自 Firefox 61 首次亮相以来,Firefox 开发者工具中的 可访问性检查器 已从一个显示页面可访问性结构的底层工具发展成为一个审核工具,用于帮助识别和修复许多常见的错误和做法,这些错误和做法会降低网站的可访问性。在这篇文章中,我将概述此最新版本中的可用功能。
检查可访问性树
首先,从开发者工具箱中选择可访问性检查器。通过点击“启用可访问性功能”来启用可访问性引擎。您将看到当前前景选项卡的完整表示,就像辅助技术看到的一样。左窗格显示可访问对象的层次结构。当您在其中选择一个元素时,右窗格将填充以显示所选对象的公共属性,例如名称、角色、状态、描述等。要详细了解可访问性树如何为辅助技术提供信息,请阅读这篇由 Hidde de Vries 撰写的 文章。
DOM 节点属性是一个特殊情况。您可以双击或按 ENTER 键直接跳转到页面检查器中生成特定可访问对象的元素。同样,在启用可访问性引擎时,打开页面检查器中任何 HTML 元素的上下文菜单以检查任何相关的可访问对象。请注意,并非所有 DOM 元素都有可访问对象。Firefox 将过滤掉辅助技术不需要的元素。因此,可访问性树始终是 DOM 树的子集。
除了上述功能之外,检查器还会显示所选对象可能存在的任何问题。我们将在下面更详细地讨论这些问题。
可访问性树指的是从网页或应用程序的 HTML、JavaScript 和某些 CSS 位生成的完整树。但是,为了更轻松地找到问题,您可以过滤左窗格以仅显示具有当前可访问性问题的元素。
查找可访问性问题
要过滤树,请从检查器窗口顶部的工具栏中的“检查问题”下拉菜单中选择一个审核过滤器。然后,Firefox 将左窗格缩减到您所选类别中的问题。下拉菜单中的项目是复选框 - 您既可以检查文本标签,也可以检查焦点问题。或者,如果您愿意,可以一次运行所有检查。或者,通过选择“无”将树恢复到其完整状态。
从问题列表中选择一个项目后,右窗格将填充更多详细信息。这包括一个 MDN 链接,用于解释有关该问题的更多信息,以及修复该问题的建议。您可以进入页面检查器并临时应用更改,以在可访问性检查器中查看即时结果。当您在页面检查器中进行更改时,Firefox 将动态更新可访问性信息。您将获得有关您的方法是否能解决问题的即时反馈。
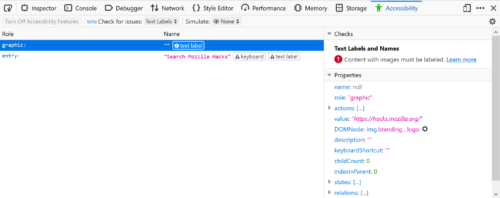
文本标签
从 Firefox 69 开始,您可以过滤可访问对象列表,仅显示那些没有正确标记的对象。在可访问性术语中,这些项目没有名称。名称是辅助技术(例如屏幕阅读器)用于通知用户特定元素的功能的主要信息来源。例如,正确的按钮标签会告知用户按下按钮后会发生什么操作。
文本标签检查会遍历整个文档,并标记所有已知的 问题。除其他事项外,它会找到图像上缺少的 alt 文本(替代文本)、iframe 或嵌入项上缺少的标题、表单元素(例如输入或选择)上缺少的标签以及标题元素中缺少的文本。
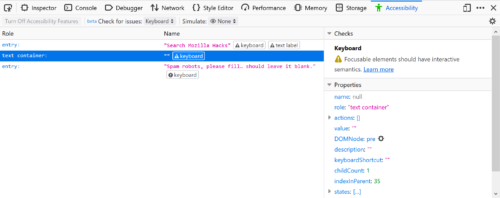
检查键盘问题
键盘导航和视觉焦点是各种类型用户可访问性问题的常见来源。为了更轻松地调试这些问题,Firefox 70 包含一个检查许多 常见的键盘和焦点问题 的工具。此审核工具检测可操作的元素或具有交互式语义的元素。它还可以检测是否已应用焦点样式。但是,控件的样式差异很大。在某些情况下,这会导致误报。如果可能,我们希望收到您关于这些误报的反馈,以及我们可以重现的示例。
有关焦点问题以及如何解决这些问题的更多信息,请不要错过 Hidde 关于指示焦点的文章。
对比度
Firefox 包含一个全页面颜色对比度检查器,用于检查 Web 内容无障碍指南 2.1(WCAG 2.1)中标识的所有三种类型的颜色对比度问题
- 背景上的普通文本是否符合 4.5:1 的最小对比度要求?
- 标题或更一般地说,背景上的大文本是否符合 3:1 的对比度要求?
- 交互式元素和图形元素是否符合 3:1 的最小比例(在 WCAG 2.1 中添加)?
此外,颜色对比度检查器还提供有关三重 A 成功标准对比度比率的信息。您可以立即查看您的页面是否符合此高级标准。
您是否使用渐变背景或具有其他形式变化颜色的背景?在这种情况下,对比度检查器(和可访问性元素选择器)将指示渐变的哪些部分符合颜色对比度比率的最小要求。
色觉缺陷模拟器
Firefox 70 包含一个新工具,可以 模拟 七种类型的色觉缺陷,也称为色盲。它显示了患有这些疾病之一的人如何近似地看到您的页面。此外,它还会告知您是否对色盲用户不可见的元素进行了颜色设置。您是否提供了替代方案?例如,患有原发性异常(红色不足)或原发性色盲(无红色)色觉感知的人将无法查看用红色显示的错误消息。
与所有视觉缺陷一样,没有两个用户具有完全相同的感知。低红、低绿、低蓝、无红、无绿和无蓝缺陷是遗传性的,影响着全世界约 8% 的男性和 0.5% 的女性。但是,对比敏感度下降通常是由对视网膜的其他类型突变引起的。这些可能是与年龄相关的、由受伤引起的或通过遗传易感性引起的。
注意:色觉缺陷模拟器仅在您启用了 WebRender 的情况下可用。如果默认情况下未启用它,您可以在 about:config 中将 gfx.webrender.all 属性切换为 True。
使用可访问性选择器进行快速审核
作为鼠标用户,您还可以使用可访问性选择器快速审核页面上的元素。与 DOM 元素选择器一样,它会突出显示您选择的元素并显示其属性。此外,当您将鼠标悬停在元素上时,Firefox 会显示一个信息栏,显示您选择的元素的名称、角色和状态,以及颜色对比度比率。
首先,点击可访问性选择器图标。然后点击一个元素以显示其属性。想要快速检查多个元素?点击选择器,然后按住 Shift 键连续点击多个项目以查看它们的属性。
总结
自 2018 年 6 月发布以来,可访问性检查器已成为识别许多常见可访问性问题的宝贵帮手。您可以依靠它来帮助您设计调色板。使用它来确保您始终提供良好的对比度和颜色选择。我们会在您依赖的 DevTools 中构建 a11y 功能,因此您不需要先下载或搜索外部服务或扩展程序。
关于 Marco Zehe
Marco 自 2007 年起一直在 Mozilla 工作。他一直从事可访问性团队的工作,帮助确保 Firefox 和其他 Mozilla 产品的可访问性。在此之前,他在一家主要的盲人辅助技术供应商工作。他自出生以来就失明,现居德国汉堡。







7 条评论