境的热情高涨,并且完成了大量的翻译。但几个月后,兴趣下降,没有人留下维护翻译。本地化内容变得过时,这通常会对学习造成伤害,变成维护时间的消耗,因此,人们通常认为没有本地化更好。
请注意,我们并不是说这适用于 MDN 上的所有语言环境,我们也无意贬低志愿者为创建本地化内容所付出的努力。对此,我们永远心怀感激。但事实仍然是,我们不能再这样下去了。
我们进行了一些研究,并与许多非英语母语的 Web 开发人员讨论了对他们有什么用。得出两个有趣的结论
- 如果我们删除或减少本地化支持,我们会遇到重大的但可控的用户损失。8 种语言涵盖了来自 MDN 用户的 90% 的接受语言标头(en、zh、es、ja、fr、ru、pt、de),而 14 种语言涵盖了 95% 的接受语言(en、zh、es、ja、fr、ru、pt、de、ko、zh-TW、pl、it、nl、tr)。我们预测,如果我们完全放弃 L10n,我们的流量最多会减少 19%。
- 机器翻译在大多数情况下是可接受的解决方案,即使不是完美的解决方案。我们查看了 Google Translate 等自动化解决方案提供的翻译质量,并让一些社区成员将这些翻译与人工翻译进行比较。机器翻译并不完美,有时难以理解,但许多人评论说,过时的非完美语言比过时的完美语言更好。我们理解,某些语言(如 CJK 语言)在机器翻译方面的效果不如其他语言。
那么我们决定了什么?随着新平台的首次发布,我们计划包含所有当前文档的所有翻译,但处于冻结状态。翻译将存在于它们自己的 mdn/translated-content 存储库中,我们不会接受任何拉取请求。翻译将显示一个特殊的标题,上面写着“这是一个存档翻译。不再接受任何编辑”。这是一个临时的阶段,直到我们弄清楚下一步行动。
注意:此外,UI 组件和页眉菜单的文本将来将仅为英文。它们不会被翻译,至少最初不会。
在首次发布之后,我们希望与您,社区,一起找出前进的最佳行动方案。理想情况下,我们不想在 MDN 上丢失本地化内容,但我们需要修复过去的技术问题,更好地管理它,并确保内容保持最新。
我们将根据以下指导原则规划 MDN 本地化的下一阶段
- 我们不应该在 MDN 上拥有过时的本地化内容。
- 在大量语言环境中手动本地化所有 MDN 内容似乎不可行,因此我们应该放弃这种方法。
- 如果可能,我们应该避免损失约 20% 的流量。
我们目前不承诺任何交付成果或时间范围,但我们已经开始沿着这些思路思考
- 将我们处理的语言环境数量减少到 14 个最顶级的语言环境,这些语言环境可以覆盖我们记录的接受语言标头的 95%。
- 最初包含“一级”MDN 内容页面(即一组最重要的 MDN 内容,不包括大量几乎没有访问量或没有访问量的文章)的基于机器学习的不可编辑的自动翻译。理想情况下,我们希望使用现有的手动翻译来训练机器学习系统,希望获得更好的结果。这很可能是我们在 2021 年要做的第一件事。
- 定期更新英文内容变化时的自动翻译,使其保持最新。
- 开始提供一个系统,让我们允许社区成员对自动翻译进行手动编辑。这需要社区确保文章在更新时与英文版本保持一致。
致谢
我要感谢我的同事 Schalk Neethling、Ryan Johnson、Peter Bengtsson、Rina Tambo Jensen、Hermina Condei、Melissa Thermidor 以及其他任何我忘记了的人,他们帮助我用内容片段、反馈、评论、编辑等来完善这篇文章。
关于 Chris Mills
Chris Mills 是 Mozilla 的高级技术作家,他撰写有关开放 Web 应用程序、HTML/CSS/JavaScript、A11y、WebAssembly 等的文档和演示。他喜欢用 Web 技术做一些小修小补,并在会议和大学偶尔做一些技术演讲。他曾经在 Opera 和 W3C 工作过,喜欢演奏重金属鼓和喝好啤酒。他和他的妻子和三个可爱的孩子住在英国曼彻斯特附近。


46 条评论