放眼望去,二月的尽头已近在眼前,随时可能让位于三月。为了让你在等待的同时保持兴趣,我们想向你介绍 Firefox 86。新版本包含了一些有趣且实用的新功能,包括对 Intl.DisplayNames 对象、:autofill 伪类以及 DevTools 中更强大的 <iframe> 检查功能的支持。
本文仅提供一些亮点;更多详细信息,请查看以下内容
更强大的 <iframe> 检查功能
Firefox 的 Web 控制台 曾经包含一个 cd() 辅助命令,允许开发者将 DevTools 的上下文更改为检查页面上存在的特定 <iframe>。此辅助命令已移除,取而代之的是 iframe 上下文选择器,使用起来更加方便。
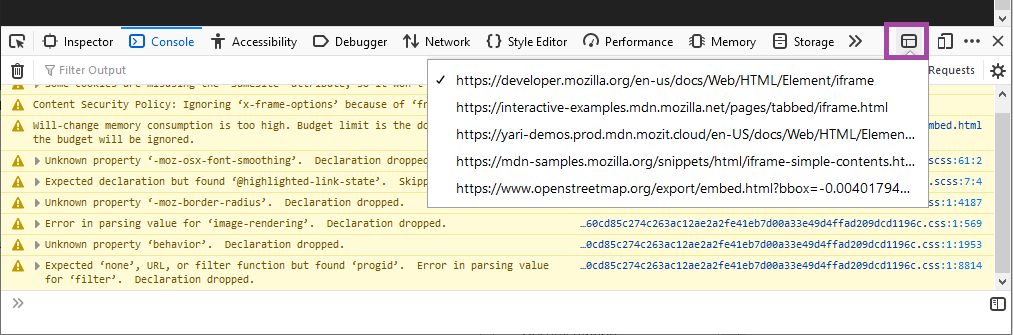
当检查包含 <iframe> 的页面时,DevTools 将显示 iframe 上下文选择器按钮。

按下该按钮后,将显示一个下拉菜单,列出页面中 <iframe> 中嵌入的所有内容的 URL。选择其中一个 URL,检查器、控制台、调试器以及所有其他开发者工具将以该 <iframe> 为目标,其行为就像页面的其他部分不存在一样。
:autofill
当 <input> 元素的值由浏览器自动填充时,:autofill CSS 伪类将匹配该元素。一旦用户编辑该字段,该类将不再匹配。
例如
input:-webkit-autofill {
border: 3px solid blue;
}
input:autofill {
border: 3px solid blue;
}Firefox 86 支持非前缀版本,同时还支持 -webkit- 前缀版本作为别名。大多数其他浏览器只支持前缀版本,因此你应该同时提供两种版本以获得最大的浏览器支持。
Intl.DisplayNames
Firefox 86 中已默认启用 Intl.DisplayNames 内置对象。这使得语言、区域和脚本显示名称的翻译更加一致。一个简单的示例如下所示
// Get English currency code display names
let currencyNames = new Intl.DisplayNames(['en'], {type: 'currency'});
// Get currency names
currencyNames.of('USD'); // "US Dollar"
currencyNames.of('EUR'); // "Euro"Nightly 预览 — image-set()
image-set() CSS 函数允许浏览器从提供的图像集中选择最合适的 CSS 图像。这对于在 CSS 中实现响应式图像非常有用,因为设备和网络访问的解析度和带宽各不相同。
语法如下所示
background-image: image-set("cat.png" 1x,
"cat-2x.png" 2x,
"cat-print.png" 600dpi);给定一组选项,浏览器将为当前设备的解析度选择最合适的选项——低解析度设备的用户将不需要下载他们不需要的大尺寸高分辨率图像,而更现代设备的用户则可以使用更清晰、更锐利的图像,从而在他们的设备上获得更好的显示效果。
WebExtensions
作为我们对 Manifest V3 的工作的一部分,我们在 Firefox 86 中提供了一个实验性的基础内容安全策略 (CSP),可以通过首选项设置。新的 CSP 禁止远程代码执行。此限制仅适用于使用 manifest_version 3 的扩展,而 Firefox 目前不支持该版本(目前只支持 manifest_version 2)。
如果你想测试扩展页面和内容脚本的新 CSP,你必须将扩展的 manifest_version 更改为 3,并将 about:config 中的 extensions.manifestv3.enabled 设置为 true。由于这是一个高度实验性和不断发展的功能,我们希望开发者注意,使用新 CSP 的扩展可能会随着更多更改的实施而出现故障。
关于 Chris Mills
Chris Mills 是 Mozilla 的资深技术作家,他编写关于开放式 Web 应用、HTML/CSS/JavaScript、A11y、WebAssembly 等内容的文档和演示。他热衷于研究 Web 技术,并在会议和大学偶尔做技术演讲。他曾为 Opera 和 W3C 工作,喜欢演奏重金属鼓和喝好啤酒。他与他的妻子和三个可爱的孩子住在英国曼彻斯特附近。


3 条评论